一 前言
需求:
--公司之有一台服务器
-目前运行这一个5年前开发的Django项目,基于1.5
-现在要基于Django2.0开发一套程序
-无法卸载原来的版本,必须还要安装新版本
二 通过virtualenv软件创建
安装:
-pip3 install virtualenv
创建虚拟环境:
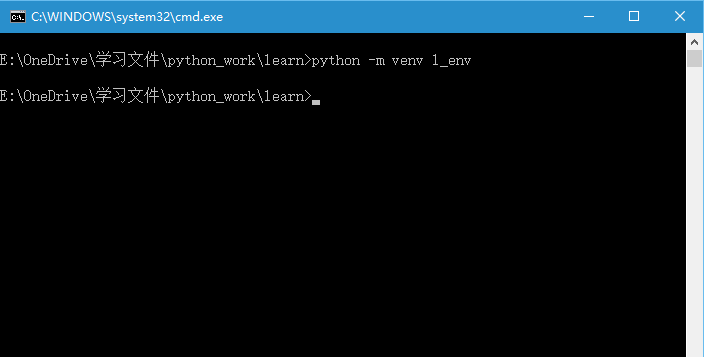
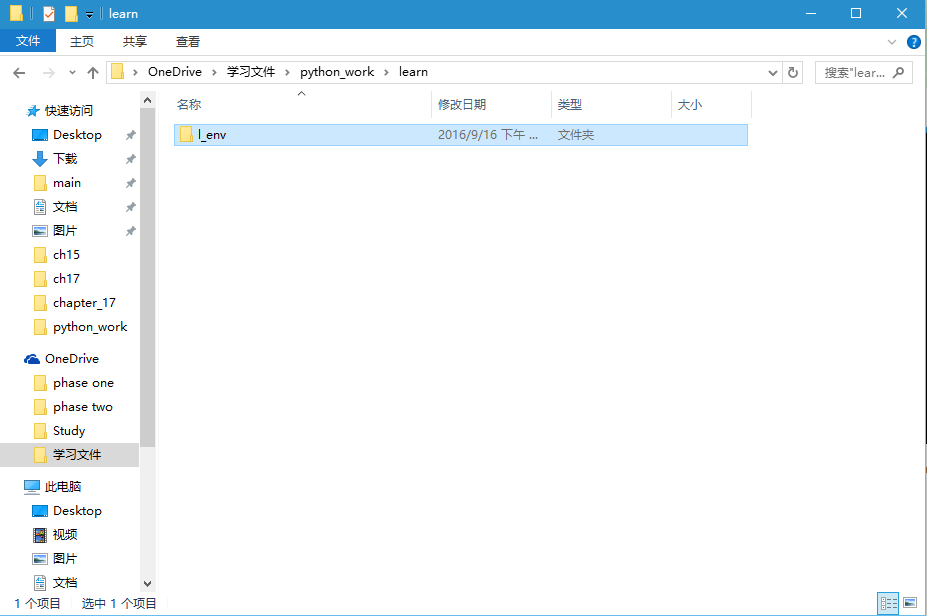
-(1)virtualenv env_django(创建虚拟环境)
-(2)virtualenv env_django(创建纯净环境)
-(2)virtualenv --system-site-packages env_django(创建环境,继承原安装的模块)
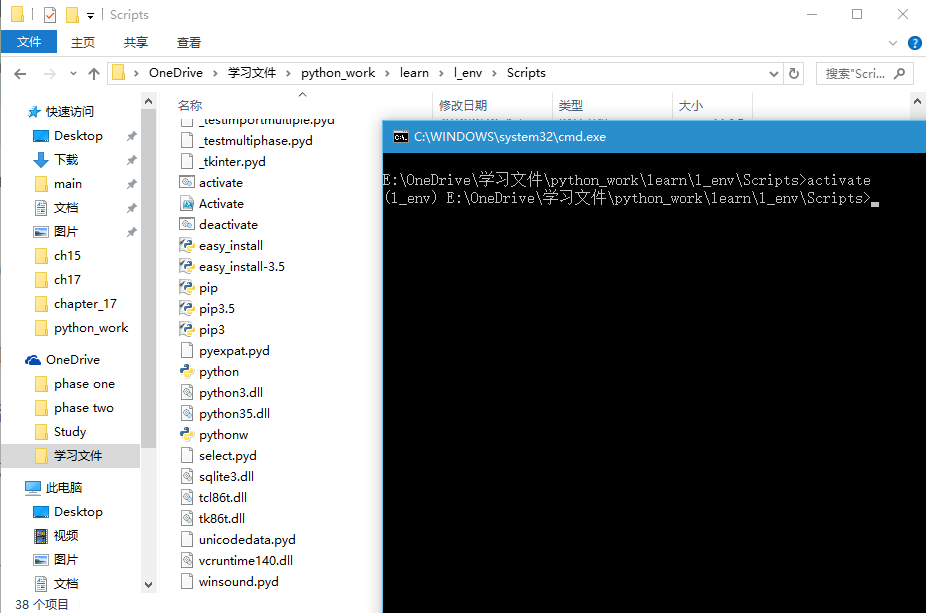
