我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的。那就是 src/index.js 里面的 Index:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| ...
class extends Component {
static childContextTypes = {
store: PropTypes.object
}
getChildContext () {
return { store }
}
render () {
return (
<div>
<Header />
<Content />
</div>
)
}
}
...
|
其实它要用 context 就是因为要把 store 存放到里面,好让子组件 connect 的时候能够取到 store。我们可以额外构建一个组件来做这种脏活,然后让这个组件成为组件树的根节点,那么它的子组件都可以获取到 context 了。
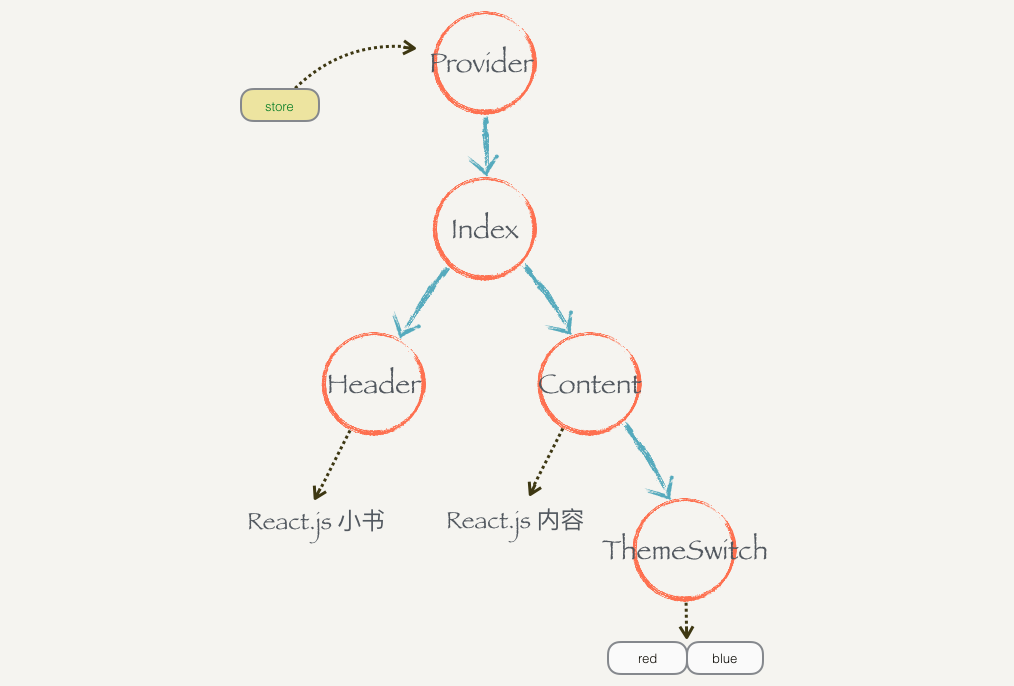
我们把这个组件叫 Provider,因为它提供(provide)了 store:

在 src/react-redux.js 新增代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| export class Provider extends Component {
static propTypes = {
store: PropTypes.object,
children: PropTypes.any
}
static childContextTypes = {
store: PropTypes.object
}
getChildContext () {
return {
store: this.props.store
}
}
render () {
return (
<div>{this.props.children}</div>
)
}
}
|
Provider 做的事情也很简单,它就是一个容器组件,会把嵌套的内容原封不动作为自己的子组件渲染出来。它还会把外界传给它的 props.store 放到 context,这样子组件 connect 的时候都可以获取到。
可以用它来重构我们的 src/index.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| ...
import { Provider } from './react-redux'
...
class extends Component {
render () {
return (
<div>
<Header />
<Content />
</div>
)
}
}
// 把 Provider 作为组件树的根节点
ReactDOM.render(
大专栏 【React.js小书】动手实现 React-redux(五):Provider - 方志line"> <Provider store={store}>
<Index />
</Provider>,
document.getElementById('root')
)
|
这样我们就把所有关于 context 的代码从组件里面删除了。
目录
第一个阶段
第二个阶段
第三个阶段
第四个阶段
【React.js小书】动手实现 React-redux(五):Provider - 方志
原文:https://www.cnblogs.com/lijianming180/p/12032168.html