转眼已到二月下旬,疫情仍未过去,这段日子,未曾放松,在逆战中学习,
不断充实自己。
页面布局是我们在前端学习的前期所接触到的知识点,也是前期学习的核心,
由此而产生的许多细节我们不可忽略。严谨的页面布局会让你在今后的工作中
避免一些不必要的麻烦,使你的工作有更好的发展,下面我们来浅谈页面布局
中的一些细节。
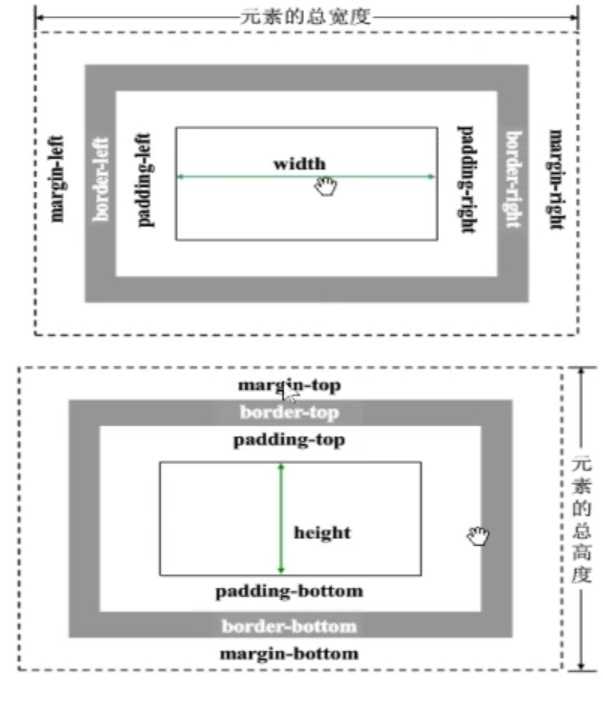
说道页面布局就不得不说盒模型这个概念,从盒子的内部到盒子的外围,依次
是内容(图片,文本,视频,小盒子等);内填充;盒子本身;盒子的外边距。

一些代码冗余的解决:
代码冗余会造成性能消耗,而代码冗余少,却能用最少的代码实现相对完整的
功能,对公共的样式只写一套,这是我们要做到的。
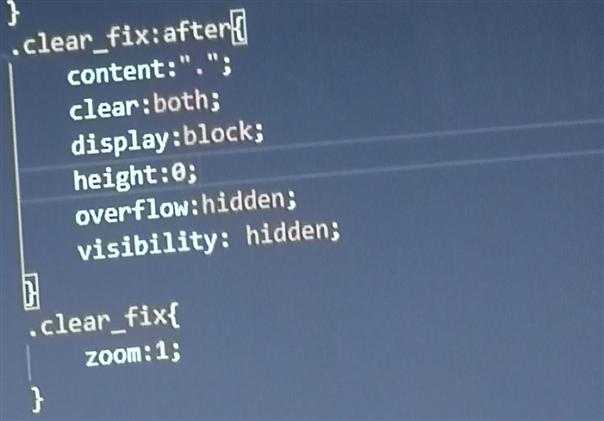
首先就是重置样式的创建,其中包括了左右浮动,万能清除法及将通配符改为
群组选择符等样式;而公共样式的创建更是极大的降低了代码的冗余问题。



