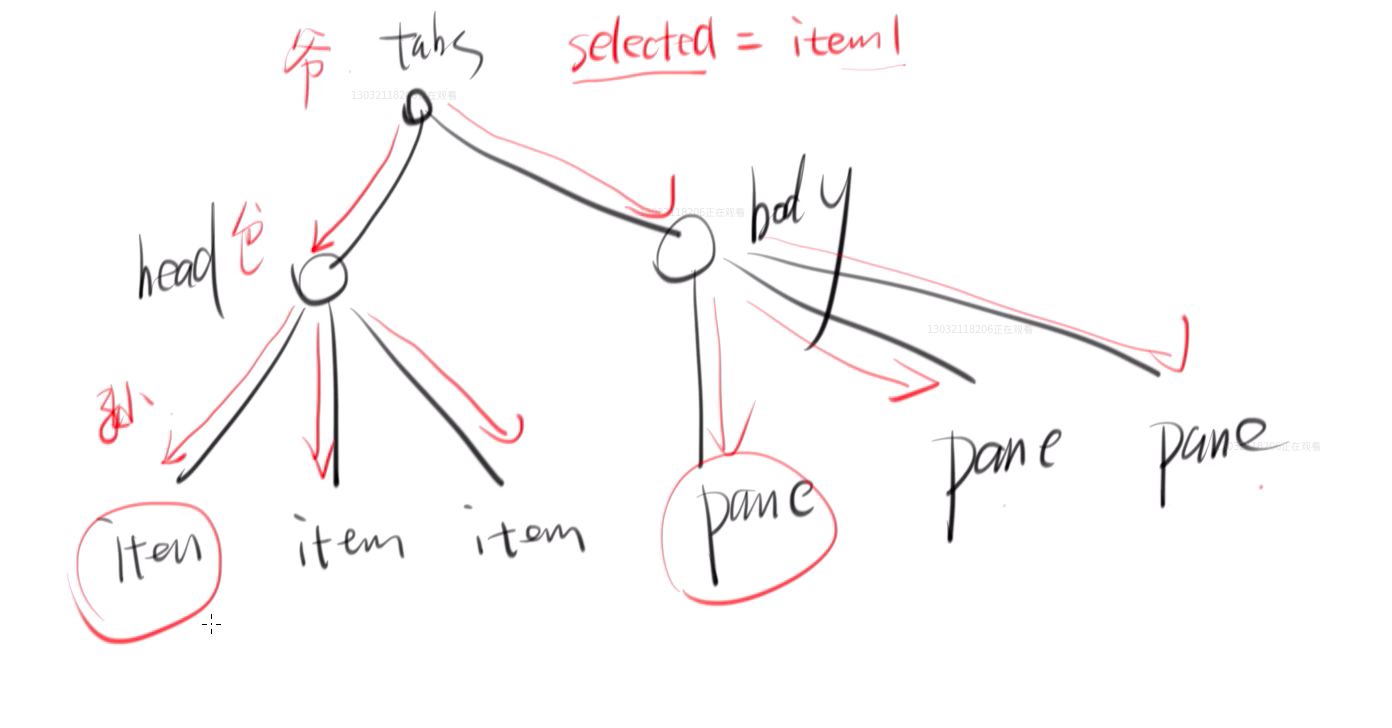
<g-tabs-head class="red"></g-tabs>

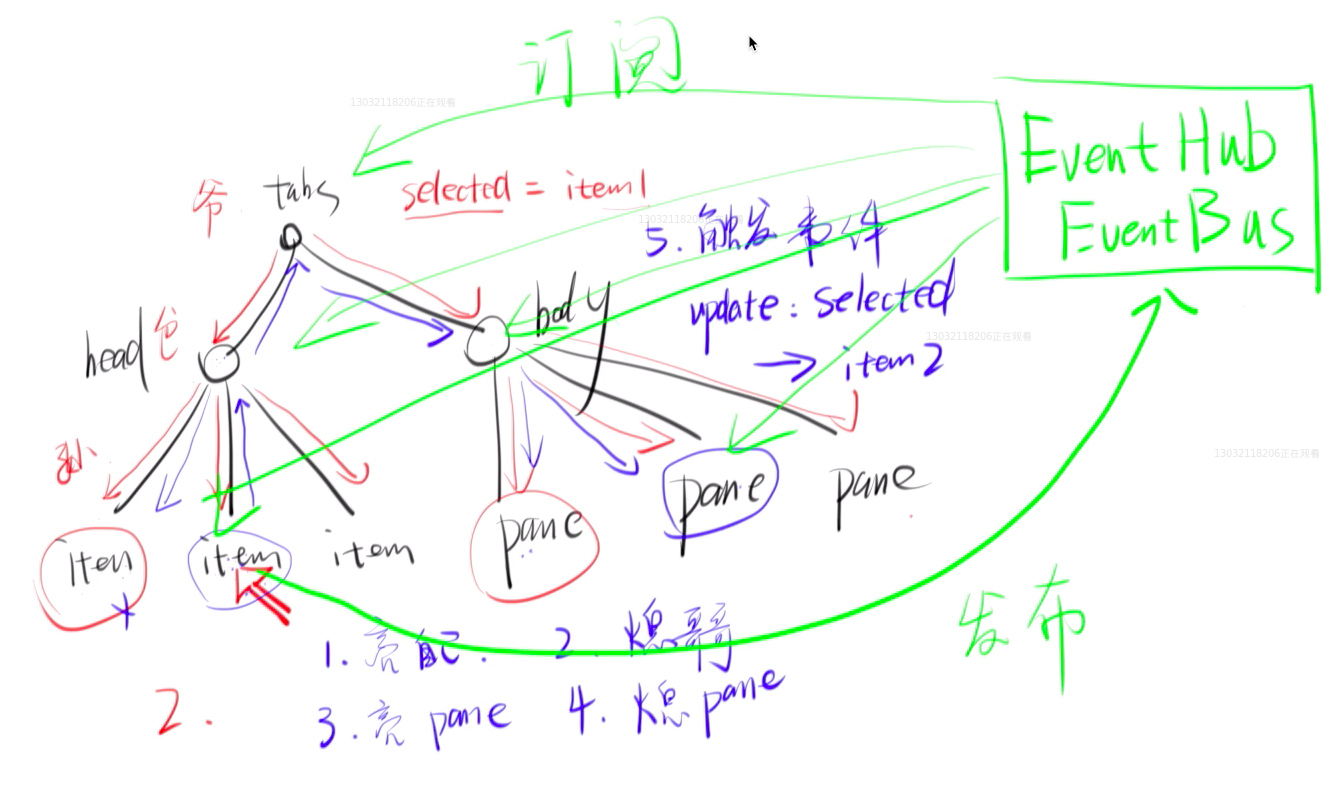
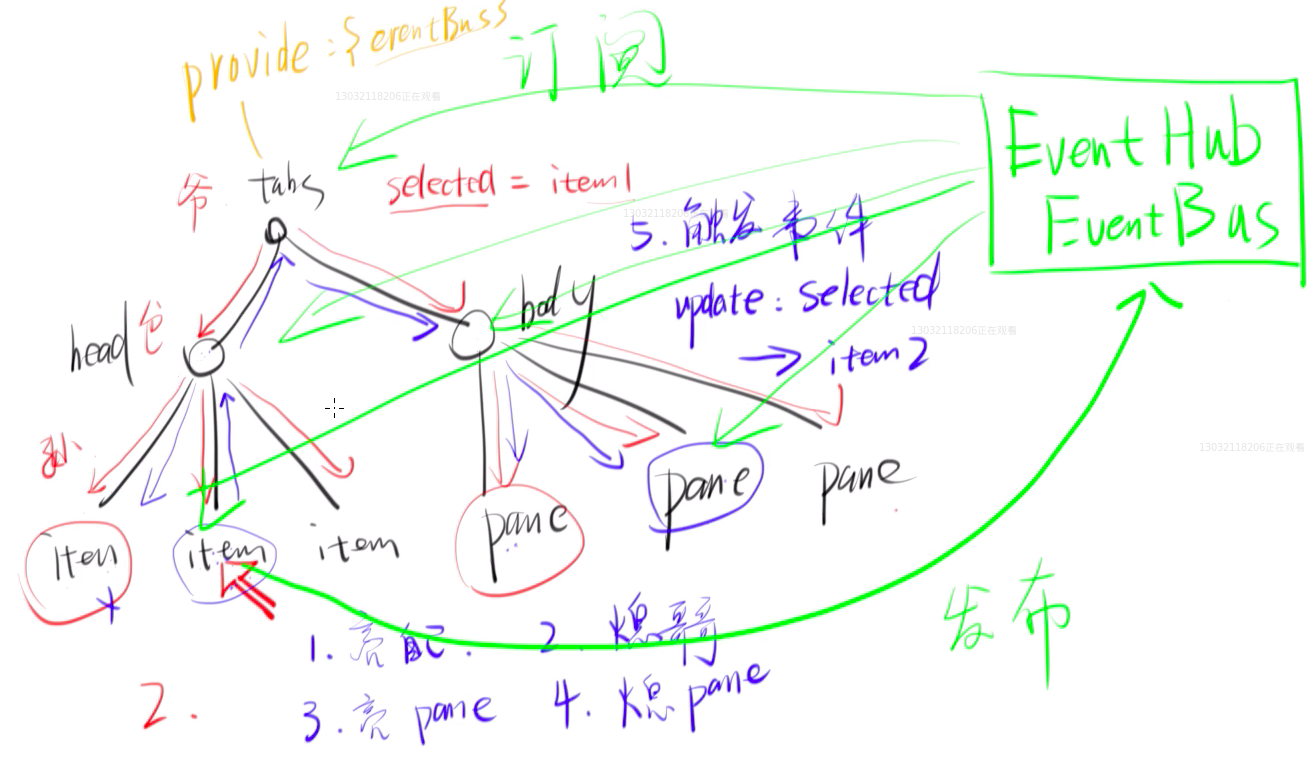
用事件中心EventHub或者叫EventBus发布订阅模式实现,这种简单

// tabs.vue这样就有了eventBus
data(){
return {
eventBus: new Vue()
}
},
provide(){
return {
eventBus:this.eventBus
}
},
created(){
console.log('爷爷的eventBus')
console.log(this.eventBus)
// this.$emit('update:selected','xxx')
}
// tabs-head.vie儿子就有了eventBus,其他组件同理
inject: ['eventBus'],
created(){
console.log('爷爷给爸爸的eventBus')
console.log(this.eventBus)
}
created(){
