在各种涉及图片的 Web 网站上,无论是搜图类、社交类、保险服务类,以及 ERP 或档案管理等内部系统,其中对于图片通常会提供一种点击图片查看原图的操作,也就是一开始呈现小图,点击后放大查看。这种操作我们能在报表中实现吗?如果可以的话,该怎么做?是不是需要许多关于前端页面的知识准备呢?
下面我就对于上面抛出来的疑问一一解答下:润乾报表可以实现!通过 Dashboard+ 超链接局部刷新就可以!不需知道很多前端的知识就能实现哦!!!
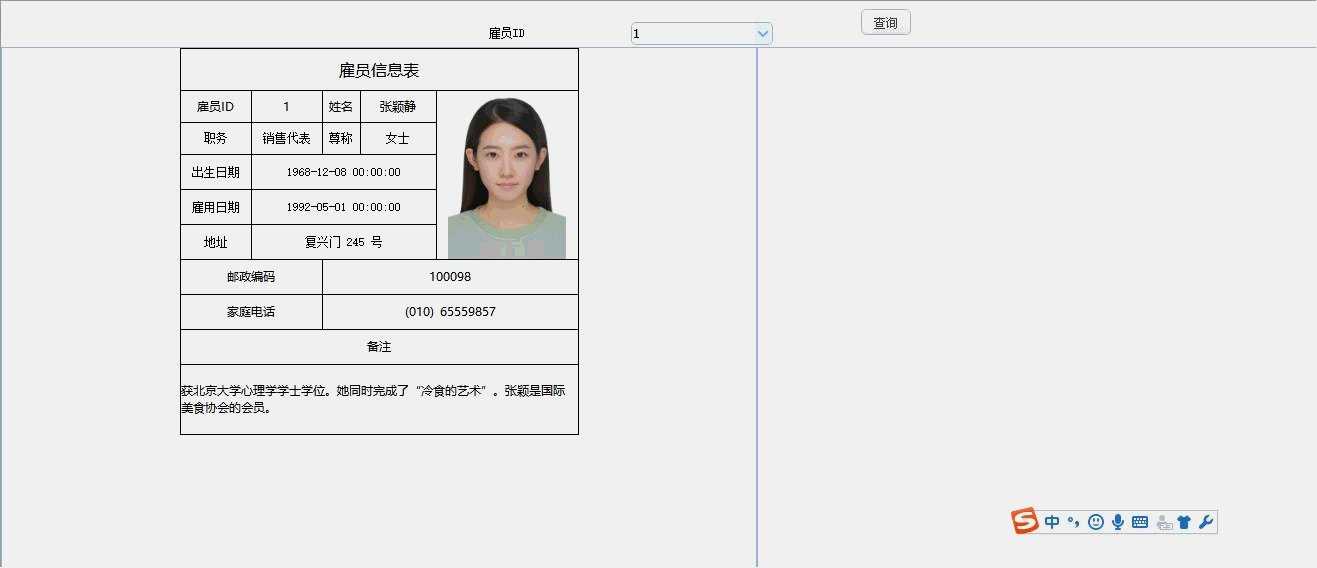
接下来,我们就用润乾设计器下自带的 demo 数据源中的雇员表做一个雇员信息的查询,在点击雇员信息后在页面中显示出 TA 的照片,并在页面的右侧显示原图。

雇员信息表的创建
定义参数
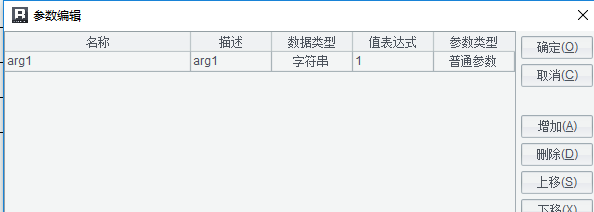
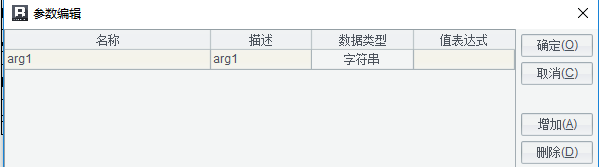
在“报表”菜单中选择“参数”选项,增加 arg1 的参数,数据类型为字符串,值表达式为 1(给定值表达式后,如果不输入值,第一次查询使用的就是该参数值),参数类型为普通参数。




