Github的速度:

jsdelivrCDN的速度:

首先进入PicGo的下载地址 选择最新版本下载,根据自己的系统下载对应的安装包,我这里是Windows

如果你下载的时候很慢,可以用特殊的方式下载,也可以用我的快速链接
https://www.lanzous.com/i5avbgd //2.1.2Windows版本
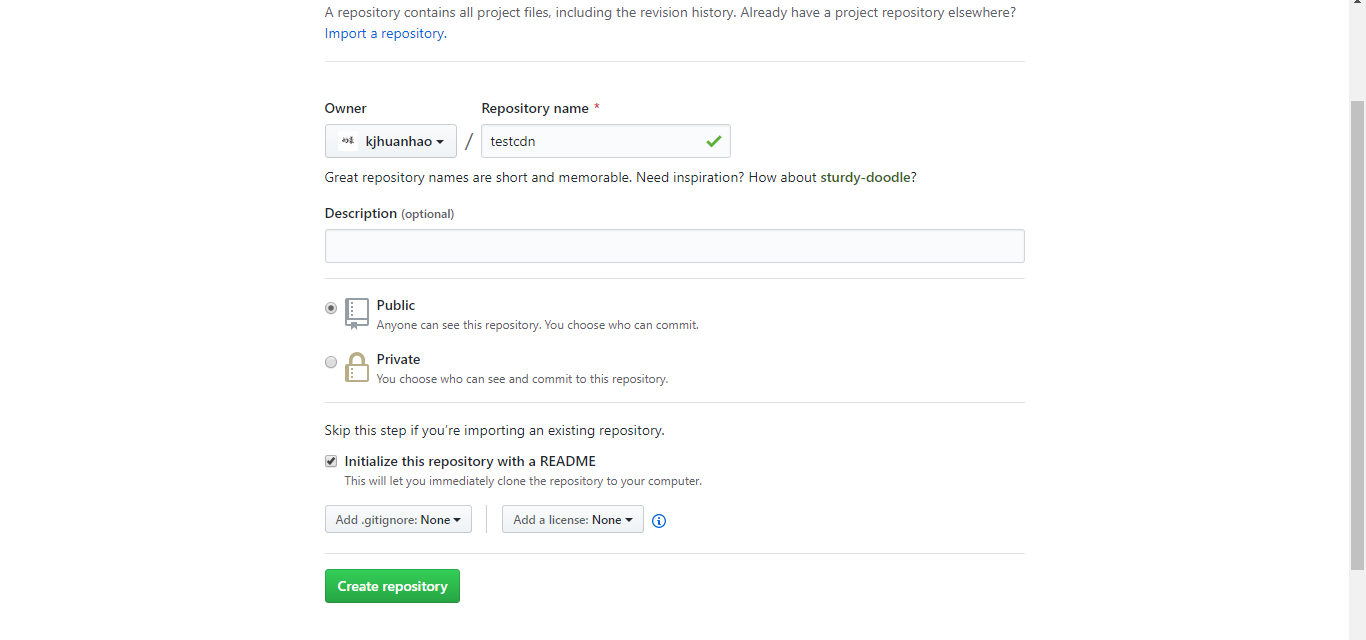
首先创建一个github仓库,名字可以随便取,然后勾选README初始化仓库

【进入github】-【点击头像】-【settings】-【developer settings】-【Personal access tokens】


点击【Generate new token】

自定义一个名字,然后勾选【repo】最后点绿色按钮创建即可

请复制你的token,它只显示一次,请妥善保管

先打开你安装好的picgo然后左栏依次选择【图床设置】-【github图床】
如果你打开picgo时没有直接出来界面,它可能藏在你的托盘图标处
点击上传区记得图床选【github图床】

直接将图片拖入即可上传
可以看到在你的仓库有了第一张图片,我上传了一个为1.png的图片

我们在上传的时候会自动复制这个格式的链接,大家可以可以直接复制查看
然后你就可以通过这个链接访问你的图片了
原文:https://www.cnblogs.com/huanhao/p/picgo.html