在Cornerstone中,已启用元素是HTMLElement(通常是div),我们在其中交互式显示医学图像。
要显示图像,Web开发人员需要执行以下操作:
有关使用基石所需的最少代码,请参见最少的示例。
您可能还希望包括Cornerstone工具库,以使用现成的工具,例如窗口,平移,缩放和测量。
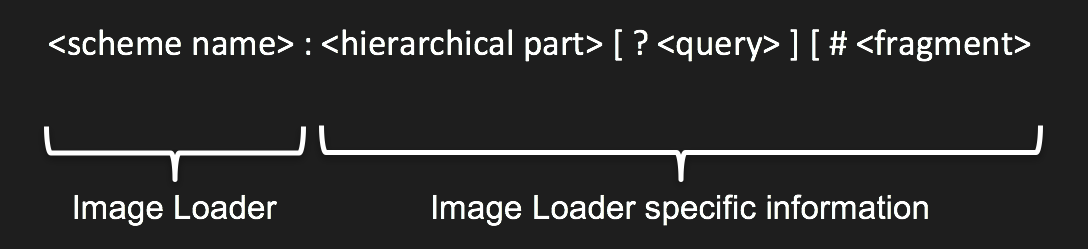
Cornerstone Image Id是一个URL,用于标识要显示的Cornerstone的单个图像。
Cornerstone使用Image Id中的URL方案确定要调用哪个Image Loader插件来实际加载图像。这种策略允许Cornerstone同时显示从不同服务器以不同协议获得的多个图像。例如,Cornerstone可以显示通过WADO获得的DICOM CT图像以及由数码相机捕获并存储在文件系统中的JPEG皮肤病学图像。

Cornerstone没有指定URL的内容-由Image Loader定义URL的内容和格式,以便它可以定位图像。例如,可以编写专有的Image Loader插件,以使用GUID,文件名或数据库行ID与专有服务器对话并查找图像。
以下是一些有关不同的Image Loader插件的Image Id外观的示例:
1 example://1 2 dicomweb://server/wado/{uid}/{uid}/{uid} 3 http://server/image.jpeg 4 custom://server/uuid
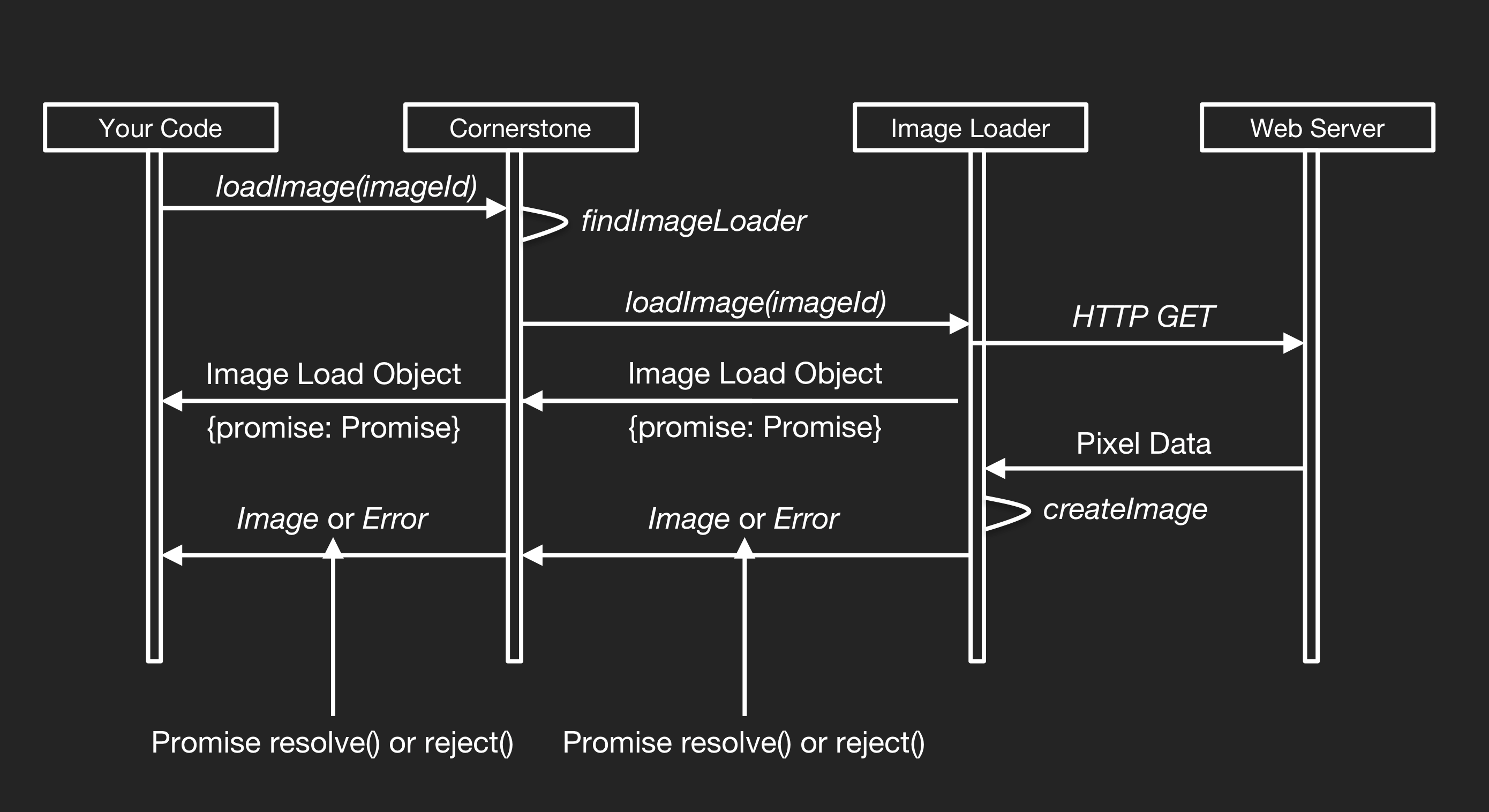
一个 Image Loader是JavaScript功能是负责用于拍摄Image Id 为一个图像,并返回对应的图像装入对象为图像到cornerstone。图像加载对象包含一个Promise,它会生成一个图像。
由于加载图像通常需要调用服务器,因此图像加载的API必须是异步的。cornerstone要求图像加载器返回一个包含Promise的对象,基石将使用该对象异步接收图像对象,如果已发生,则返回错误。

displayImage()。尽管像素数据通常是从服务器获取的,但并非总是如此。实际示例实际上使用ImageLoader插件来提供图像,而根本不需要服务器。在这种情况下,图像经过base64编码并存储在ImageLoader插件本身中。该插件仅将base64像素数据转换为像素数组。或者,可以编写一个图像加载器,在客户端生成派生图像。例如,您可以通过这种方式实现MPR功能。
| 图像加载器 | 用于 |
|---|---|
| Cornerstone WADO Image Loader | DICOM第10部分图像 支持WADO-URI和WADO-RS 支持多帧DICOM实例 支持从File对象读取DICOM文件 |
| Cornerstone Web Image Loader | PNG和JPEG图像 |
如果您有要添加到此列表的图像加载器,请随时发送请求请求。
Cornerstone Image Loaders返回包含Promise的图像加载对象。我们选择使用对象而不是仅返回Promise的原因是因为现在图像加载器还可以在其图像加载对象中返回其他属性。例如,我们打算使用在图像加载对象内由图像加载器传回的cancelFn来实现取消未决或正在进行的请求的支持。但是这仍在开发中。
这是一个图像加载器的示例,该图像加载器使用XMLHttpRequest获取像素数据,并将包含Promise 的图像加载对象返回给Cornerstone:
