错误一:
当打开项目,输入npm run dev的时候,会出现这样的报错:
1 Errors: 2 4 http://eslint.org/docs/rules/no-tabs 3 4 http://eslint.org/docs/rules/indent 4 1 http://eslint.org/docs/rules/eol-last 5 1 http://eslint.org/docs/rules/semi 6 1 http://eslint.org/docs/rules/no-multiple-empty-lines 7 8 9 ? http://eslint.org/docs/rules/semi Extra semicolon 10 src\router\index.js:8:16 11 Vue.use(Router); 12 ^ 13 14 ? http://eslint.org/docs/rules/quotes Strings must use singlequote 15 src\router\index.js:13:13 16 path: "/", component: Main 17 ^ 18 19 20 ? 2 problems (2 errors, 0 warnings) 21 22 23 Errors: 24 1 http://eslint.org/docs/rules/quotes 25 1 http://eslint.org/docs/rules/semi 26 27 You may use special comments to disable some warnings. 28 Use // eslint-disable-next-line to ignore the next line. 29 Use /* eslint-disable */ to ignore all warnings in a file.
运行vue项目的时候终端报如下报错:

解决办法
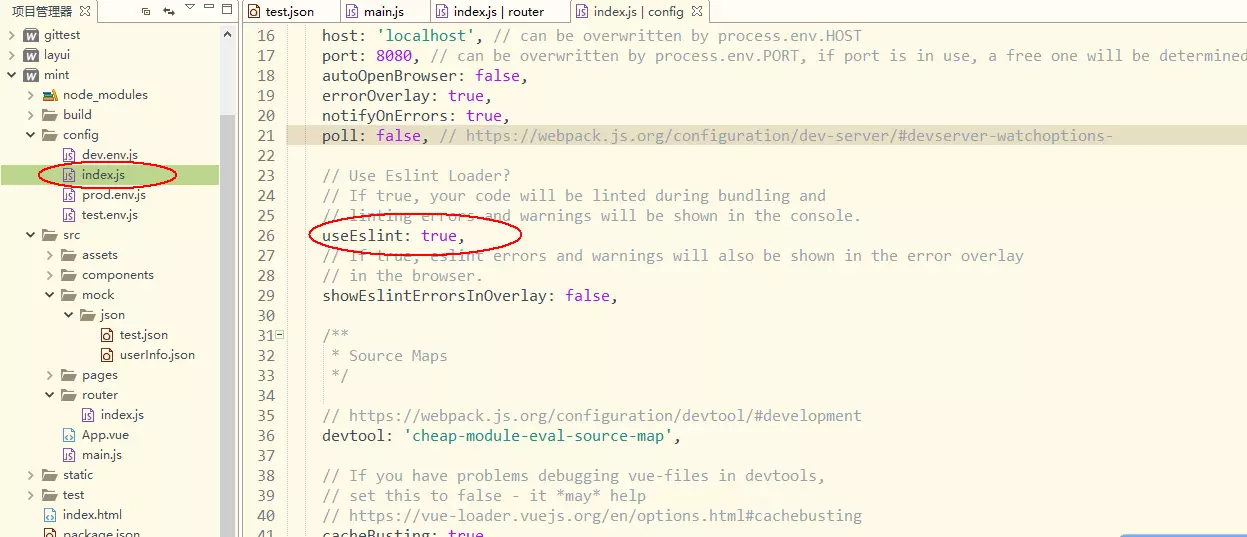
打开config里面的index.js
找到
useEslint: true

错误二:
Module build failed: TypeError: this.getResolve is not a function at Object.loader 安装node-sass运行报错
解决方法:
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:

原文:https://www.cnblogs.com/maigy/p/12182050.html