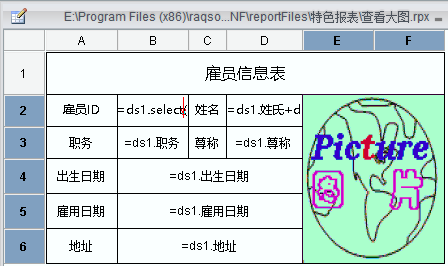
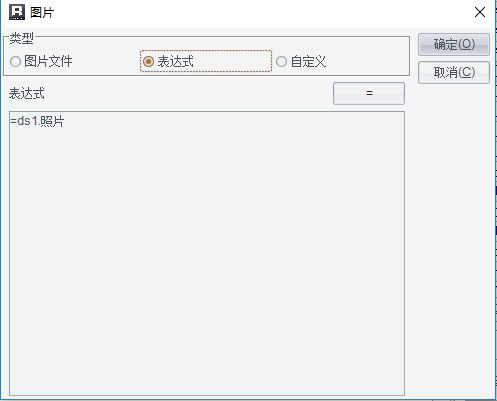
选中 E2 单元格,选择“报表”——“图片”菜单,或者右键单击该单元格选择“图片”,在弹出的对话框中设置表达式为 =ds1. 照片。

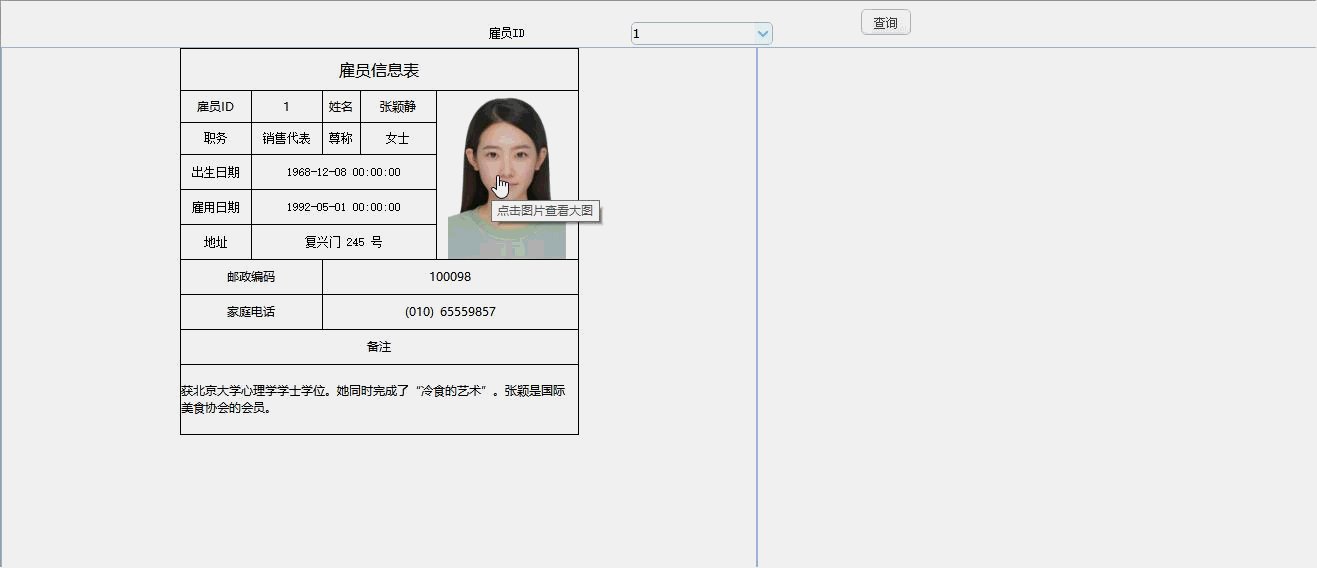
在 E2 单元格的属性中设置超链接表达式,具体设置如下图所示。

2. 显示图片的报表
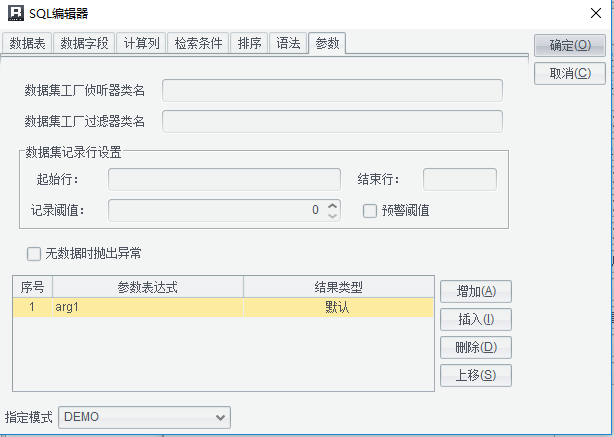
定义一个名为 id 的普通参数,类型为字符串,这里的参数名称要和第一张报表里超链接传递过来的参数名一致哦!