function loadImage(imageId) { // Parse the imageId and return a usable URL (logic omitted) const url = parseImageId(imageId); // Create a new Promise const promise = new Promise((resolve, reject) => { // Inside the Promise Constructor, make // the request for the DICOM data const oReq = new XMLHttpRequest(); oReq.open("get", url, true); oReq.responseType = "arraybuffer"; oReq.onreadystatechange = function(oEvent) { if (oReq.readyState === 4) { if (oReq.status == 200) { // Request succeeded, Create an image object (logic omitted) const image = createImageObject(oReq.response); // Return the image object by resolving the Promise resolve(image); } else { // An error occurred, return an object containing the error by // rejecting the Promise reject(new Error(oReq.statusText)); } } }; oReq.send(); }); // Return an object containing the Promise to cornerstone so it can setup callbacks to be // invoked asynchronously for the success/resolve and failure/reject scenarios. return { promise }; }
图像加载器负责返回与传递给其loadImage函数的image Id Cornerstone相对应的图像加载对象。解决Image Load对象中的Promise后,应使用Image解决。图像加载器使用API 为给定的URL方案注册自己:registerImageLoader()
// Register the url scheme ‘myCustomLoader‘ to correspond to our loadImage function cornerstone.registerImageLoader(‘myCustomLoader‘, loadImage); // Images loaded as follows will be passed to our loadImage function: cornerstone.loadImage(‘myCustomLoader://example.com/image.dcm‘)
开源医学影像平台---Cornerstonejs学习笔记<2>
原文:https://www.cnblogs.com/jxblog/p/12268103.html