Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于填挖方分析
从百度百科查找到的关于填方和挖方的定义如下:
填方:填方指的是路基表面高于原地面时,从原地面填筑至路基表面部分的土石体积。
挖方:指的是路基表面低于原地面时,从原地面至路基表面挖去部分的土石体积。
在简书里,也找到一篇 基于GIS的填挖方平衡分析 的文章,并给出了在ArcGIS软件中的实操。
本文着重要介绍的是在Cesium中如何计算填方与挖方,其中会借鉴小专栏里的另外一篇文章 Cesium专栏-剖面分析 中关于地形高度采样的内容。
需要注意的是:本文使用的计算方式只是一种研究行方案,用于拓展思路,并不是最准确的计算方式,请评估后慎用!
具体做法
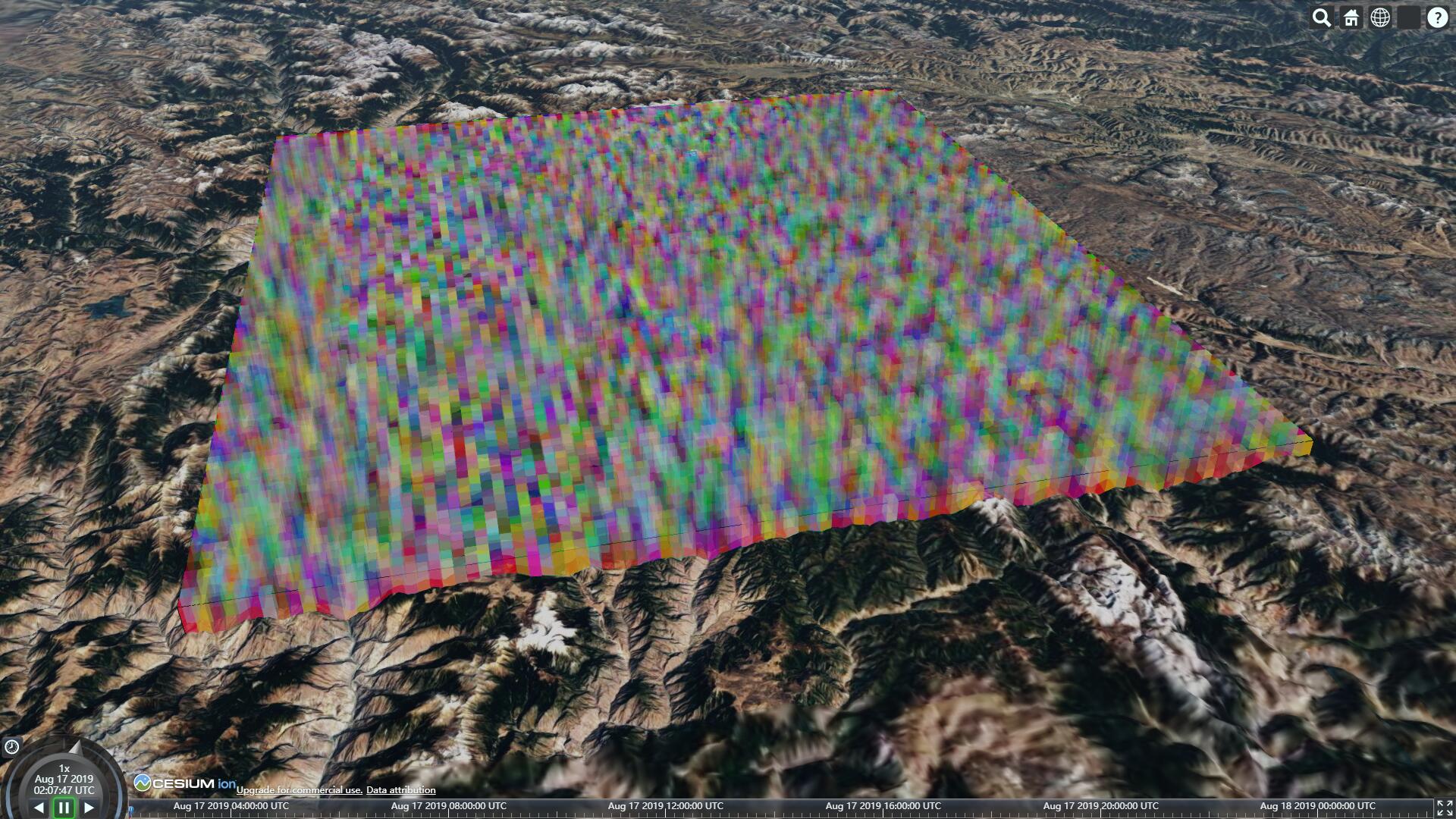
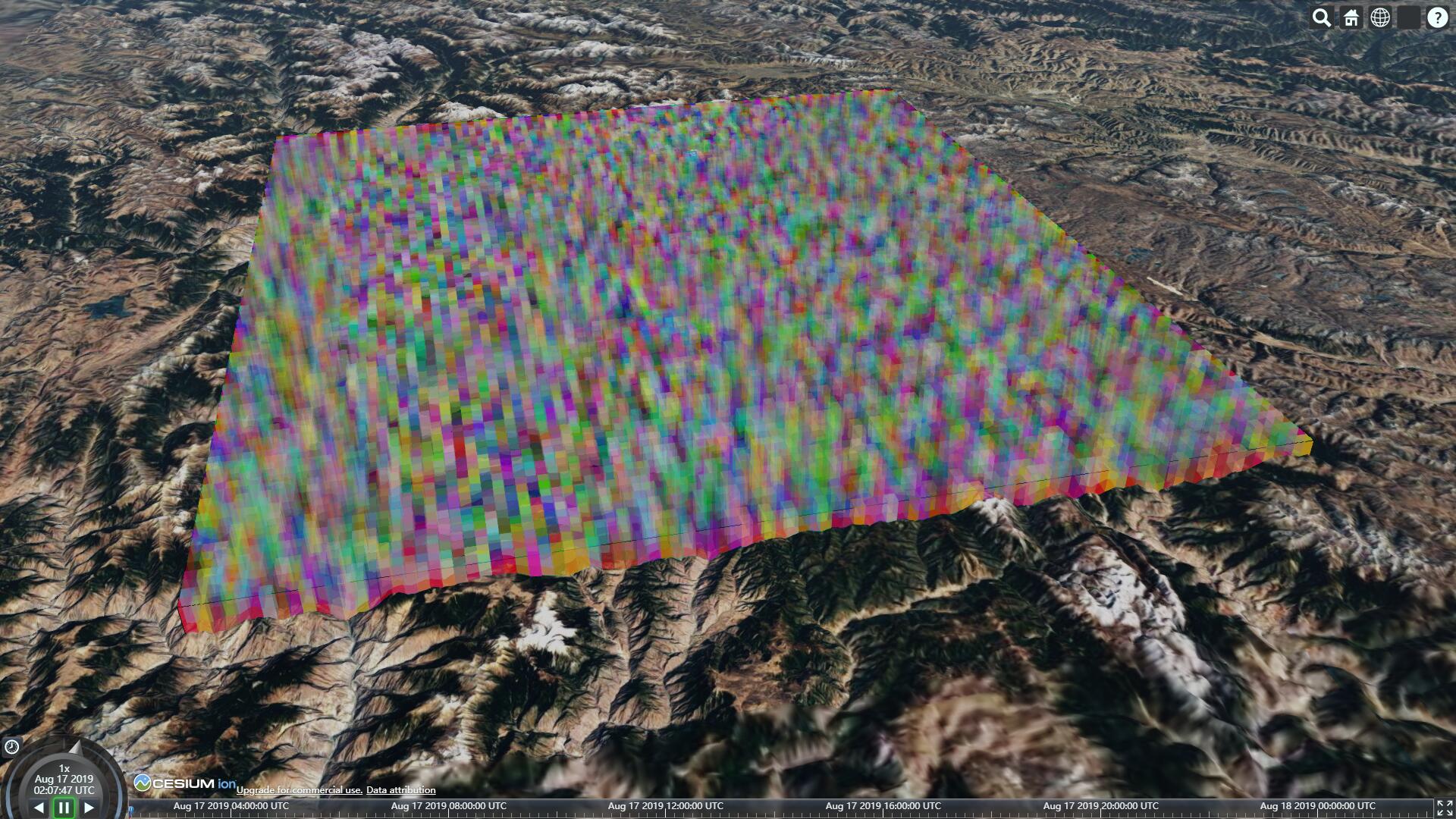
1.定义地形服务,绘制施工区域
-
-
var terrainProvider = Cesium.createWorldTerrain({
-
requestWaterMask: true,