this.eventBus.$on('update:selected',(name)=>{
console.log(name)
})
// 这句话的意思是监听selected被更新了,并且执行一个回调,这里监听的可能是其它的组件
},
methods: {
xxx(){
this.eventBus.$emit('update:selected',this.name)
// 这句话的意思是大声喊出来selected更新了
}
} // 我们的eventBus是g-tabs生成的new Vue(),而app.js监听的g-tabs,是一个vue组件,
// 也就是vue组件的事件,而不是new Vue()
<g-tabs :selected.sync="selectedTab" @update:selected="yyy"></g-tabs>
methods: {
yyy(data){
console.log('yyy')
console.log(data)
}
}
// 那么组件怎么触发呢
// tabs.vue
created(){
this.$emit('update:selected', '这是 this $emit 出来的数据') // 这样写可以触发外面,这里的this
就是当前组件
this.eventBus.$emit('update:selected', '这是 this event $emit 出来的数据') // 这样写不可以触发外面
}
// app.js
<g-tabs :selected.sync="selectedTab" @update:selected="yyy"></g-tabs>
methods: {
yyy(data){
console.log('yyy')
console.log(data)
}
} // tabs-head
created(){
this.$emit('update:selected', '这是 tabs-head 抛出来的数据')
// 这样写不可以触发外面是因为vue的事件系统是不会冒泡的,
//如果g-tabs-head标签是一个div那么是可以触发到g-tabs的因为div是可以冒泡的
}
// index.html
<g-tabs :selected.sync="selectedTab" @update:selected="yyy">
<g-tabs-head class="red">
<template slot="actions">
<button>设置</button>
</template>
</g-tabs-head>
</g-tabs>

原文:https://www.cnblogs.com/ories/p/12237238.html