激活该虚拟环境:
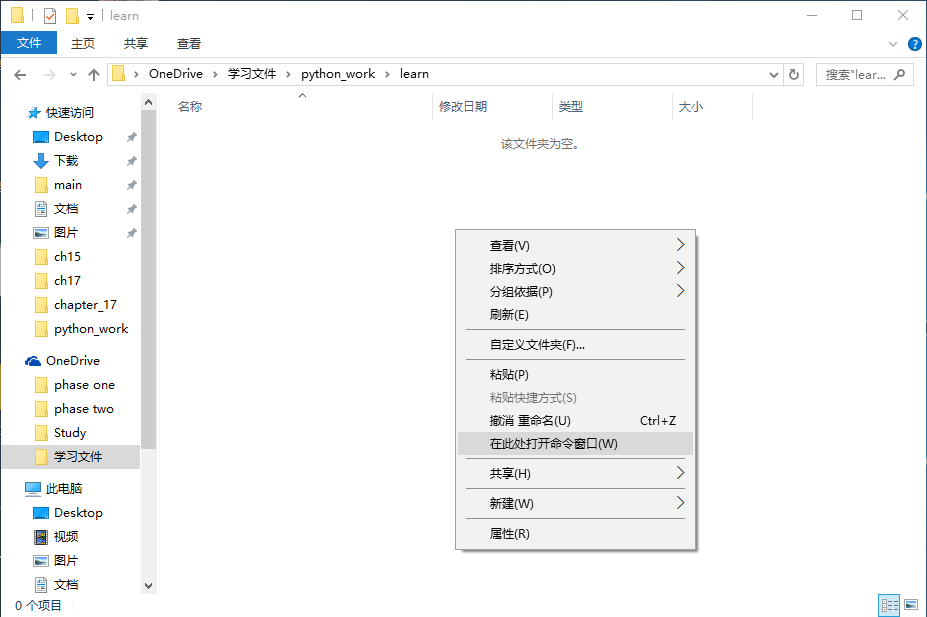
-windows进到目录里,的Script文件夹输入:activate
-linux:soruse env1/Script/activate
退出虚拟环境:
-deactivate
在pycharm中使用虚拟环境
-files--settings--Project--Project Interpreter--add选择虚拟环境路径下的python.exe即可
三 在Pycharm下创建 新建项目
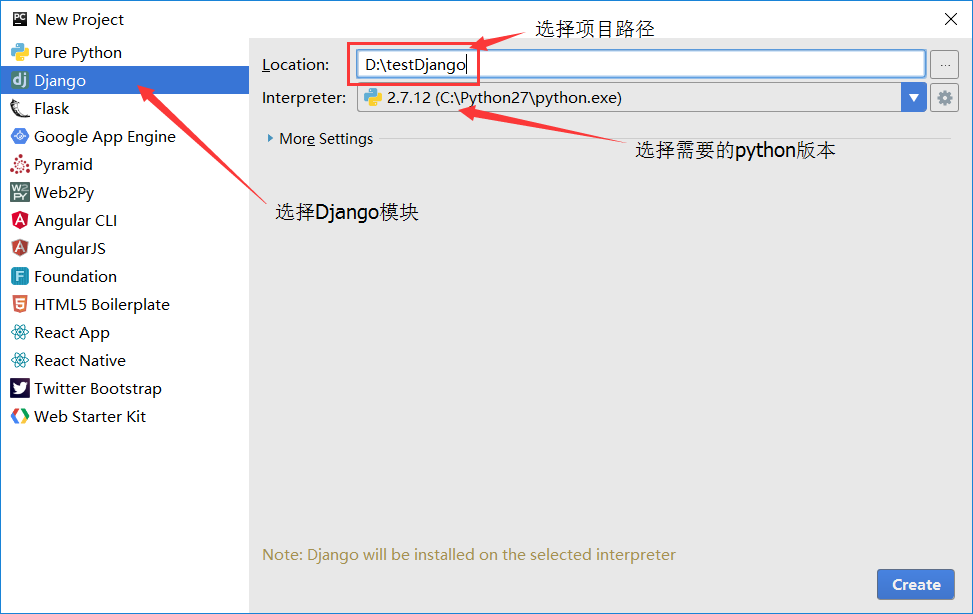
- File--->New Project--> 出现如下图,点击Project Interpreter:New Virtualenv environment

