慢慢来不要急,你想要的都会有的
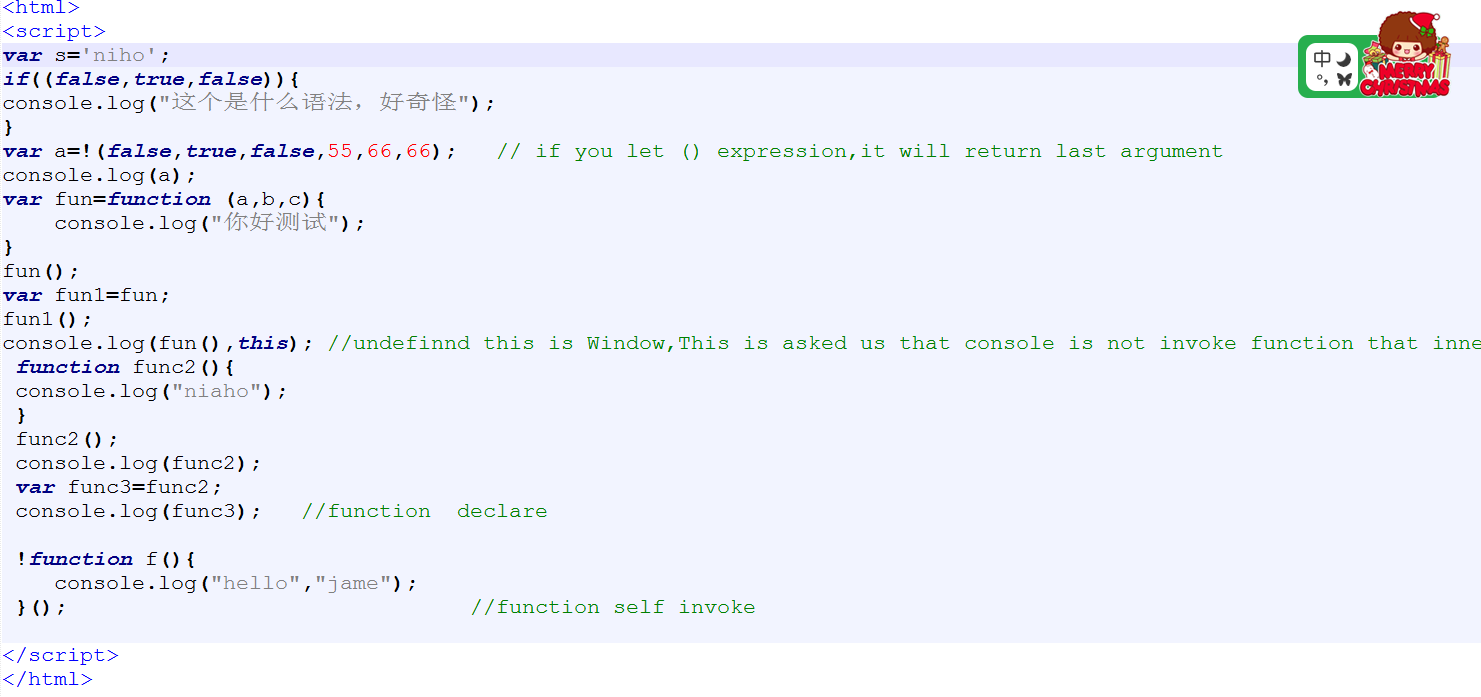
1 | !function ($) { //code her}(window.jQuery);高级的自调函数的一种写法 |
括号使得里面的匿名函数变成函数表达式
!的运算优先级低于括号朔所以可以达到相同的效果
1 | var Name=function(parameters){//这里是块级作用域};Name();//调用匿名函数 |
函数表达式是在运行中以引用的方式赋值给一个变量的,如上面的函数创建的方式。而这里函数表达式和函数声明是不一样的,函数声明的通常形式如下:
1 | function Name(parameters){ //code here} |
函数声明会在程序刚开始运行的时候会被提升(所以可以在执行之后声明),但是并不执行,直到被调用的时候再执行。

总结:()运算,返回的是括号里面的最后一个参数
原文:https://www.cnblogs.com/lijianming180/p/12037762.html