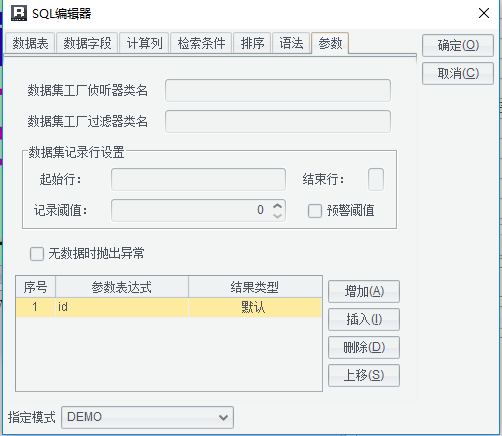
这张报表我们只需要根据员工的 ID 查出对应的照片字段就可以,所以这里的 sql 也是通过 id 这个参数做的数据过滤。


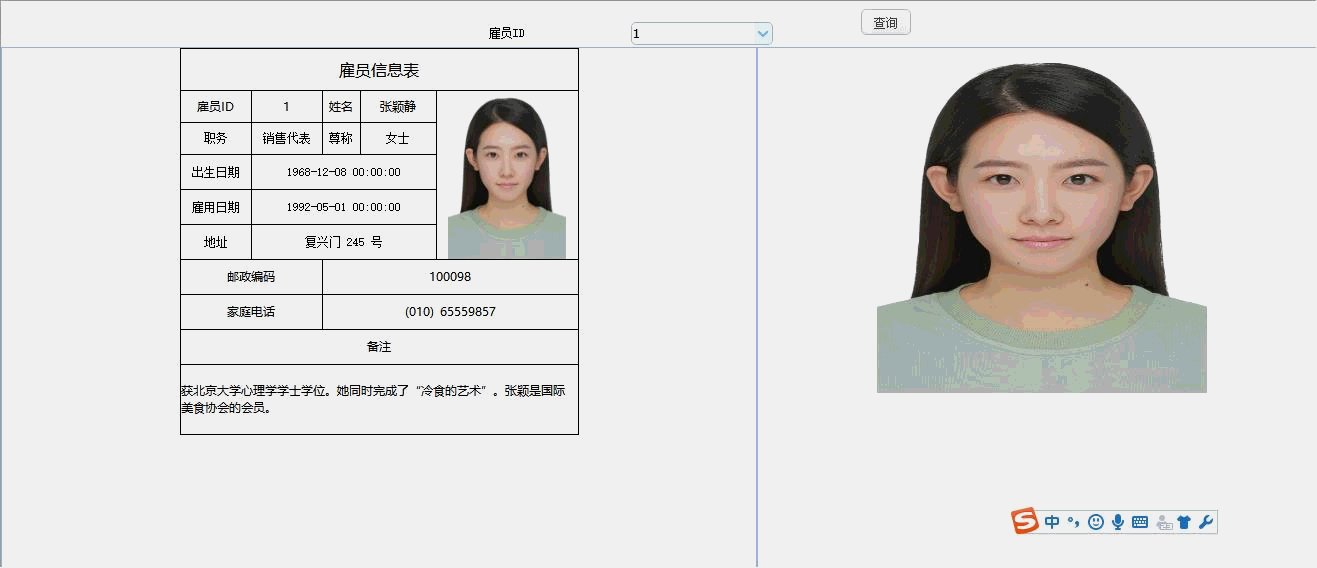
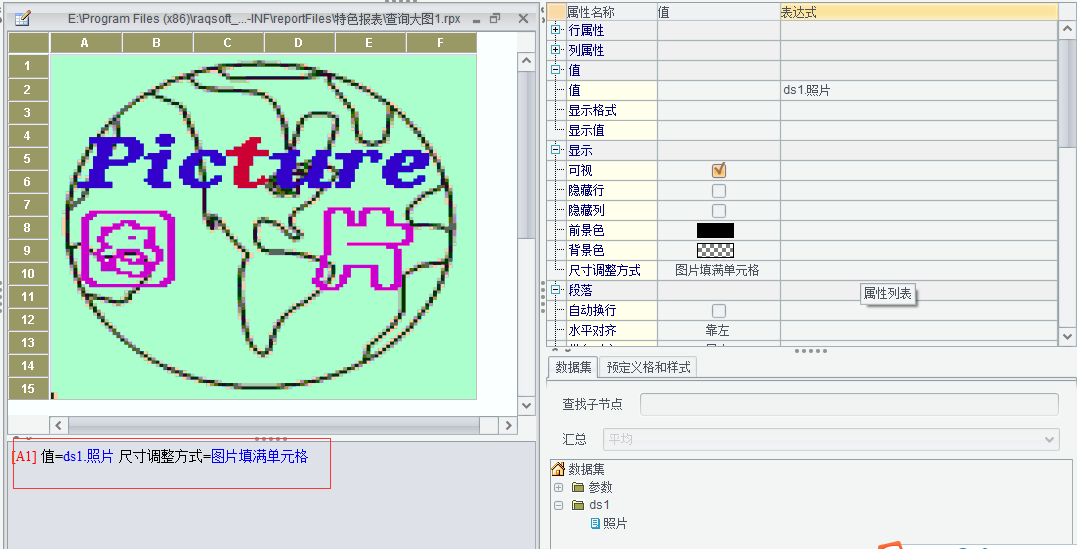
我们要将显示的图片变大的话,可以直接设置图片所在单元格的尺寸调整方式为“图片填满单元格”就行了,不需要再设置图片的高度,宽度等 html 属性啦。

