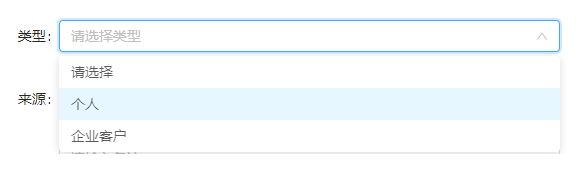
效果展示

实现

import JDictSelectTag from '@/components/dict/JDictSelectTag.vue'
export default {
....
components: {
JDate,
CustomerModal,
JDictSelectTag
},
...
}<j-dict-select-tag :triggerChange="true" v-model="queryParam.type1Id" placeholder="请选择类型" dictCode="customer_type"/>dictCode为数据字典中定义的code。
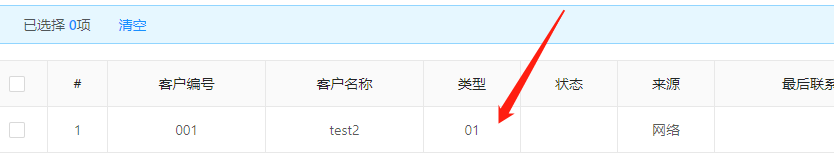
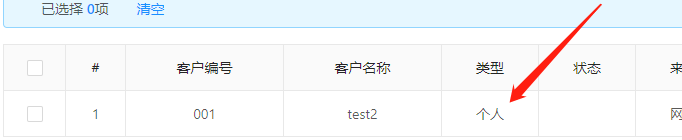
效果展示
处理前

处理后

实现
@Dict(dicCode = "customer_type")
private String type1Id;dicCode为数据字典中定义的code。
{
title:'类型',
align:"center",
dataIndex: 'type1Id_dictText',
},dataIndex值为字段名+"_dictText"
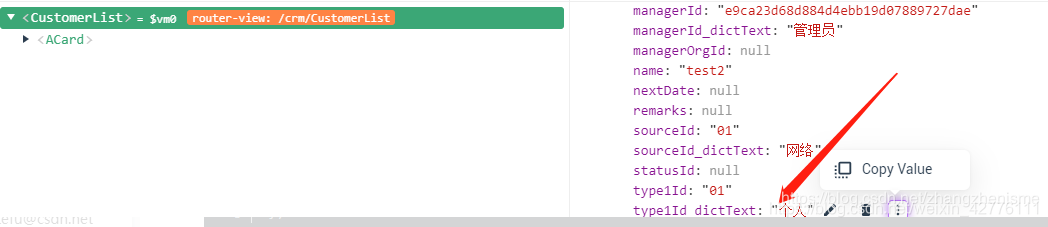
修改后也可以在vue中查看数据源。

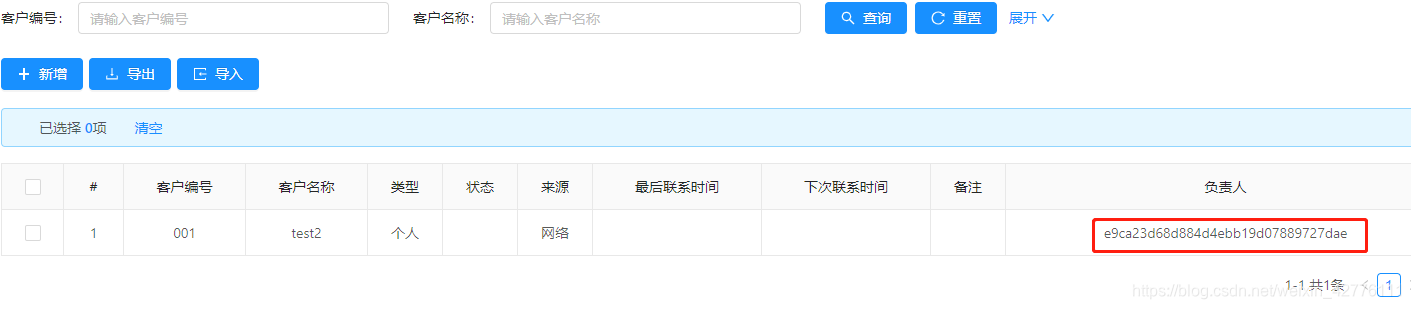
效果展示
处理前

处理后

实现
@Dict(dicCode = "id",dictTable = "sys_user",dicText = "realname")
private String managerId;dicCode为关联表的组件
dictTable为关联表
dicText 为需要显示的内容{
title:'负责人',
align:"center",
dataIndex: 'managerId_dictText'
},dataIndex值为字段名+"_dictText",和数据字典的一致。
原文:https://www.cnblogs.com/wjw1014/p/12242203.html