我们已经知道双向绑定的方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-cloak</title>
</head>
<div id="app">
<p>{{msg}}</p>
</div>
<body>
<script src="lib/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '123'
}
})
</script>
</body>
</html>效果:

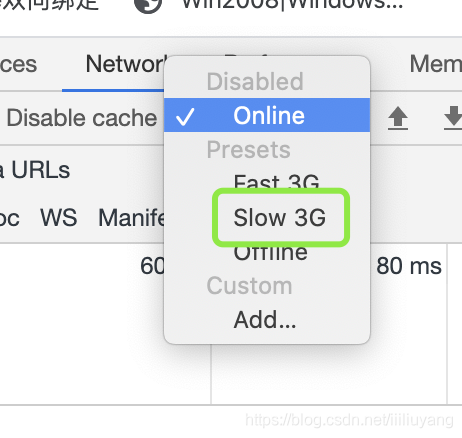
调整网络速度:
浏览器f12,找到Network,改成Slow 3G,刷新页面

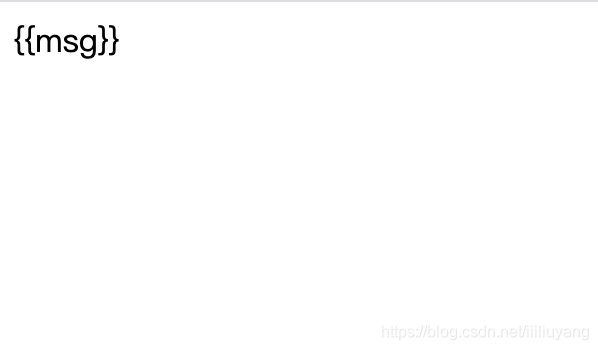
显示效果如下:

当网速比较慢的时候,我们能看到插值表达式,这时候v-cloak该出场了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-cloak</title>
<style>
/*凡是使用了v-cloak指令的标签,都设置成隐藏*/
[v-cloak]{
display: none;
}
</style>
</head>
<div id="app">
<p v-cloak>{{msg}}</p>
</div>
<body>
<script src="lib/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '123'
}
})
</script>
</body>
</html>这时候刷新页面:

当请求完成的时候,才会显示出值:

所以v-cloak能够解决插值表达式的闪烁问题
v-text的使用方法:
<p v-text="msg"></p>v-text不需要任何配置,直接不存在插值表达式的闪烁问题。
考虑下面的情况:
<p v-cloak>hello {{msg}}</p> <!--输出:hello 123-->
<p v-text="msg">hello</p> <!--输出:123 ("123"会将"hello"替换掉)-->也就是说,如果不只是想输出字符串,在字符串前后还想拼接一些其他字符的时候,使用v-cloak。
如果只想输出字符串本身,使用v-text。
v-html会将内容当作html进行渲染,使用方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html</title>
</head>
<div id="app">
<p v-html="msg"></p>
</div>
<body>
<script src="lib/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '<h1>我是一个h1标签</h1>'
}
})
</script>
</body>
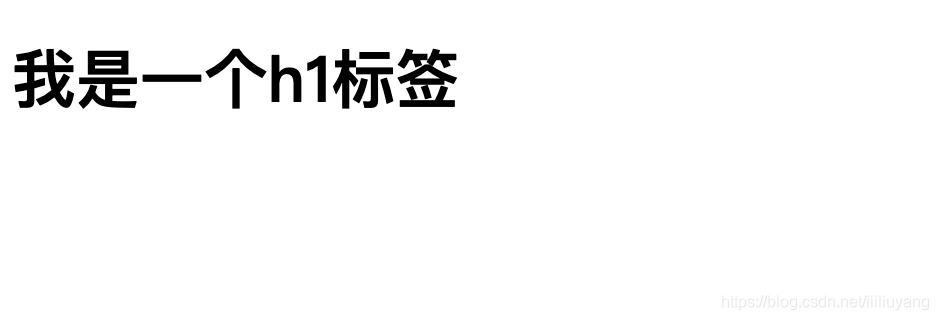
</html>页面会将msg的内容当成html渲染:

Vue系列教程(二)v-cloak、v-text、v-html的基本使用
原文:https://www.cnblogs.com/lauyon/p/12288108.html