缩放 ScaleTransform
参数
ScaleX X轴缩小值 正常为1
ScaleY Y轴缩小值 正常为1
CenterY ,CenterX 中心点位置
设置中心点 会按照中心点位置 缩小
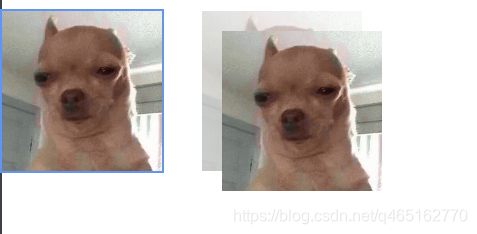
这里 做效果 一个张图片
左侧设置了 缩小 中心点默认为左上角
右侧设置了中心点为 X Y各为100 在缩小 会发生位置变化 2张图片来显示区别

- <Grid>
- <StackPanel Orientation="Horizontal">
- <Image Source="Image/Dog.jpg" Width="200" Height="200">
- <Image.RenderTransform>
- <ScaleTransform ScaleX="0.8" ScaleY="0.8"></ScaleTransform>
- </Image.RenderTransform>
- </Image>
- <Grid>
- <Image Source="Image/Dog.jpg" Width="200" Height="200" Opacity="0.4">
- <Image.RenderTransform>
- <ScaleTransform ScaleX="0.8" ScaleY="0.8"></ScaleTransform>
- </Image.RenderTransform>
- </Image>
- <Image Source="Image/Dog.jpg" Width="200" Height="200">
- <Image.RenderTransform>
- <ScaleTransform CenterX="100" CenterY="100" ScaleX="0.8" ScaleY="0.8"></ScaleTransform>
- </Image.RenderTransform>
- </Image>
- </Grid>
- </StackPanel>
- </Grid>
原文:https://www.cnblogs.com/lonelyxmas/p/12075522.html