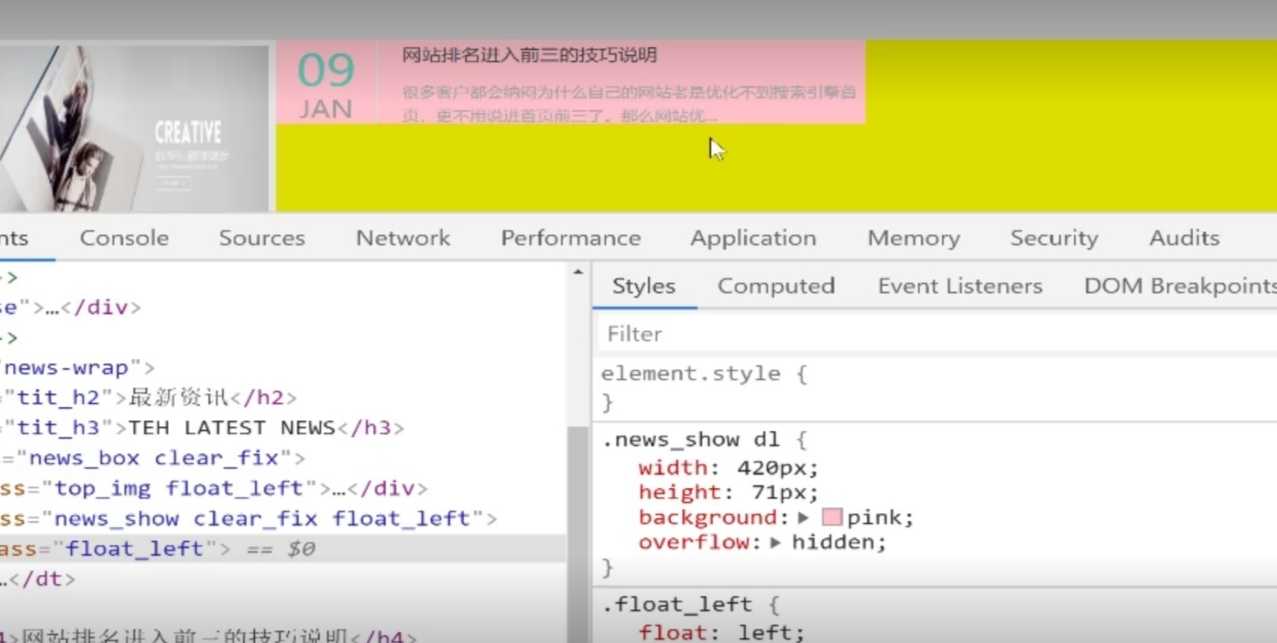
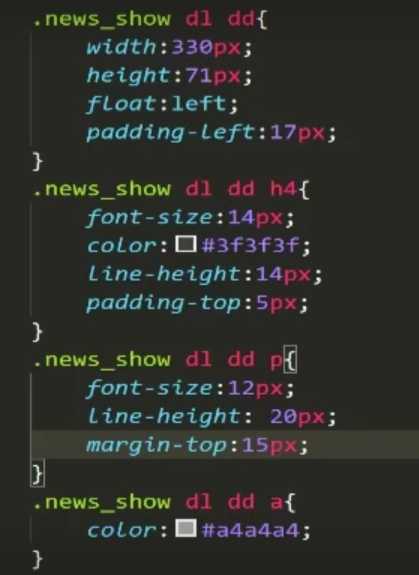
段落文字区域下掉问题的处理:
在我们量取行高时经常会出现奇数,这时候我们要把它改为偶数。当发现文字区
域下掉时,调整p标签的margin-top值,即为文字间距调整。
现在文字调整好之后发现整个文本都在下掉,这时候给dl加overflow:hidden。这
样做的目的就是保证这个小区域的规整,不会对其它小区域或者整体区域造成影响。


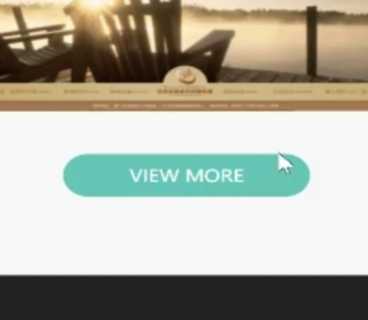
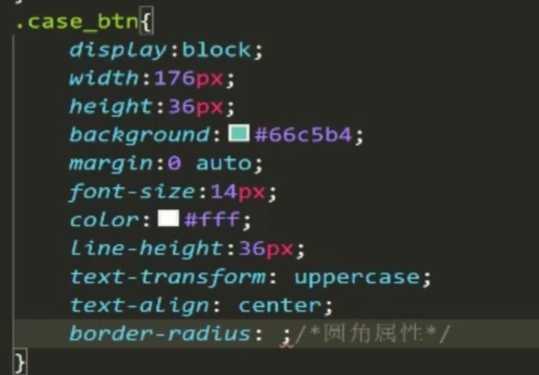
圆角按钮的处理:
在我们遇到非正常的按钮时,我们通常的做法是,把整个按钮切图,然后图片
导入。那么可能对整体布局有些影响。
对按钮加宽高,背景等,最主要加上圆角属性。


注:内联元素要转换为块状元素,时其在页面中以矩形区域显示,并且能直接添加宽高。
原文:https://www.cnblogs.com/19692531491i-ang/p/12347129.html