DrawerLayout侧滑菜单的简单使用:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fitsoft.MainActivity">
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 第一个子View会作为内容显示区 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="这里是主界面"/>
</LinearLayout>
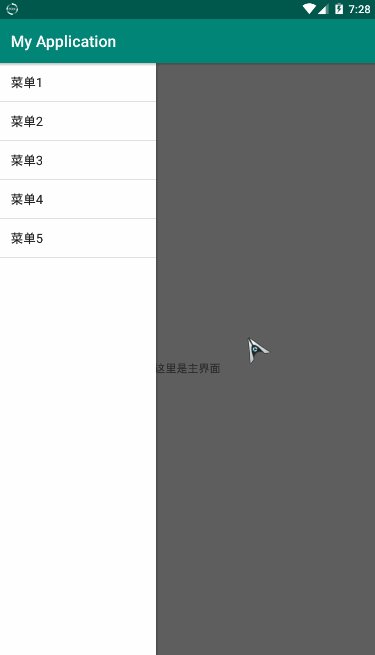
<!-- 第二个子View会作为侧滑菜单 -->
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#fff">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
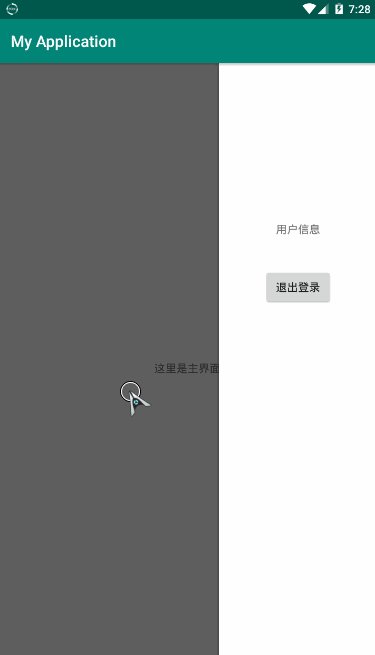
<!-- 第三个子View会作为侧滑菜单 -->
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:orientation="vertical"
android:background="#fff">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="200dp"
android:text="用户信息"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:text="退出登录" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</android.support.constraint.ConstraintLayout>主界面的DrawerLayout嵌套了三个LinearLayout,第一个作为主界面显示的内容,第二个作为左侧滑菜单,第三个作为右侧滑菜单。
MainActivity:
package com.fitsoft;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = findViewById(R.id.list_view);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1,
new String[]{"菜单1","菜单2","菜单3","菜单4","菜单5"});
listView.setAdapter(adapter);
}
}为左侧滑菜单的ListView配置数据源。
效果图:

原文:https://www.cnblogs.com/zqm-sau/p/11574225.html