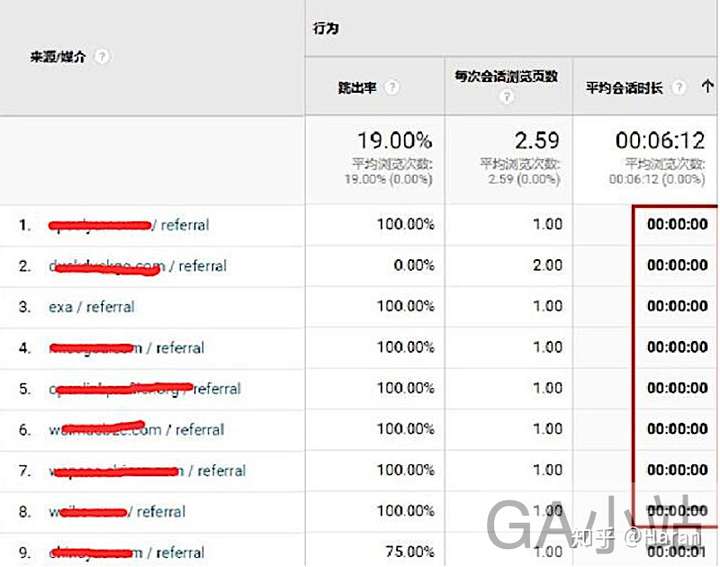
在使用一段时间GA,如果您足够细心,您会发现,GA有些页面会来源有用户访问,但是时间是0,如图2-25所示,比如平均会话时长,页面平均时长这些字段都有是0:
 图2-25 页面停留时间为零
图2-25 页面停留时间为零
为什么这些数据有访问量,但时间却为零呢?由此您是不是会怀疑GA的数据是不是不准确的。其实数据并没有错,只是我们理解的GA的问题,GA的时间是根据Hits的时间差来计算的如图2-26所示:
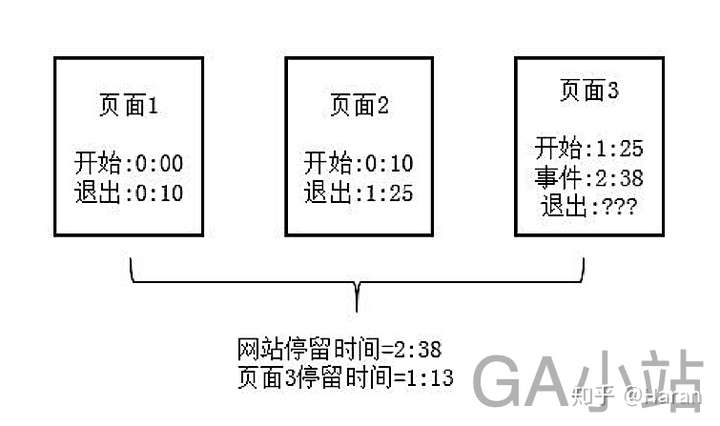
 图2-26 页面停留时间计算规则
图2-26 页面停留时间计算规则
如上图,一个用户访问页面1的时候会有一个PV类型的Hits发送给GA,姑且记录为Hits A吧,这个Hits上就记录有时间,如果不记得的,可以返回前面的传递参数解析的那节看看,如果用户单击跳转到页面2,这时候会发送另一个Hits,记录为Hits B,那么页面1的页面时间就是Hits B的时间减去Hits A的时间了。
如果用户只访问一个页面,只有一个Hits,也就是跳出了,时间自然就是0,简单的就可以理解为:用户直接跳出的页面停留时间都为零。
注意
Session的时长时间计算全部的 Page的时长是抽样计算的,不同浏览量抽样比例不一样。(针对统一版的跟踪代码)
GA虽然默认页面的时长都是抽样计算,但是还是可以通过设置变成不抽样的,可以提高数据的准确度。可以通过调整SiteSpeedSampleRate实现,这个字段的用法如图2-27所示:
 图2-27 抽样比例设置
图2-27 抽样比例设置
下面介绍如何在GA和GTM中通过调整setSiteSpeedSampleRate减少抽样,甚至不抽样
1.在GA中
如果您是直接装ga的监控代码到网站的直接在默认代码修改成:
ga(‘create‘,‘UA-XXXX-Y‘,{‘siteSpeedSampleRate‘: 100},’auto’);
加完后的效果:
代码清单2-1基础跟踪代码优化
<scrIPt>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,‘scrIPt‘,‘GA服务器/analytics.js‘,‘ga‘);
ga(‘create‘, ‘UA-XXXX-Y‘, {‘siteSpeedSampleRate‘: 100},‘auto‘);
ga(‘send‘, ‘pageview‘);
</scrIPt>
2.在GTM中
如果完全使用GTM管理GA,直接在GA默认代码中的“要设置的字段”找到siteSpeedSampleRate,并设置为100即可。
2.2.3、Google Analytics高级应用——网站停留时间的计算规则与优化
原文:https://www.cnblogs.com/ichdata/p/11710904.html