四 已有项目使用和创建虚拟环境
- 打开Project Interpreters页面:文件(file)——>设置(setting)——>项目(Project)——>Project Interpreters;

-
点击右边的配置按钮,选择Add。这时会弹出Virtual Environment的对话框;
五 参数说明
- Name中填写新虚拟环境的名字,或者使用默认名字,方便以后安装第三方包和其他项目使用;
- 在Location中填写新环境的文件目录;
- 在Base interpreter下拉框中选择Python解释器;
- 勾选Inherit global site-packages可以使用base interpreter中的第三方库,不选将和外界完全隔离;
- 勾选Make available to all projects可将此虚拟环境提供给其他项目使用。
原创:https://blog.csdn.net/shaququ/article/details/54292043
win7下:
安装:
pip install virtualenv

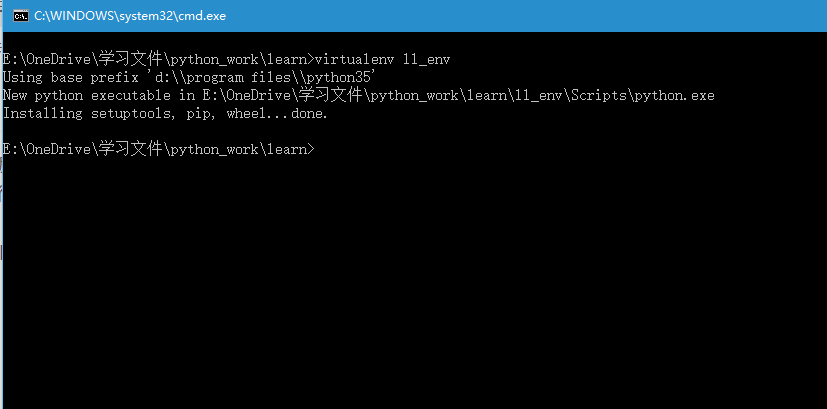
新建虚拟环境:
virtualenv xxxxxxx

进入虚拟环境,查看安装包:

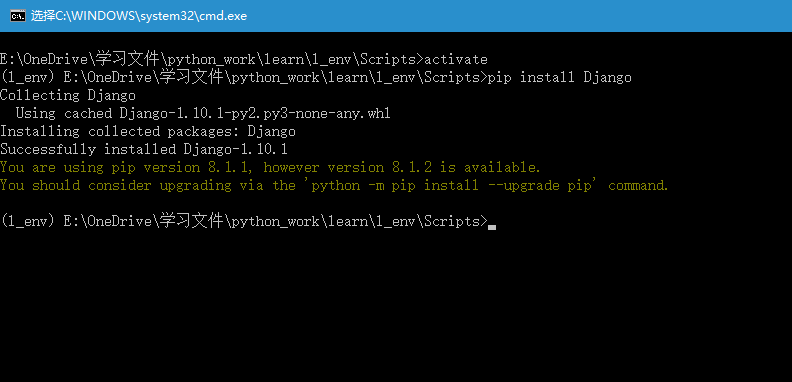
在虚拟环境中安装第三方库:
pip install XXXX

退出virtualenv:
deactivate.bat

如果虚拟环境过多需要每次切换目录,所以安装:virtualenvwrapper
pip install virtualenvwrapper-win

创建虚拟环境:

