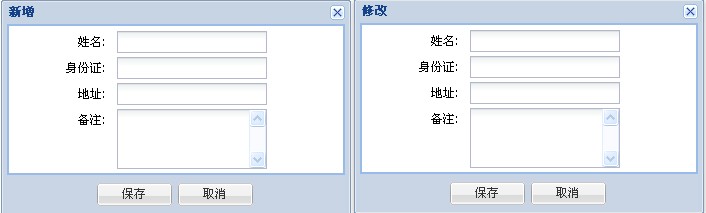
如果要实现如下界面,你会选择那种代码?

代码1:

代码2:

根据上面创建对象:

你会选择那种??建议选择代码2方式(或者参考我的另一篇文章的写法 一个Ext继承例子(下拉tree、grid、panel、form等组件的基类))!
因为这样可以实现代码复用,举个简单的例子,如果要做一个新增、修改的表单,可能你要copy两份代码,这样不利于维护,如果按照代码2的方式写,那么只要如下创建新增、修改的表单:
新增表单:
var addForm = new Register.MicWin({
title : "新增",
buttons : [{text:"保存"},{text:"取消"}]
}).show();
修改表单:
var editForm = new Register.MicWin({
title : "修改",
buttons : [{text:"保存"},{text:"取消"}]
}).show();
运行效果图:

原文:http://my.oschina.net/u/1398304/blog/305439