cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
1.cesium 结合 geoserver 实现地图属性查询
2.源代码 demo 下载
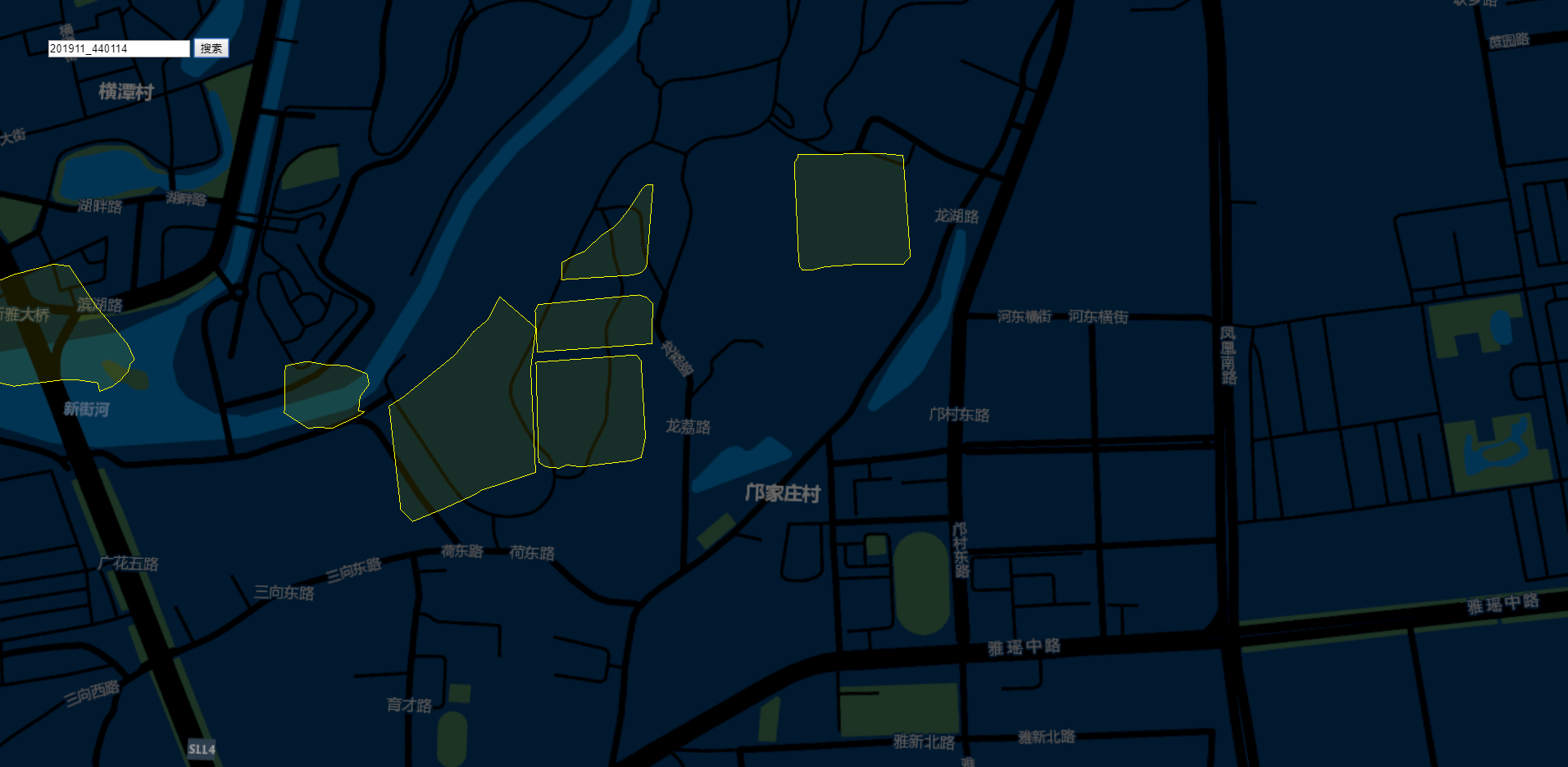
效果图如下:

实现思路:首先利用 geoserver 发布的图斑 WFS 服务,通过 url 的 rest 请求,构造属性查询形式,获取 geojson 数据源;然后调用cesium api 的 Cesium.GeoJsonDataSource.load 加载 geojson 数据源渲染展示;最后监听地图点击事件,获取矢量数据的属性,显示在右上角的信息窗口。
var viewer = new Cesium.Viewer(‘map‘, { geocoder: false, homeButton: false, sceneModePicker: false, fullscreenButton: false, vrButton: false, baseLayerPicker: false, infoBox: false, selectionIndicator: false, animation: false, timeline: false, shouldAnimate: true, navigationHelpButton: false, navigationInstructionsInitiallyVisible: false, imageryProvider: image_Source });
$("#research_btn").click(function(){
var keyword = $("#textName").val();
//queryByProperty(‘201911_440114_0093‘,‘map_num‘,‘bs_spot_t‘,callbackLastQueryWFSService);
queryByProperty(keyword,‘map_num‘,‘bs_spot_t‘,callbackLastQueryWFSService);
});
var geoserverUrl = ‘http://localhost:8080/geoserver/ZKYGIS‘; /*属性查询图层 *@method queryByProperty *@param propertyValue 属性值 *@param propertyName 属性名称 *@param typeName 图层名称 *@return null */ function queryByProperty(propertyValue, propertyName, typeName, callback){ var filter = ‘<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">‘; ……
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium 结合 geoserver 实现地图属性查询(附源码下载)
原文:https://www.cnblogs.com/giserhome/p/12001139.html