1.Assistant
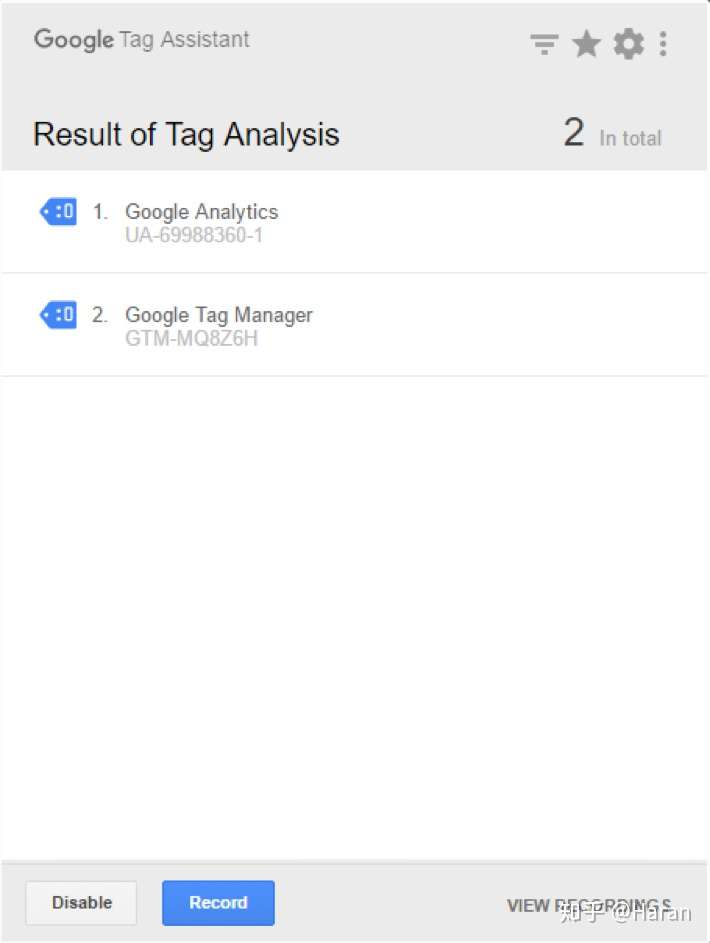
在配置完后,需要检查跟踪代码是否部署正确,可以用Tag Assistant去检查。这个检测工具只能在Chrome浏览器上使用,你需要在Chrome的“拓展程序”里面去添加Tag Assistant这个工具。
使用的方法比较简单,只要单击“enable”后,再刷新一下,看是否有报错剔除的,如图1-25所示。

图1-25
这个工具除了检测代码部署正确与否以外,还可以检测相关数据传输的信息,比如事件跟踪时候传递的数据、事件是否触发、Hits数据等,详细的内容在第7章讲解。
注意
由于这个工具有段时间没更新了,所以有时报错是Bug,比如丢失跟踪ID、账户ID等,确保您按官方推荐的部署或按上述步骤部署,那就没问题。
2.透过数据验证是否部署正确
第三方工具虽然能检测到页面部署的位置准确与否,但是是否有遗漏的页面,上述的工具就检测不到的,毕竟这个工具不会去遍历您的站点去每个页面去都检测一遍,所就需要通过数据的角度来验证整是否都部署了。
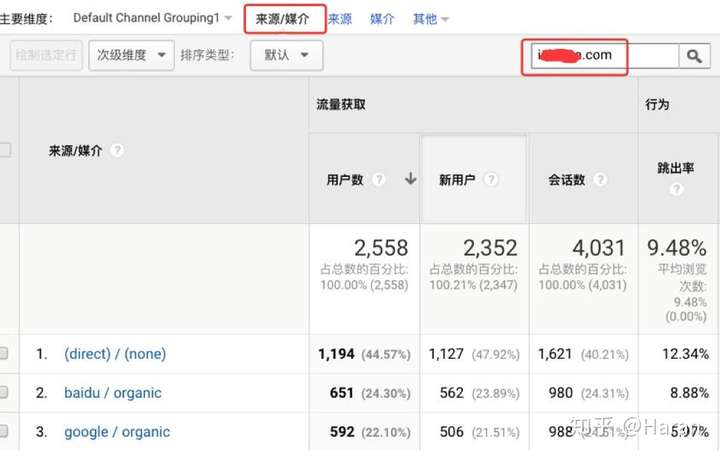
采集几天数据,然后在GA中选择“流量获取”→“所有流量”→“渠道报告”报告中“来源/媒介”,在高级中搜索自身站点的域名,如图1-26所示,如果能搜索出记录,表示有部分页面没有部署到跟踪代码,这时候在“次级维度”中添加“着陆页”,如果出现的页面就是没有添加跟踪代码的页面了;如果没有搜索出记录,表示您的站点的所有页面都已经部署有跟踪代码。

图1-26 数据验证
原文:https://www.cnblogs.com/ichdata/p/11710794.html