查看安装的虚拟环境:
这里不能查看到有virtualenv创建的虚拟环境,只能查看mkvirtualenv创建的虚拟环境

进入安装的虚拟环境:
workon xxxxx
退出虚拟环境:
deactivate

https://segmentfault.com/a/1190000011576316
pycharm是个很不错的python开发工具,大大缩短了python项目的创建时间以及调试时间
在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘:
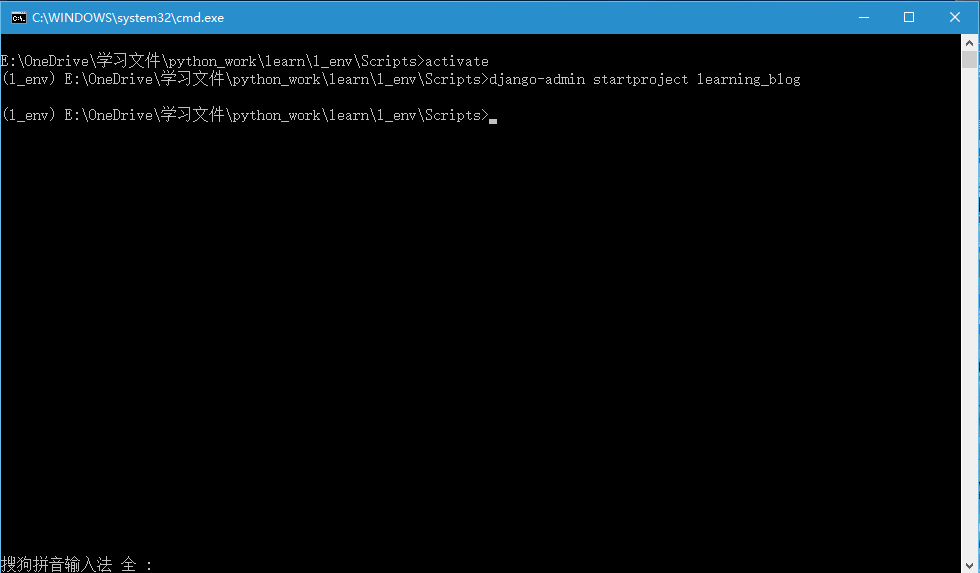
1、创建项目

如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本:

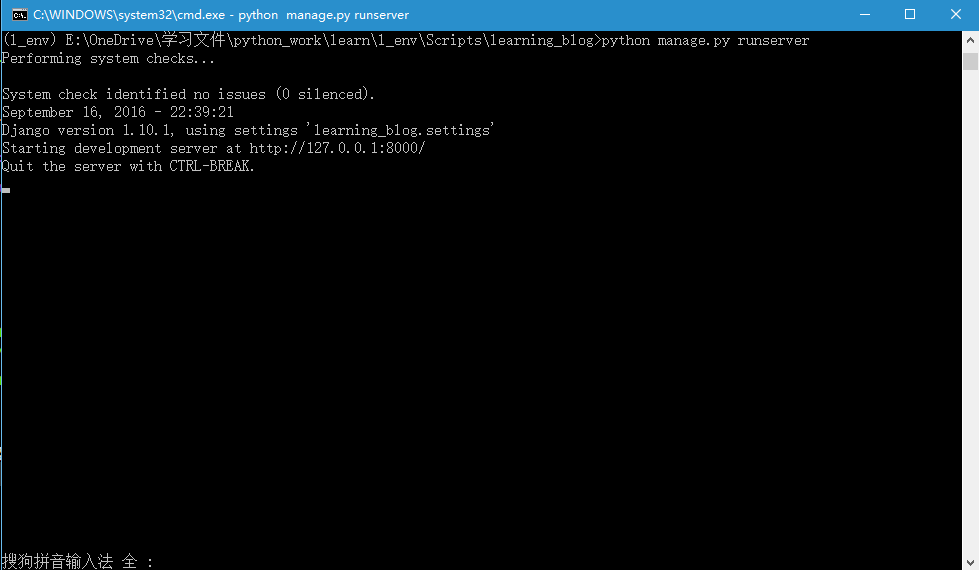
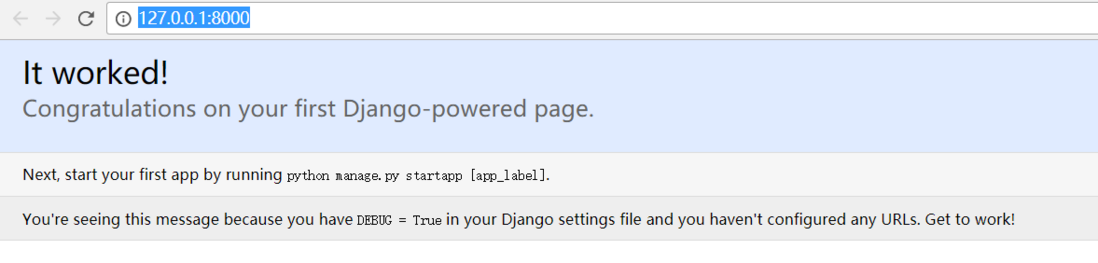
创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后:

