我们在用 CSS 进行页面布局时,经常会给元素指定宽高。在没有边框时(border为0)往往父元素的宽高是子元素宽高的和。但是在添加边框宽度后如果不调整元素宽度,会导致布局错乱。
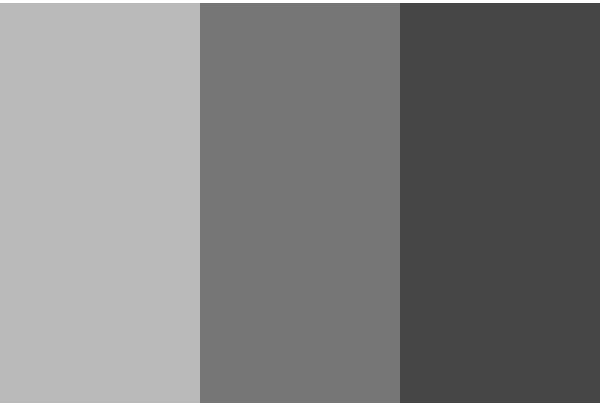
一个宽度为 600px 的父元素下有三个 200px 的子元素。
可以这样实现:
<body>
<div class="container">
<div class="item one"></div>
<div class="item two"></div>
<div class="item three"></div>
</div>
</body>.container{
width: 600px;
height: 400px;
display: flex;
flex-wrap: wrap;
background-color: blue;
}
.item{
width: 200px;
height: 400px;
}
.one{
background-color: #bbb;
}
.two{
background-color: #777;
}
.three{
background-color: #444;
}
.item{
width: 200px;
height: 400px;
border: 2px solid red;
}
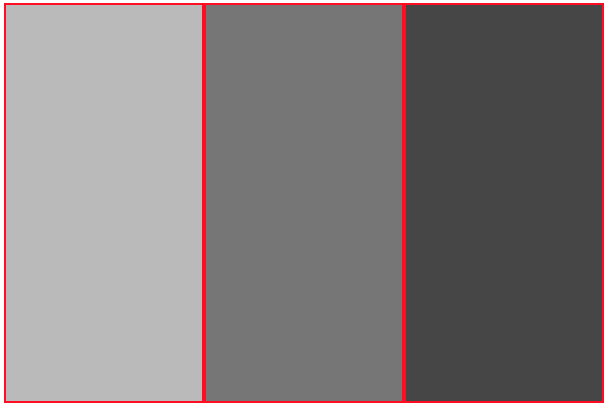
会出现这种情况:
导致这种情况出现的原因就是 border 的宽度并不在元素的 200px 范围内,当增加 border 后实际上元素的宽度变为了 204px(200+2+2)。 这样父元素的宽度不够就会导致子元素换行。
解决这种问题有两种方案,第一种就是按照变化修改元素的宽高属性。(当然不推荐,只有不懂css的新手才会这么干。/* 虽然我原来这么干过 */)
正确的解决方案就是修改 box-sizing 属性。将 box-sizing 设置为 border-box 即可。
.item{
width: 200px;
height: 400px;
border: 2px solid red;
box-sizing: border-box;
}
这样就达到了我们想要的效果,而且不需要修改元素宽高。
原文:https://www.cnblogs.com/KoBe-bk/p/11443203.html