基于vue-cli搭建HelloWorld项目
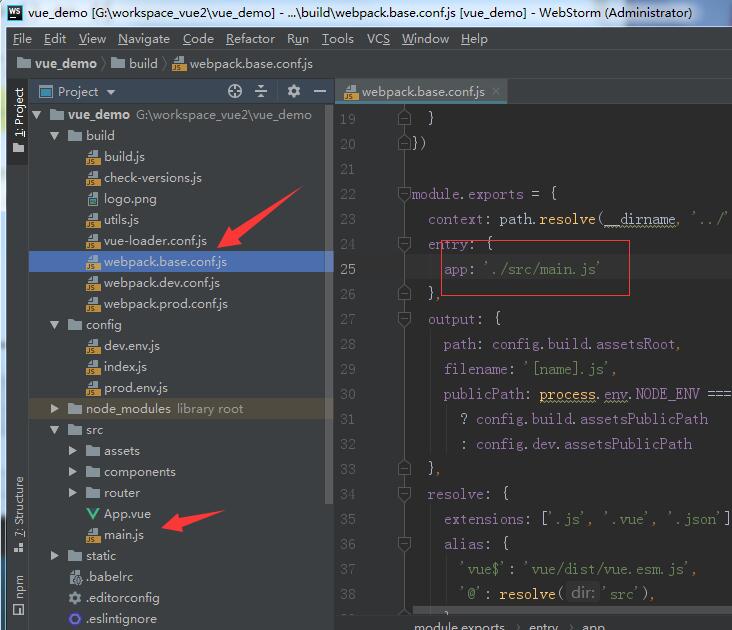
首先这个index.html是项目首页,名字不要改;
这个src下的main.js 这个是项目入口配置文件,名字不要改

现在我们把 src下的文件删除,然后来全新的写一个HelloWorld;
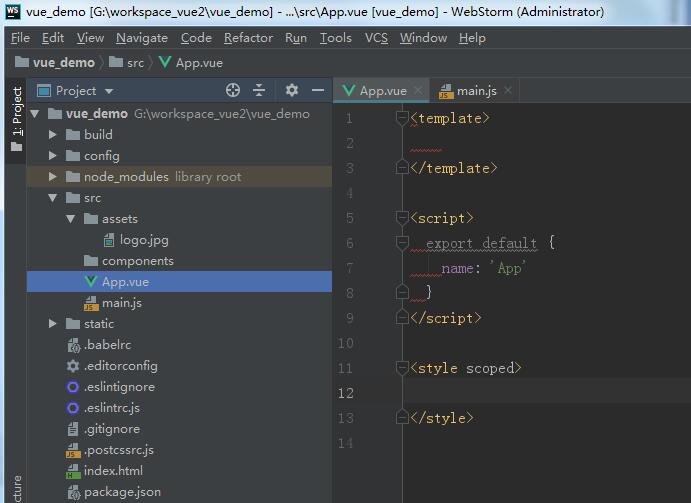
我们新建一个组件App.vue

