<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>水果</li>
<li>蔬菜</li>
<li>腊肉</li>
<li>干果</li>
</ul>
</body>
</html><h1>有序列表</h1>
<ol>
<li>美国</li>
<li>中国</li>
<li>日本</li>
<li>德国</li>
</ol><h1>自定义列表</h1>
<dl>
<dt>城市</dt>
<dd>重庆</dd>
<dd>成都</dd>
<dd>北京</dd>
<dd>广州</dd>
<dd>杭州</dd>
</dl>| 标签名 | 定义 | 说明 |
|---|---|---|
| < ul>< /ul> | 无序标签 | 里面只能包含li没有顺序,我们以后布局中最常用的列表 |
| < ol>< /ol> | 有序标签 | 里面只能包含li,有顺序,使用情况较少 |
| < dl>< /dl> | 自定义列表 | 里面有两个兄弟,dt和dd |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 表单</title>
</head>
<body>
用户名:
<input type="text" name="请输入用户名"><br/>
密码:
<input type="password">
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 表单</title>
</head>
<body>
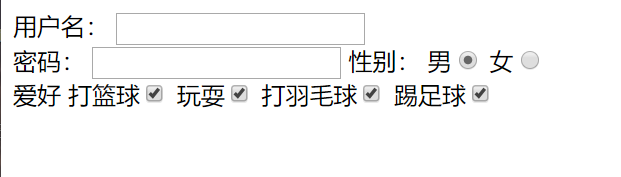
用户名:
<input type="text" name="请输入用户名"><br/>
密码:
<input type="password">
性别:
男<input type="radio" name="sex" />
女<input type="radio" name="sex" /><br/>
爱好
打篮球<input type="checkbox" name="hobby" />
玩耍<input type="checkbox" name="hobby" />
打羽毛球<input type="checkbox" name="hobby" />
踢足球<input type="checkbox" name="hobby" />
</body>
</html>运行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单属性</title>
</head>
<body>
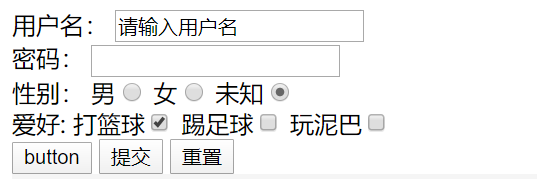
用户名:
<input type="text" name="name" value="请输入用户名" /><br/>
密码:
<input type="password" name="password" /><br/>
性别:
男<input type="radio" name="sex" />
女<input type="radio" name="sex" />
未知<input type="radio" name="sex" checked="checked"><br/>
爱好:
打篮球<input type="checkbox" name="hobby" checked="checked">
踢足球<input type="checkbox" name="hobby">
玩泥巴<input type="checkbox" name="hobby"><br/>
<input type="button" value="button">
<input type="submit" >
<input type="reset" ><br/>
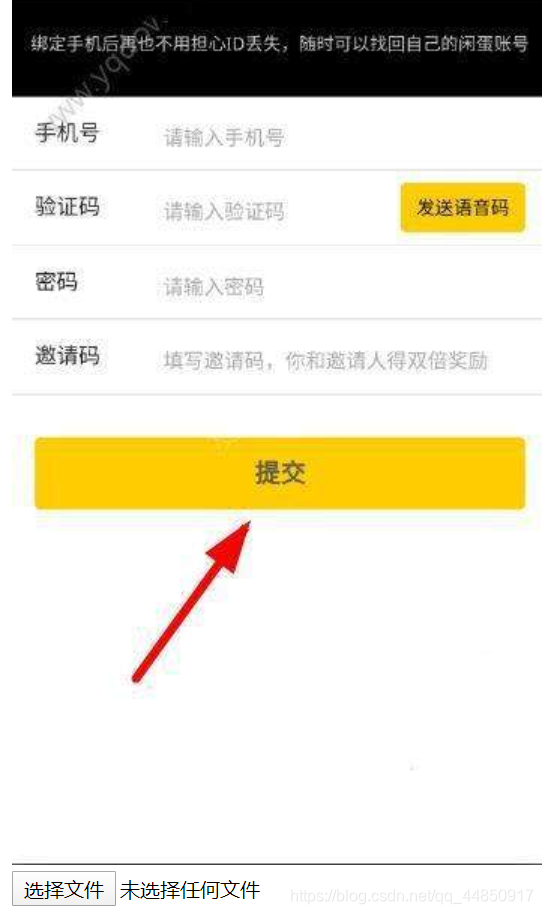
<input type="image" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579522310728&di=5042e889c497070d55693fe057e3f270&imgtype=jpg&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D2870245419%2C560778467%26fm%3D214%26gp%3D0.jpg" name="提交"><br/>
<input type="file" name="file"><br/>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>label</title>
</head>
<body>
<!-- label第一种绑定方法 -->
<label>姓名:<input type="text" name="name"></label><br/>
<!-- label第二种绑定方法 -->
<label for="nc">昵称:</label><input type="text" name="nicheng" id="nc">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
籍贯:
<select>
<option>--请选择省市--</option>
<option>北京市</option>
<option>重庆市</option>
<option>天津市</option>
<option>山东省</option>
</select>
<select>
<option>--请选择城市--</option>
<option>威海市</option>
<option>昌平市</option>
<option>海淀市</option>
<option>新关村</option>
</select>
</body>
</html>

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
<form action="" method="get" name="">
username:
<input type="text" name="username">
password:
<input type="password" name="password">
<input type="submit" name="xinxi">
<input type="reset" name="re">
</form>
</body>
</html>
原文:https://www.cnblogs.com/-believe-me/p/12219843.html