-
requestVertexNormals: true
-
});
-
-
-
var excavateHeight = 2300;
-
var buryHeight = 6000;
-
-
-
var scope = [
-
Cesium.Cartesian3.fromDegrees(99, 29),
-
Cesium.Cartesian3.fromDegrees(100, 29),
-
Cesium.Cartesian3.fromDegrees(100, 30),
-
Cesium.Cartesian3.fromDegrees(99, 30)
-
];

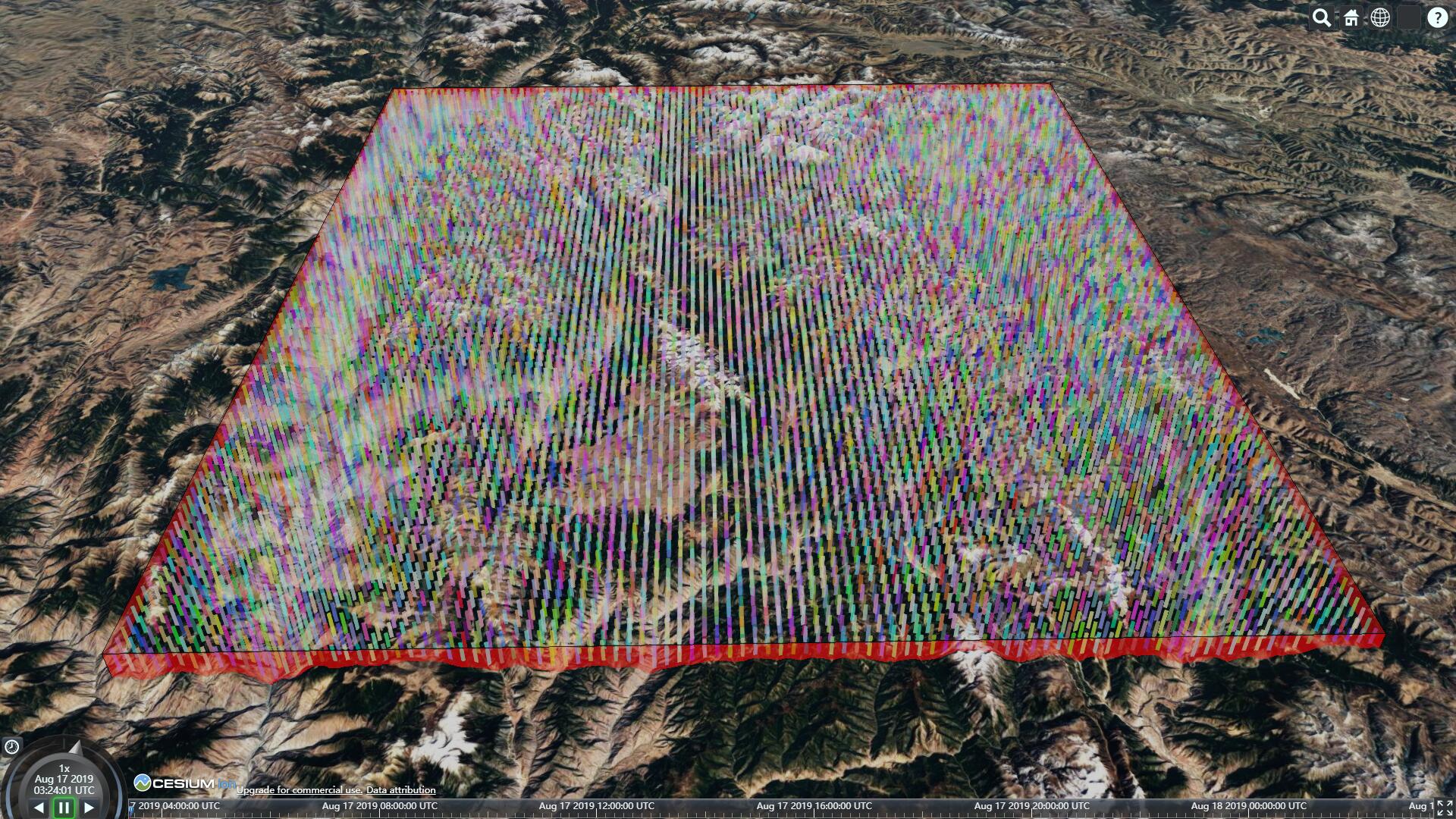
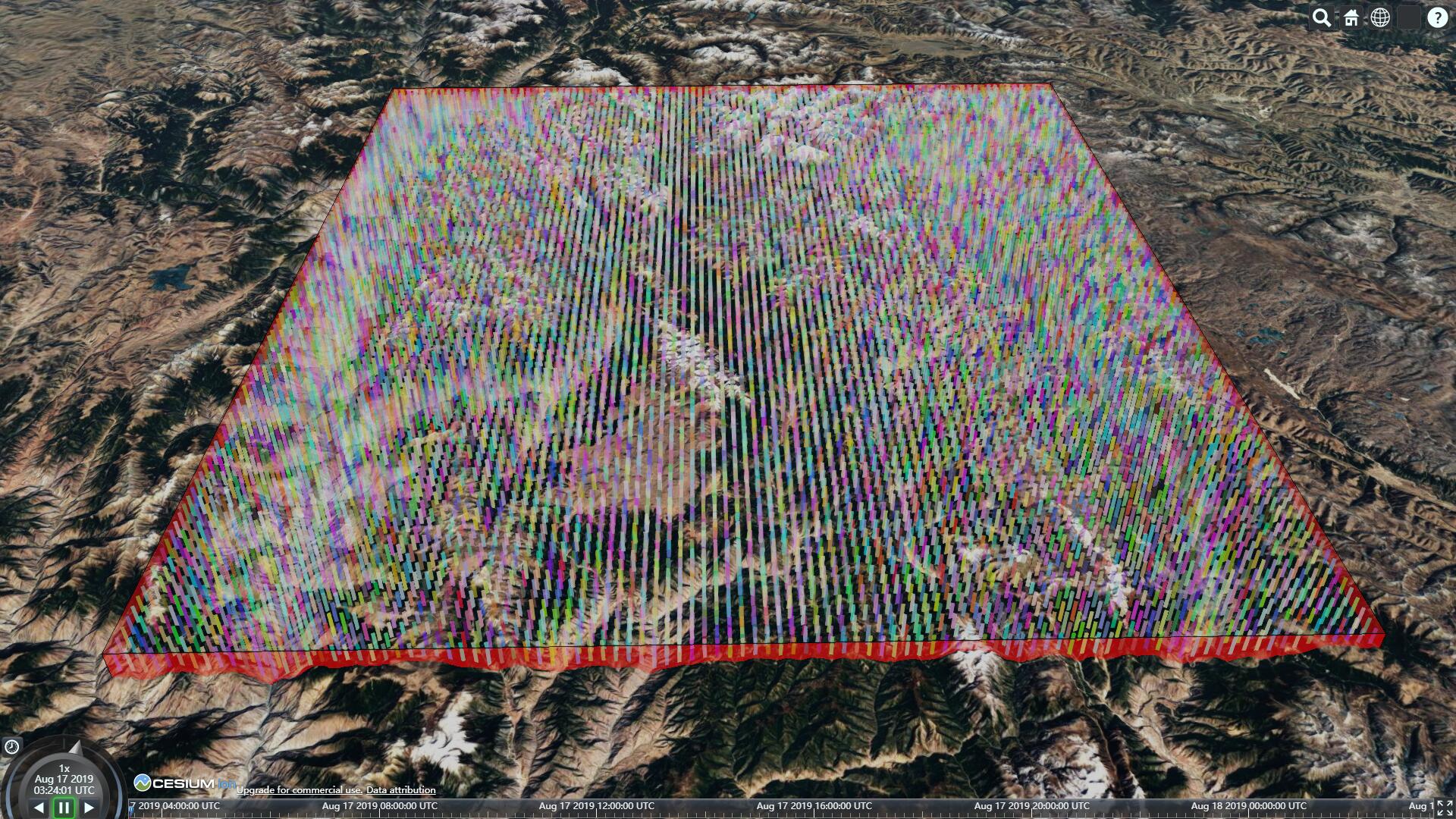
2.剖分施工区域,计算每个区域的面积与填挖高度
核心思想:计算 开挖/填埋 的 开挖量/填方量 的 核心思想就是 剖分 微积分
-
-
var subdivisionCell = 0.01;
-
-
var subRectangles = [];
-