出现上面的页面,则正面项目创建成功
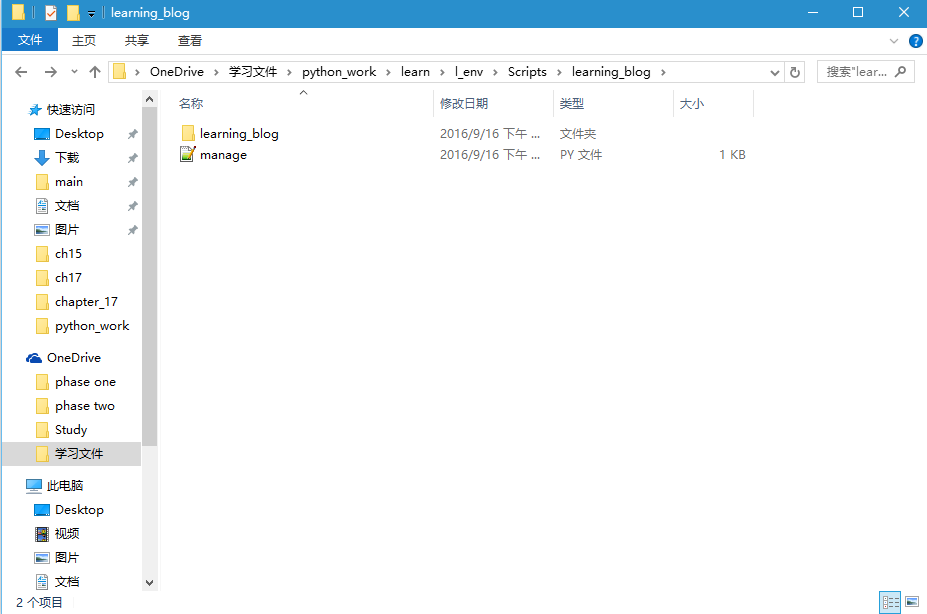
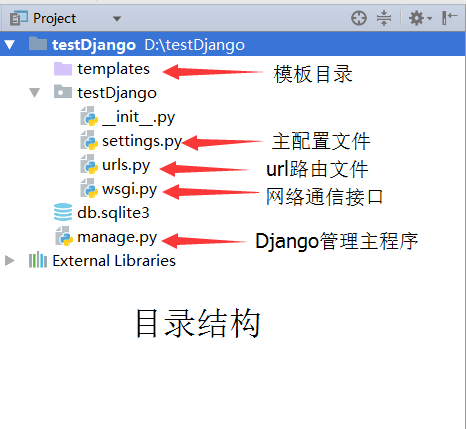
目录结构:

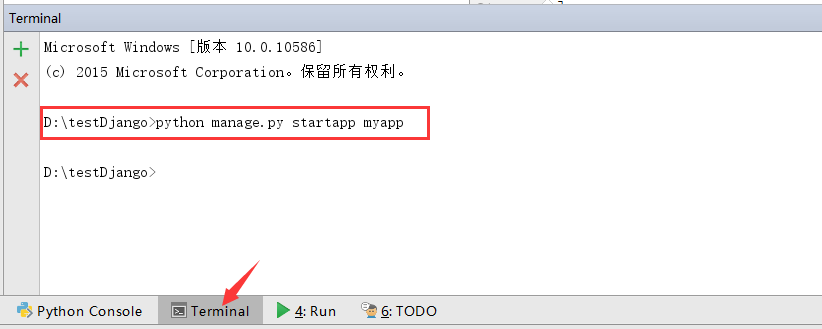
2、创建APP
在Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也有联系,所有APP共享项目资源