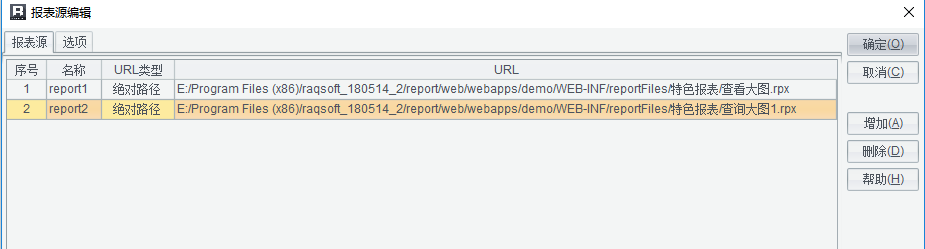
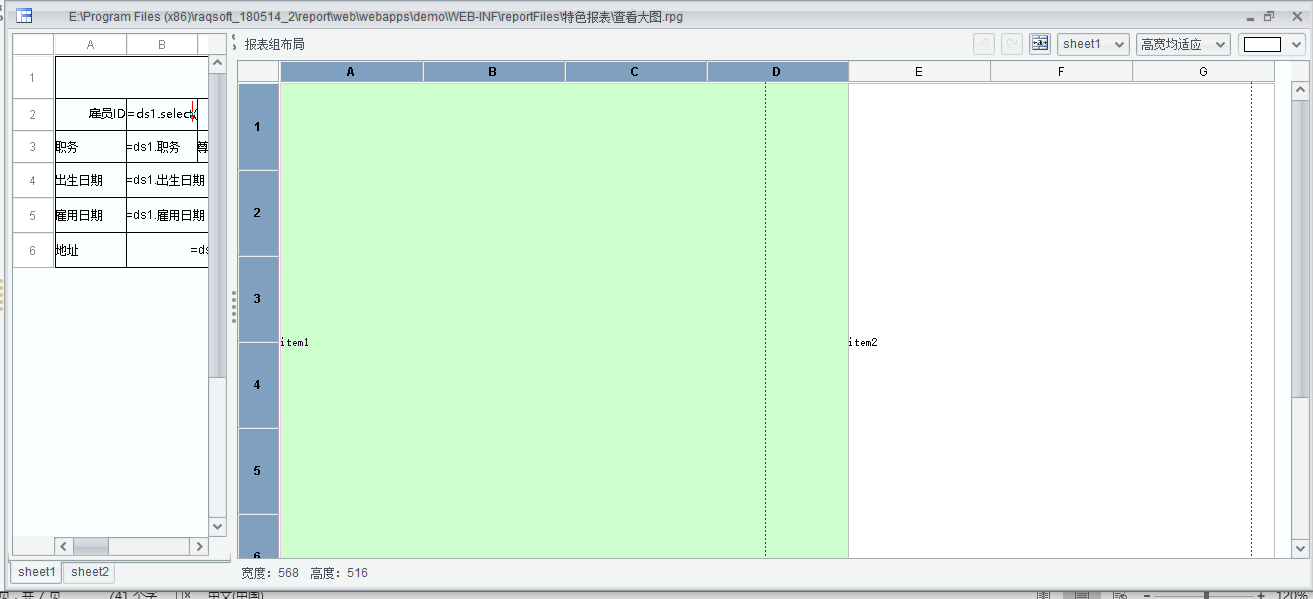
3. 设置布局