for (var i = 99; i <= 100; i = i + subdivisionCell) {
-
for (var j = 29; j <= 30; j = j + subdivisionCell) {
-
var subRectangle = new Cesium.Rectangle(
-
Cesium.Math.toRadians(i),
-
Cesium.Math.toRadians(j),
-
Cesium.Math.toRadians(i + subdivisionCell),
-
Cesium.Math.toRadians(j + subdivisionCell)
-
);
-
subRectangles.push(subRectangle);
-
}
-
}

-
-
var subRectanglesCenterPoints = [];
-
subRectangles.forEach(subRectangle => {
-
var centerPoint = Cesium.Cartographic.fromRadians((subRectangle.west + subRectangle.east) / 2, (subRectangle
-
.north +
-
subRectangle.south) / 2);
-
subRectanglesCenterPoints.push(centerPoint);
-
});
-
-
var promise = Cesium.sampleTerrainMostDetailed(terrainProvider, subRectanglesCenterPoints);
-
Cesium.when(promise, function (updatedPositions) {
-
-
var heights = [];
-
updatedPositions.forEach(point => {
-
heights.push(point.height);
-
});
-
});

3.计算填挖方
更多详情见下面链接文章:
GIS之家小专栏此文章:Cesium专栏-填挖方分析(附源码下载)
文章提供源码,对本专栏感兴趣的话,可以关注一波
Cesium专栏-填挖方分析(附源码下载)
原文:https://www.cnblogs.com/giserhome/p/11374089.html