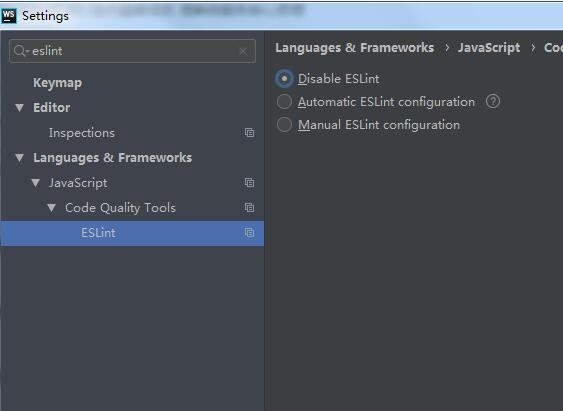
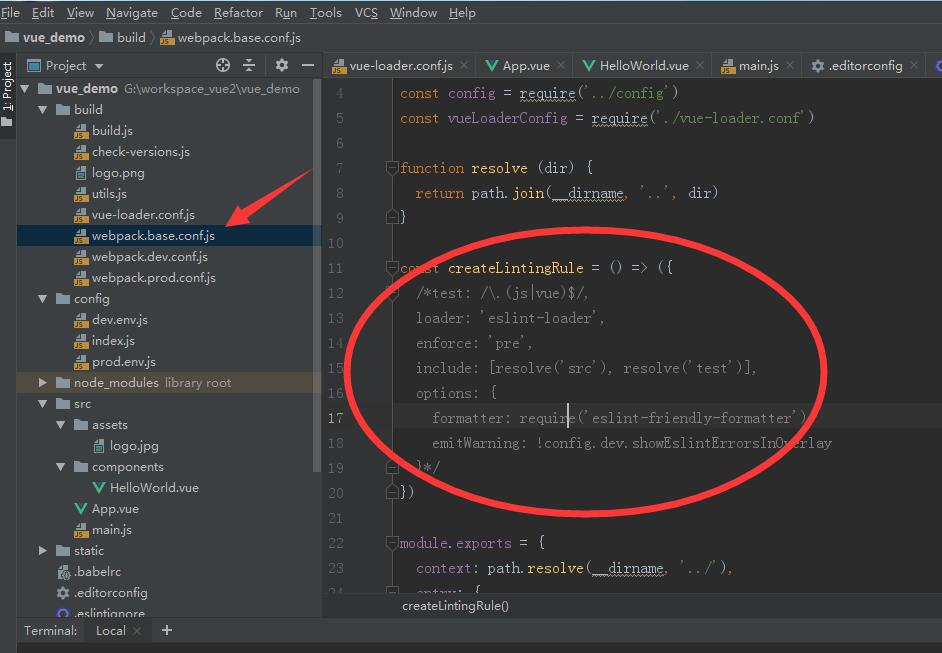
有验证报错,我们关掉eslint验证

vue文件,分三大块,<template>模版代码块,<script>是js代码块,<style>是样式代码块;
我们再新建一个子组件,在components目录下:HelloWorld.vue
<template>
<div>
<p class="info">{{info}}</p>
</div>
</template>
<script>
export default {
name: ‘HelloWorld‘,
data(){ // 组件里必须写函数
return {
info: ‘Vue大爷 你好!‘
}
}
}
</script>
<style scoped>
.info{
color: red;
font-size: 20px;
}
</style>
然后App.vue里,我们引入子组件HelloWorld
<template>
<div>
<img src="./assets/logo.jpg" height="74" width="216"/>
<!--使用组件-->
<hello-world></hello-world>
</div>
</template>
<script>
import HelloWorld from ‘./components/HelloWorld‘ // 引入组件
export default {
name: ‘App‘,
components:{
HelloWorld:HelloWorld // 映射组件标签
}
}
</script>
<style scoped>
</style>
最后我们配置下入口main.js文件,创建Vue实例:
/*
入口js:创建Vue实例
*/
import Vue from ‘vue‘
import App from ‘./App‘
new Vue({
el:‘#app‘,
components:{
App
},
template:‘<App/>‘
})
运行:


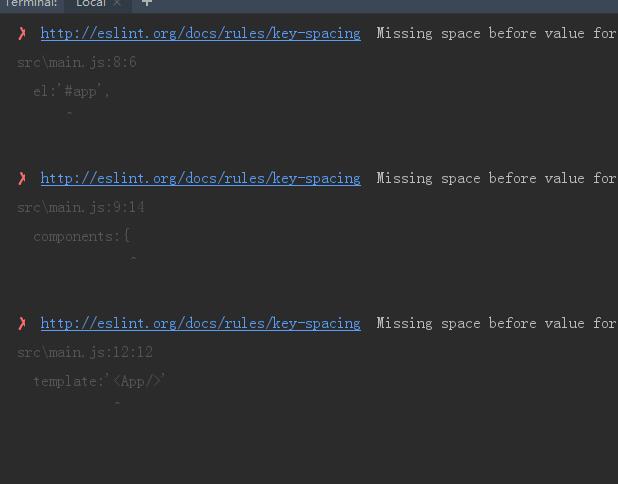
控制台我们会发现编译报错,eslint对代码进行了检查,比较严格,我们了解eslint规范即可,实际搞的话,影响效率;
所以还是关掉吧;

webpack.base.conf.js 找到这个配置文件 把 圈的那块 备注即可;或者 初始化项目的时候,直接不安装eslilng即可。
原文:https://www.cnblogs.com/2019gdiceboy/p/11418367.html