润乾报表新版本中报表组默认是 tab 页方式展现,当在 dashboard 面板中设置布局后,多张报表就会按 dashboard 面板设置的布局展现。
参数查询报表
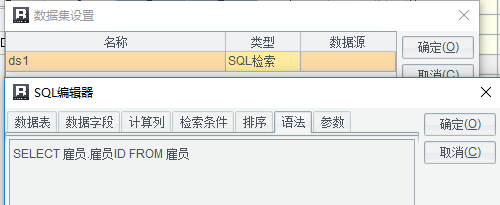
定义数据集
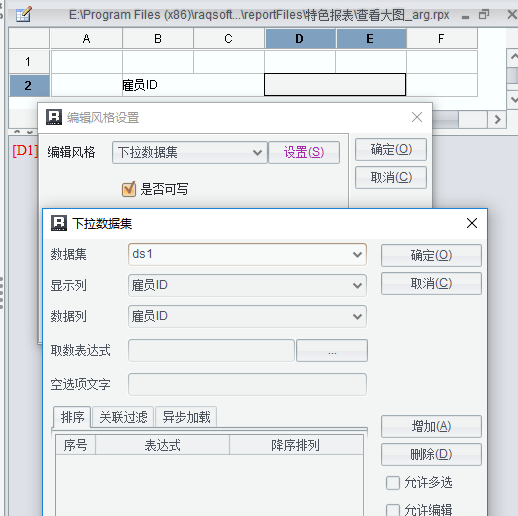
为了让这个例子按上去更像实际的情况,我们提供一个下拉框,用户可以在这里直接选择雇员的 ID。首先给这个参数报表定义数据集。


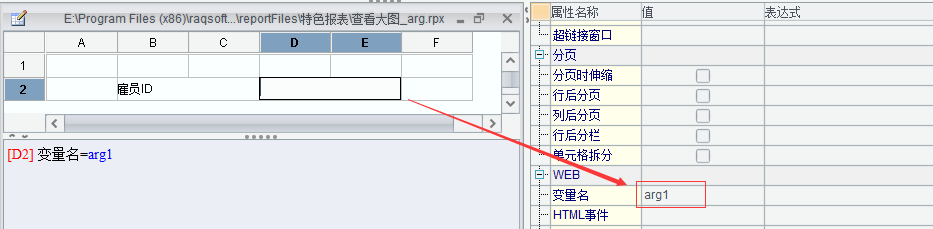
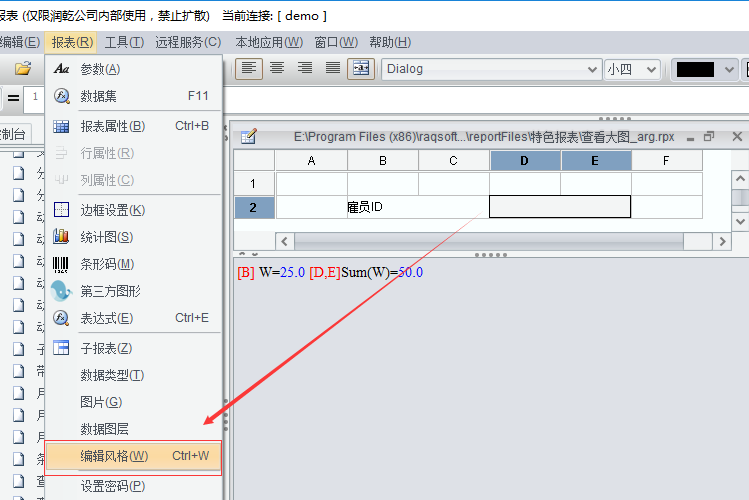
选中 D2 单元格,设置编辑风格为下拉数据集:


好了,通过以上步骤,我们完成了一个通过下拉框查询员工信息,并在卡片式的员工信息表中能够点击图片,在当前页面右侧显示员工照片原图的实例,快来 web 端看一下效果吧!

当然,针对这样的需求,其实我们也可以响应图片上的 onclick 事件,弹出一个网页窗口或者 dialog 窗口。不过,这种方法相对于本文所提到的方法呢就需要多了解一些页面的知识了。在本文的例子中,我们只需要通过 dashboard 的局部刷新 JS 函数,就能让原图在一个页面中无闪烁显示出来。
dashboardlink 用处多多,除了本文的例子,我们还可以通过它实现在国家地图钻取省份地图数据、在一个页面中列表与图表联动,以及特殊的查询面板布局等,这些例子,拾光都在博客有写过哦!多多关注我们吧!相信您的关注会让我们更加进步,我们的进步会给您带来更多的价值!
原文:https://www.cnblogs.com/xiaohuihui-11/p/12047408.html