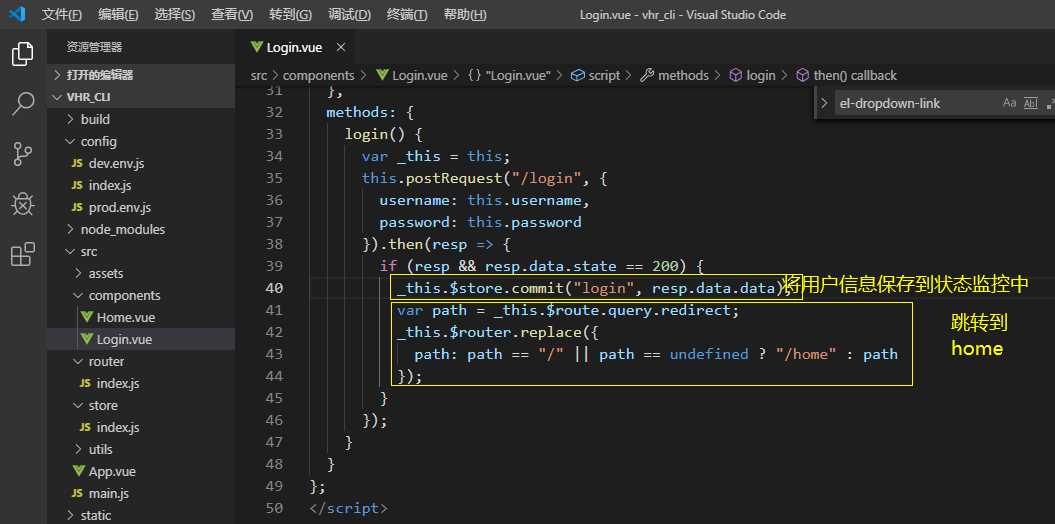
登录成功后

此时的状态管理中
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) export default new Vuex.Store({ state: { user: { name:window.localStorage.getItem(‘user‘|| ‘[]‘)==null ? "未登录":JSON.parse(window.localStorage.getItem(‘user‘ || ‘[]‘)).name, username:window.localStorage.getItem(‘user‘|| ‘[]‘)==null ? "":JSON.parse(window.localStorage.getItem(‘user‘ || ‘[]‘)).username, userface:window.localStorage.getItem(‘user‘|| ‘[]‘)==null ? "":JSON.parse(window.localStorage.getItem(‘user‘ || ‘[]‘)).userface, roles:window.localStorage.getItem(‘user‘|| ‘[]‘)==null ? "":JSON.parse(window.localStorage.getItem(‘user‘ || ‘[]‘)).roles, } }, mutations: { login (state,user) { state.user=user; window.localStorage.setItem(‘user‘,JSON.stringify(user)); } } })
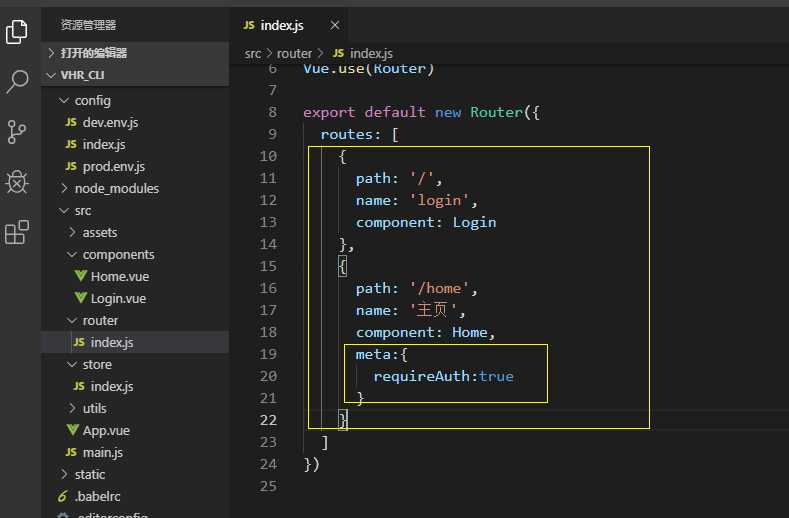
登录和首页

路由守卫
router.beforeEach((to, from, next) => { if(to.name==‘login‘){ //如果是登录页直接放行 next(); return; } var name=store.state.user.name; //如果不是登录页,判断用户是否登录 if(name=="未登录"){ //如果未登录 if(to.meta.requireAuth || to.name==null){ //判断请求的是那个页面 next({path: ‘/‘, query: {redirect: to.path}}) //path:‘/‘是跳转到/路径,query后面的是重定向要去的路径 }else{ next(); } }else{ next(); } })
当在浏览器地址栏中输入\home时候如果没登陆,跳转到登录页面。
原文:https://www.cnblogs.com/gfbzs/p/12348786.html