@(js使用sha1加密示例(与php sha1对等))
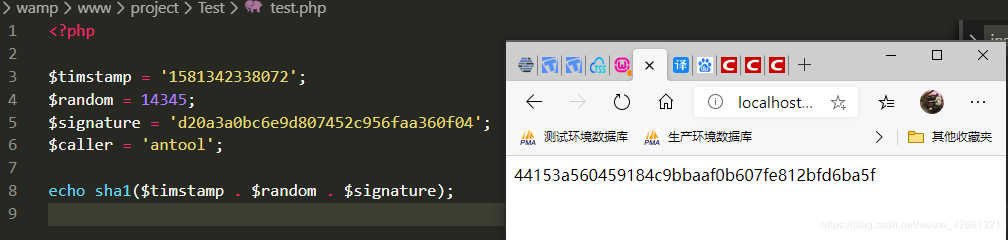
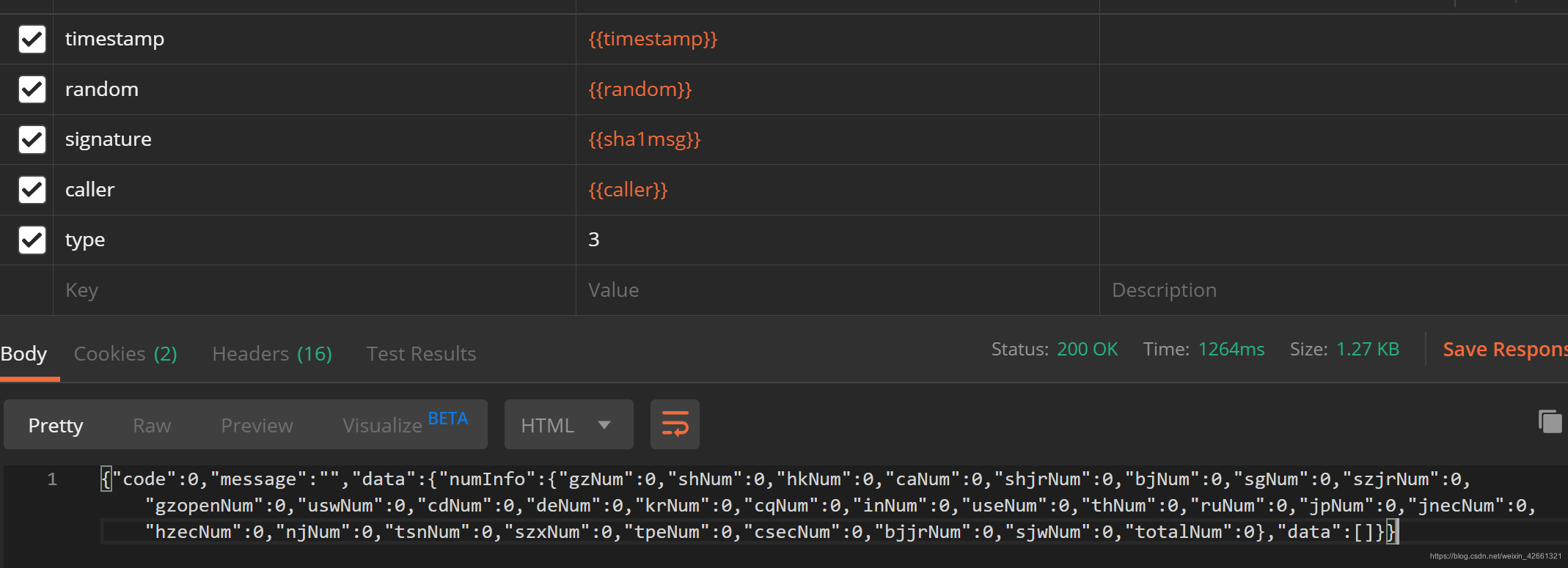
开发过程中,有个接口使用了php 中 sha1加密的方式,我在使用postman请求的时候,需要用post方式传一个动态的时间戳(当前时间)[timestamp],随机数[random],密钥[secretKey]给这个接口,验证通过才能返回接口的数据。所以postman传实时参数和sha1加密就需要前后端对的上才行。后端鉴权代码如下。
if (!empty($secretKey) && time() - $timstamp < 60 && sha1($timstamp . $random . $secretKey) === $signature) {
return $next($request);
}
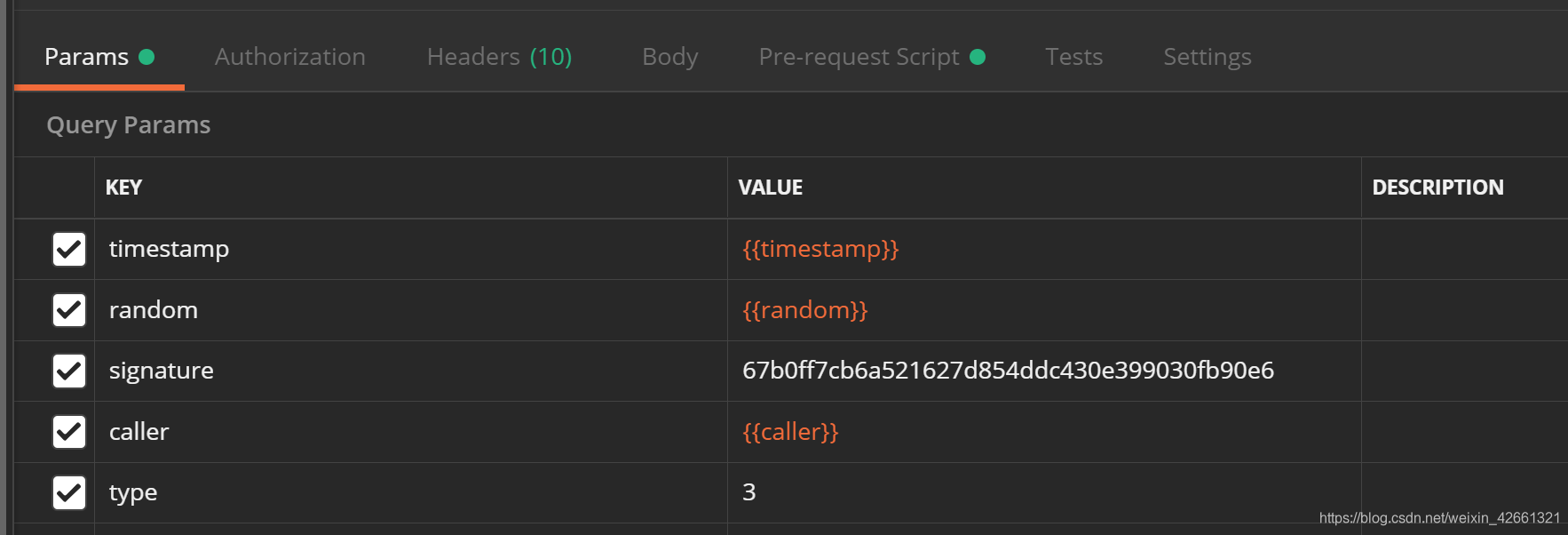
return json_encode(['code' => -1, 'message' => '鉴权失败'], JSON_UNESCAPED_UNICODE);在postman中Pre-request Script 一栏,可以自定义js脚本。然后在params中使用{{ }}引入变量值。


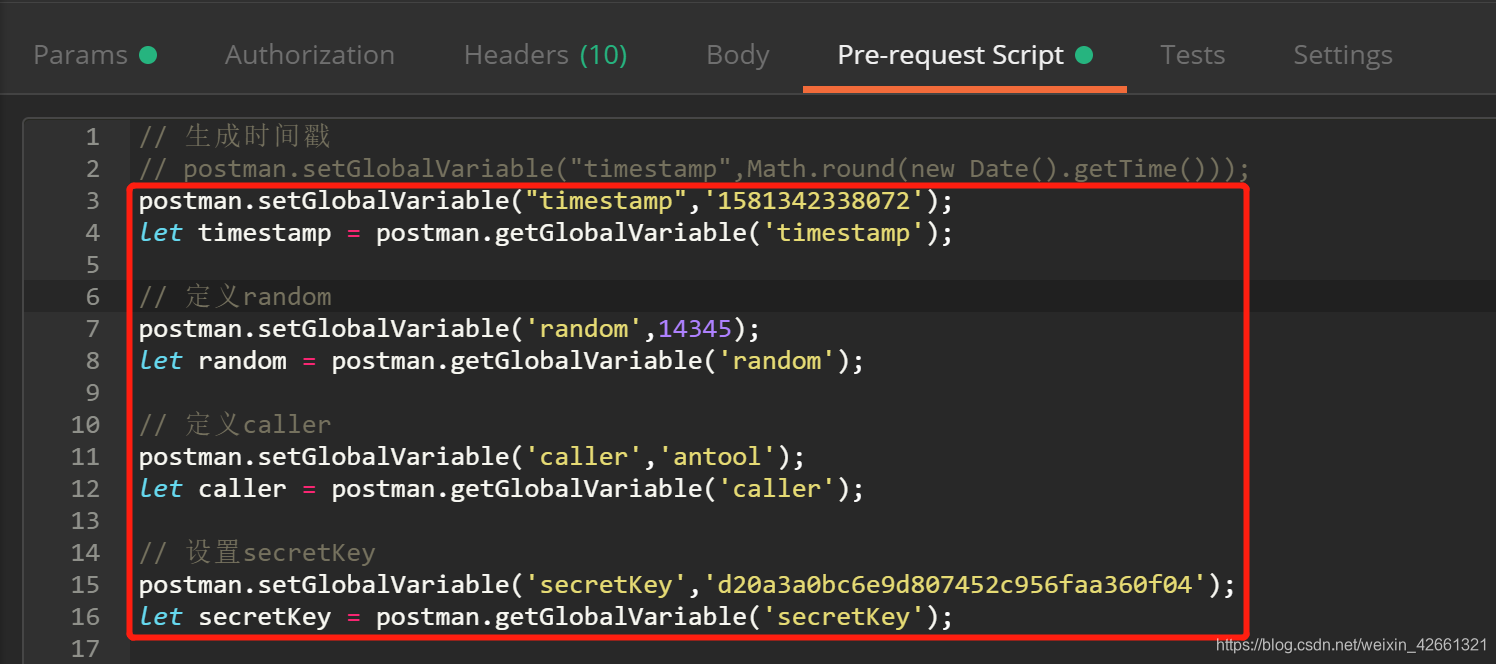
// 生成时间戳
// postman.setGlobalVariable("timestamp",Math.round(new Date().getTime()));
postman.setGlobalVariable("timestamp",'1581342338072');
let timestamp = postman.getGlobalVariable('timestamp');
// 定义random
postman.setGlobalVariable('random',14345);
let random = postman.getGlobalVariable('random');
// 定义caller
postman.setGlobalVariable('caller','antool');
let caller = postman.getGlobalVariable('caller');
// 设置secretKey
postman.setGlobalVariable('secretKey','d20a3a0bc6e9d807452c956faa360f04');
let secretKey = postman.getGlobalVariable('secretKey');
function encodeUTF8(s) {
var i, r = [], c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
}
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16, s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++)s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [], f = [
function () { return m[1] & m[2] | ~m[1] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; },
function () { return m[1] & m[2] | m[1] & m[3] | m[2] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; }
], rol = function (n, c) { return n << c | n >>> (32 - c); },
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++)m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
}var sha = sha1("1581342338072"+'14345'+'d20a3a0bc6e9d807452c956faa360f04');
alert(sha);


js与php中sha1加密 通过postman请求动态参数 时间戳
原文:https://www.cnblogs.com/mengyilingjian/p/12293335.html