chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法
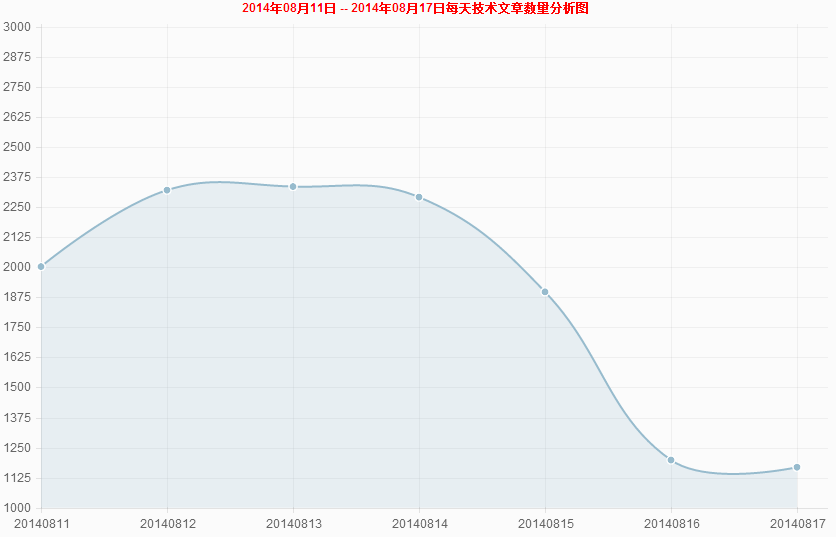
默认情况下如下图

Y轴并不是从0开始,这样折现图的幅度会很大,不是正常的幅度,解决办法如下,
示例代码:
window.onload = function () {
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
scaleOverride :true , //是否用硬编码重写y轴网格线
scaleSteps : 15, //y轴刻度的个数
scaleStepWidth : 300, //y轴每个刻度的宽度
scaleStartValue : 0, //y轴的起始值
pointDot : true, //是否显示点
pointDotRadius : 5, //点的半径
pointDotStrokeWidth : 1,//点的线宽
datasetStrokeWidth : 3, //数据线的线宽
animation : true, //是否有动画效果
animationSteps : 60 //动画的步数
} );
}
核心代码:
scaleOverride :true , //是否用硬编码重写y轴网格线 scaleSteps : 15, //y轴刻度的个数 scaleStepWidth : 300, //y轴每个刻度的宽度 scaleStartValue : 0, //y轴的起始值这样就会得到下面的效果,Y轴从0开始