<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<canvas id=dt width="560" height="560"></canvas>
<script>
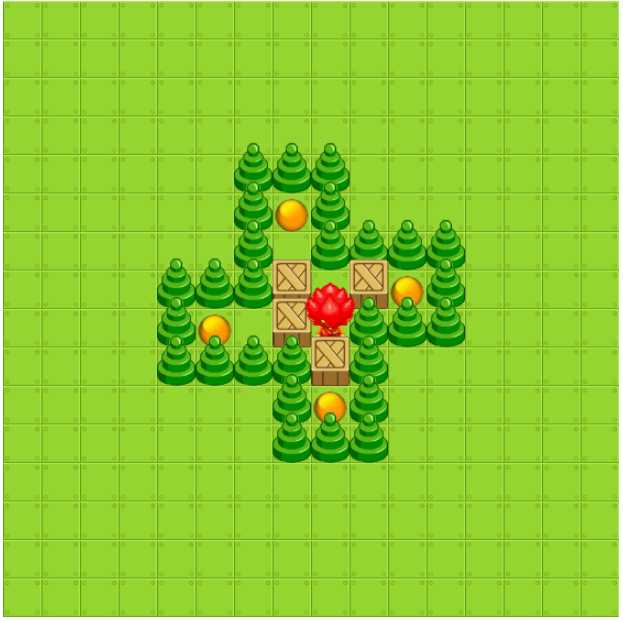
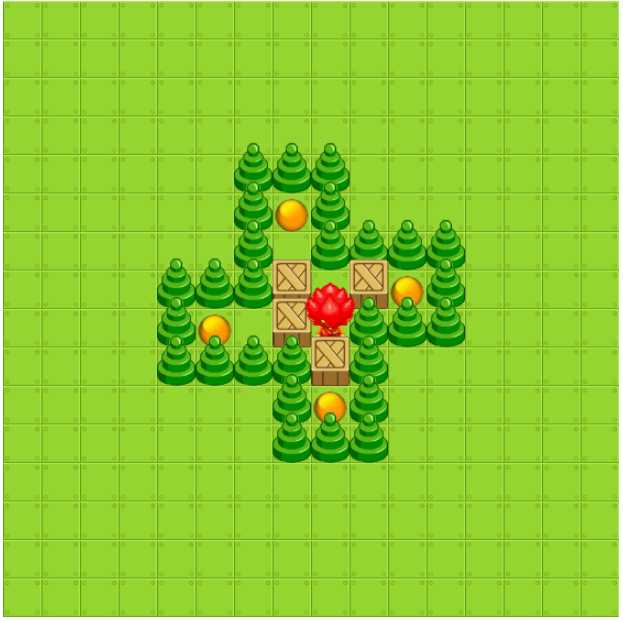
level1=[
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,2,1,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,0,1,1,1,1,0,0,0,0],
[0,0,0,0,1,1,1,3,0,3,2,1,0,0,0,0],
[0,0,0,0,1,2,0,3,4,1,1,1,0,0,0,0],
[0,0,0,0,1,1,1,1,3,1,0,0,0,0,0,0],
[0,0,0,0,0,0,0,1,2,1,0,0,0,0,0,0],
[0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]];
dt=document.getElementById(‘dt‘)
dt.width="560";
dt.height="560";
w=32,h=32;
ctx = dt.getContext(‘2d‘)
var curMan;
var curarry= [];
curarry=level1
//定义小人位置
function point(x,y)
{
this.x=x;
this.y=y;
}
var manPosition = new point(5,5);//初始化小人位置
//定义图片
block=new Image()
block.src="image/block.gif"
wall=new Image()
wall.src="image/wall.png"
ball=new Image()
ball.src="image/ball.png"
box=new Image()
box.src="image/box.png"
up=new Image()
up.src="image/up.png"
left=new Image()
left.src="image/left.png"
right=new Image()
right.src="image/right.png"
down=new Image()
down.src="image/down.png"
function init()
{
curMan=down;
initMap();
initMap(curarry);
}
//画地图
function initMap() {
for (m=0;m<level1.length;m++)
{
for (n=0;n<16;n++)
{ pic = block;
ctx.drawImage(pic,w*m-(pic.width-w)/2,h*n-(pic.height-h),pic.width,pic.height);
switch (level1[m][n])
{
case 1:
pic = wall;
break;
case 2:
pic = ball;
break;
case 3:
pic = box;
break;
case 4:
pic = curMan;
manPosition.x=m
manPosition.y=n;
break;
}
ctx.drawImage(pic,w*m-(pic.width-w)/2,h*n-(pic.height-h),pic.width,pic.height);
}
}
}
//绑定键盘:上下左右+AWDS
document.onkeydown=function(ev)
{
var p1;
var p2;
var keyCode = ev.keyCode;
switch(keyCode)
{
case 37:
curMan=left;
p1=new point(manPosition.x-1,manPosition.y);
p2=new point(manPosition.x-2,manPosition.y);
break;
case 65:
curMan=left;
p1=new point(manPosition.x-1,manPosition.y);
p2=new point(manPosition.x-2,manPosition.y);
break;
case 38:
curMan=up;
p1=new point(manPosition.x,manPosition.y-1);
p2=new point(manPosition.x,manPosition.y-2);
break;
case 87:
curMan=up;
p1=new point(manPosition.x,manPosition.y-1);
p2=new point(manPosition.x,manPosition.y-2);
break;
case 39:
curMan=right;
p1=new point(manPosition.x+1,manPosition.y);
p2=new point(manPosition.x+2,manPosition.y);
break;
case 68:
curMan=right;
p1=new point(manPosition.x+1,manPosition.y);
p2=new point(manPosition.x+2,manPosition.y);
break;
case 40:
curMan=down;
p1=new point(manPosition.x,manPosition.y+1);
p2=new point(manPosition.x,manPosition.y+2);
break;
case 83:
curMan=down;
p1=new point(manPosition.x,manPosition.y+1);
p2=new point(manPosition.x,manPosition.y+2);
break;
}
if(curarry[p1.x][p1.y]==1)return;//如果p1位置是墙,则不能移动
if(curarry[p1.x][p1.y]==3)//如果p1位置是箱子,则需要考虑p2位置
{
if(curarry[p2.x][p2.y]==1 || curarry[p2.x][p2.y]==3)return;//如果p2位置是箱子或墙,则不能移动
else{
curarry[p1.x][p1.y]=4;
curarry[p2.x][p2.y]=3;
if(curarry[manPosition.x][manPosition.y]==2) //如果小人所处的位置是球
curarry[manPosition.x][manPosition.y]=2; //则把小人所处的位置显示为球
else
curarry[manPosition.x][manPosition.y]=0; //否则则把小人所处的位置显示为草地
initMap();
initMap(curarry);
}
}
else
{
curarry[p1.x][p1.y]=4; //否则p1显示为小人
if(curarry[manPosition.x][manPosition.y]==2)
curarry[manPosition.x][manPosition.y]=2;
else
curarry[manPosition.x][manPosition.y]=0;
initMap();
initMap(curarry);
}
}
init()
</script>
</body>
</html>

JS推箱子游戏
原文:https://www.cnblogs.com/kerwin-chyl/p/12349023.html