平常桌面上都放着一些草稿纸,因为经常要整理思路、画画草图啥的。这不是电子时代嘛,就觉得在手机、pad上也可以这样写写画画,我看了有很多这种类似的app,功能很简单就一个白板,直接就可以画,工具栏大概包括选画笔颜色、选笔尖大小、选橡皮擦等。
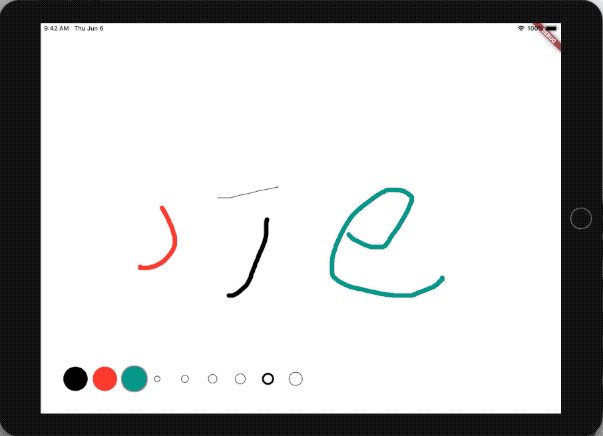
于是我用Flutter简单实现了一个,效果看下图,可以选颜色和笔尖大小:

整体看这个功能实现不难,其实就是一个普通画板,画板我们可以用一个CustomPainter来做,关于CustomPainter我前面有文章有介绍过《Flutter 学习6:绘制动画》 。
CustomPainter 根据拖动手势,把手指滑动过的坐标画出来,其实就是把点连成线,并且得知道当时的画笔颜色和大小。
那拖动手势当然用GestureDetector啦,拖动的时候用onPanUpdate事件来获取坐标并且把坐标连成线,每次绘画结束就用拖动结束事件来处理onPanEnd 。
Flutter一直在主推他的Material主题,跟Google他们自己的Android非常一致,这个主题还提供了很多Widget,给开发App提供了很多便利。但是Flutter官方其实还有一个IOS的主题cupertino,这次我就试着用这个cupertino主题开发这个白板工具。
主题用法跟Material一样,MaterialApp对应这里用CupertinoApp,Scaffold对应这里用CupertinoPageScaffold。当然还有很多比如CupertinoThemeData、CupertinoNavigationBar、CupertinoDialog等等,但是比起Material主题这里的Widget要少的多了。





前面思路中说过这里主要是画线,但是因为线条颜色、宽度有变化,所以必须的记录下当时的颜色和大小。于是我写了一个实体类来保存这些数据:
class WPPainter {
Offset point;
Color color;
double strokeWidth;
WPPainter(this.point, this.color, this.strokeWidth);
}
然后CustomPainter处理绘画就简单了:
final List<WPPainter> points;
@override
void paint(Canvas canvas, Size size) {
Paint paint = new Paint()..strokeCap = StrokeCap.round;
for (var i = 0; i < points.length - 1; i++) {
//null是线条结束标志
if (points[i] != null && points[i + 1] != null) {
var wp = points[i];
var nextWp = points[i + 1];
paint.color = wp.color;
paint.strokeWidth = wp.strokeWidth;
canvas.drawLine(wp.point, nextWp.point, paint);
}
}
}
@override
bool shouldRepaint(_MyPainter oldDelegate) {
return oldDelegate.points != this.points;
}
上面代码注释说的线条结束标志就是前面思路中介绍的onPanEnd的时候,我们在points中添加一个null,这样就不会把所有的线都连起来了。
添加拖动事件:
onPanUpdate: (detail) {
//计算坐标
RenderBox referenceBox = context.findRenderObject();
Offset localPosition =
referenceBox.globalToLocal(detail.globalPosition大专栏 flutter 白板工具Twitter IconFacebook Icon"o">);
setState(() {
//添加坐标
_points.add(WPPainter(
localPosition, _paintColor, _paintStokeWidth));
});
},
//结束标记
onPanEnd: (detail) => _points.add(null),
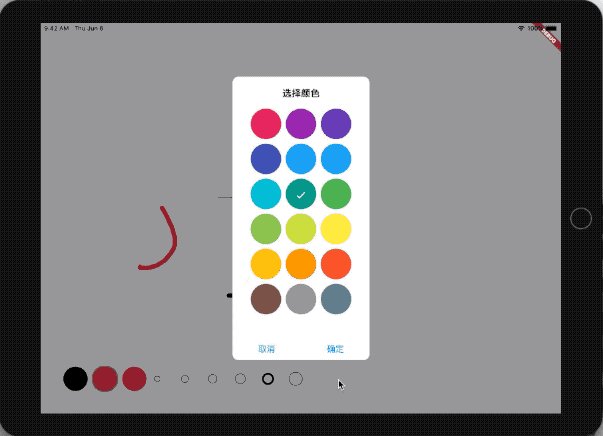
颜色选择器我这里是弹出一个Dialog,跟原来Material主题下一样,这里也提供了showDialog的方法,不过叫做:showCupertinoDialog
showCupertinoDialog(
context: context,
builder: (_) {
return CupertinoAlertDialog(
title: Text("选择颜色"),
content: ColorChooseWidget((color) {
_tempChooseColor = color;
}, selectedColor),
actions: <Widget>[
CupertinoDialogAction(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('确定'),
isDefaultAction: true,
onPressed: () {
chooseColor(_tempChooseColor);
Navigator.of(context).pop();
},
)
],
);
},
);
弹出的Dialog内容ColorChooseWidget就是一个GridView 。这里的GridView我本来想根据屏幕大小控制Dialog宽度,然后根据宽度计算GridView的crossAxisCount就是一行放几个颜色。但是后来发现原来CupertinoAlertDialog的宽度是固定死的270 ?? 所以这里就只能写死了。
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size ;
// 270 是 CupertinoAlertDialog 固定的宽度
final int crossCount = ((270 - _kContainerPadding * 2) / (_kCircleColorSize + _kPadding)).floor();
final int row = (materialColors.length / crossCount).floor();
double height = (_kCircleColorSize + _kPadding) * row + _kContainerPadding * 2;
if (height > size.height * 0.7 ) {
height = size.height * .7;
}
return Container(
width: 270,
height: height,
child: GridView.count(
padding: const EdgeInsets.all(_kContainerPadding),
crossAxisSpacing: _kPadding,
mainAxisSpacing: _kPadding,
crossAxisCount: crossCount,
childAspectRatio: 1.0,
children: _buildListColorForGridView(),
));
}
笔尖大小就很简单了,画几个圈,选中的话圈的线条粗一点:
Container(
width: size,
height: size,
decoration: ShapeDecoration(
shape:
CircleBorder(side: BorderSide(width: isChecked ? 4.0 : 1.0))
),
)
PS: 橡皮擦工具,我觉得就是把画笔颜色调成白色就好了。 最后好像还有个屏幕旋转的问题没有解决,以后再看看吧! 惯例,所有源码我都放在GitHub上了。https://github.com/fancylou/white_board
flutter 白板工具Twitter IconFacebook Icon
原文:https://www.cnblogs.com/lijianming180/p/12286180.html