输入:python manage.py startapp myapp
生成myapp文件夹
3、视图和url配置
myapp/views.py文件代码:
from django.http import HttpResponse
testDjango/urls.py文件代码:
from myapp import views
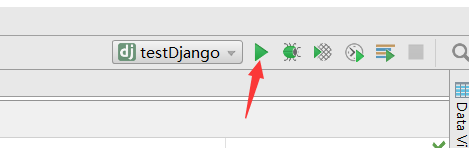
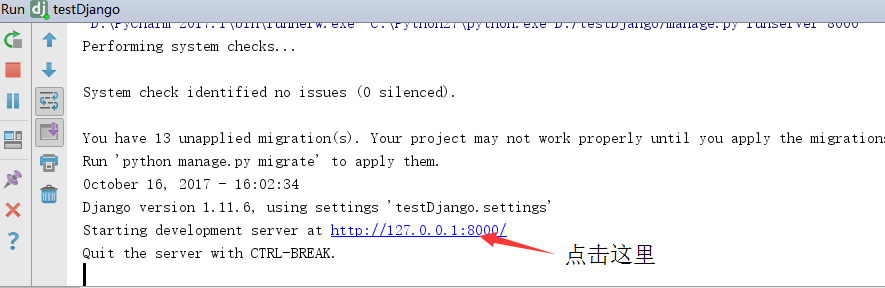
运行项目:
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但是在pycharm中可以使用如下方法:




4、Django模板
修改views文件:
def hello(request):
被继承的模板:
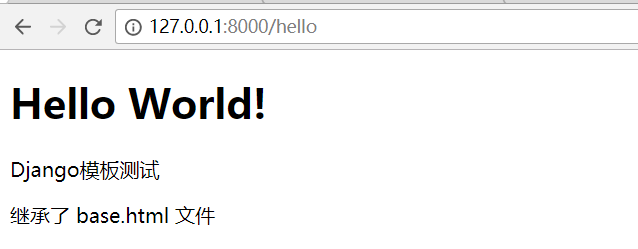
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
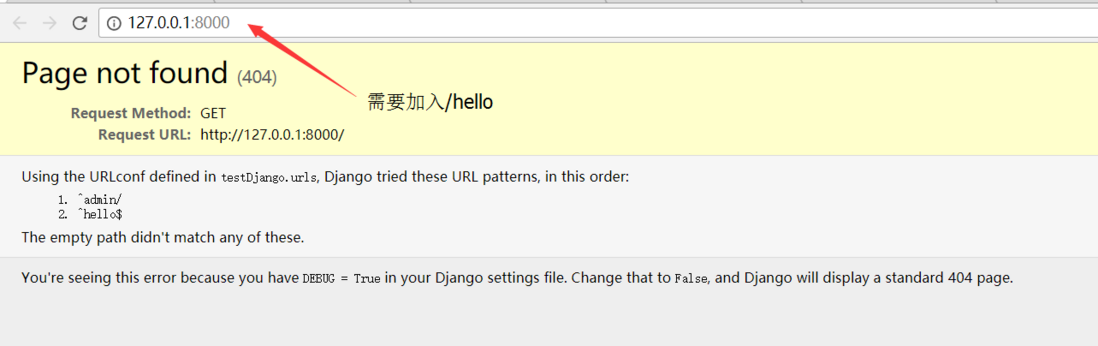
重新访问地址 http://127.0.0.1:8000/hello,输出结果如下:

5、引入静态文件
需要将一些静态资源引入项目,新建一个static目录,可以将js、css等文件放入这个目录中:

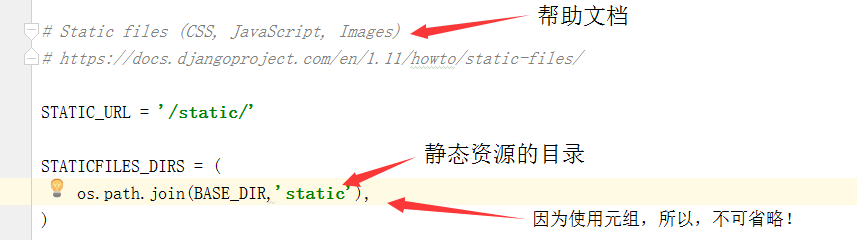
需要让Django找到这个目录,需要在setting文件中进行配置:

在html文件中引入静态资源:
{% load staticfiles %}
第一行引入静态文件路径{% load staticfiles %},在<head>...</head>里加入CSS网链和js文件