在网页上边写QML代码边显示效果。(文末项目地址)
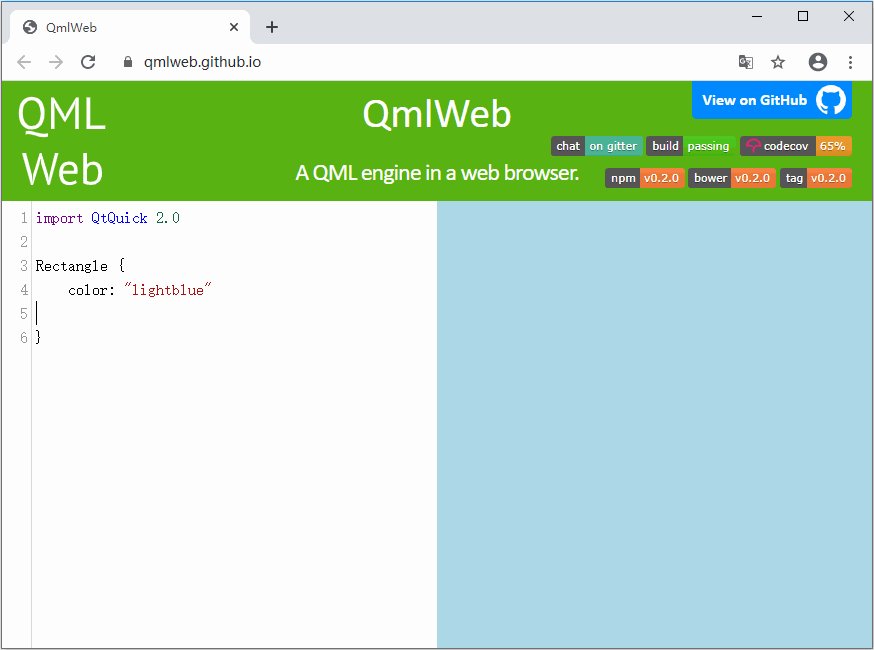
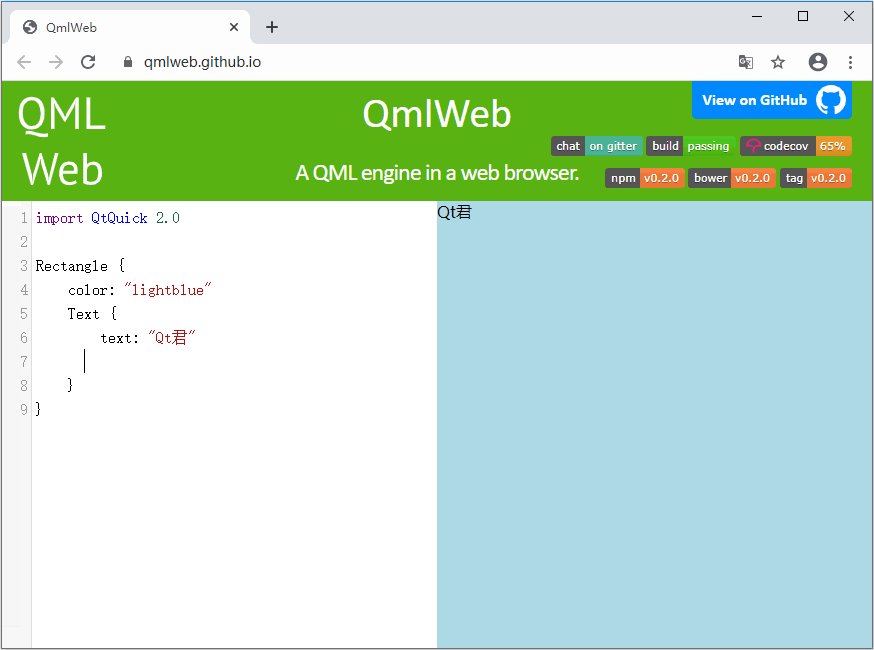
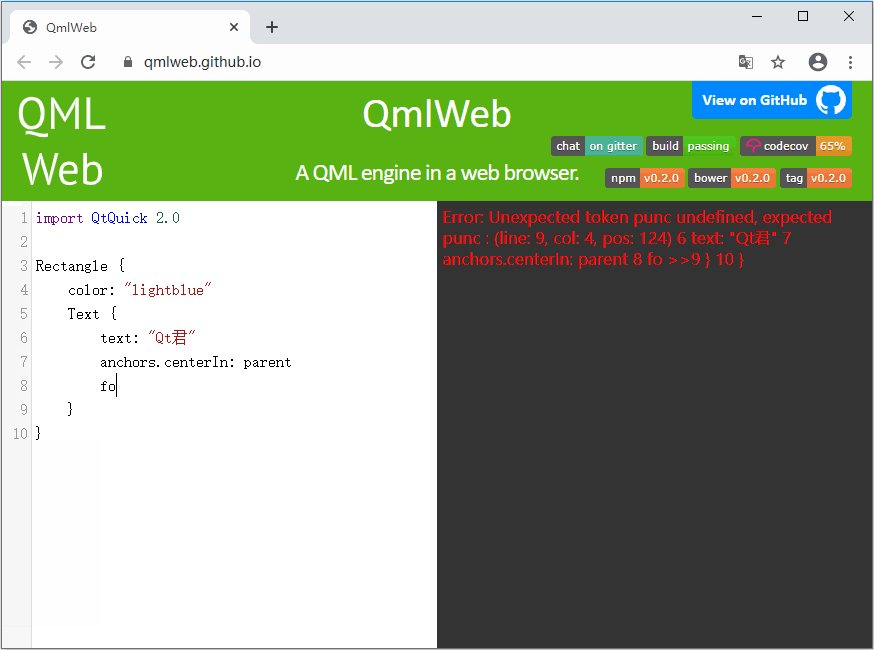
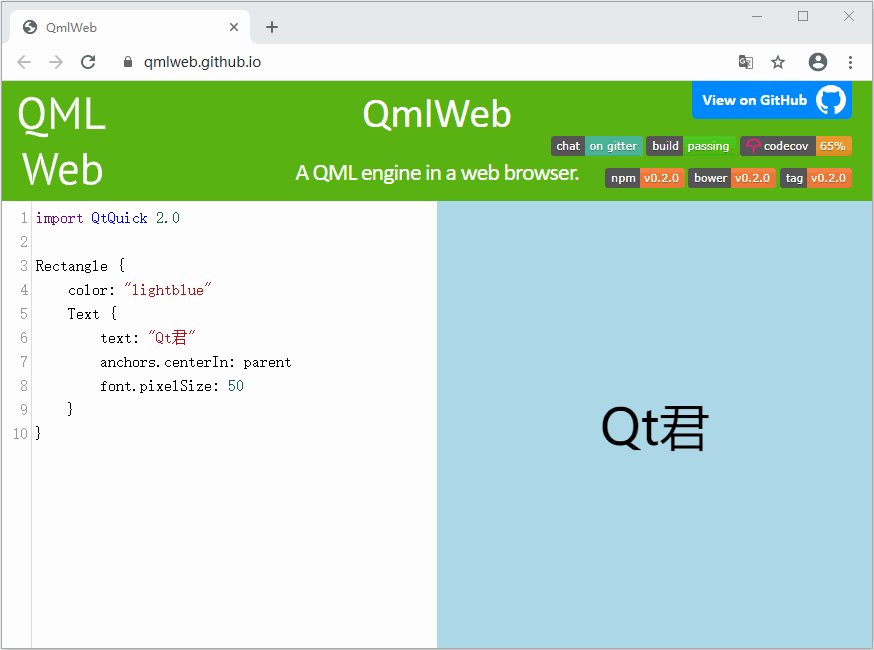
??该项目旨在将QML的功能引入到Web浏览器。以下是QML外观示例:

??边写边看到效果挺不错的,渲染速度还可以,但是只有部分的代码高亮和不支持自动补全代码的功能。支持常用的控件如Rectangle,Item,Text,TextInput等控件,也支持部分Controls 1.0和2.0版本的控件的部分功能,如Button,CheckBox,ComboBox等控件。

https://github.com/qmlweb/qmlweb
更多有趣好玩的项目请关注公众号「Qt君」。
原文:https://www.cnblogs.com/qthub/p/12207751.html