今天我们来学习一下Postman的命令行测试
1.先安装node.js,https://nodejs.org/en/#home-downloadhead

2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.安装newman
cnpm install newman --global

4.检查是否安装成功 newman -v

使用newman命令行执行测试步骤
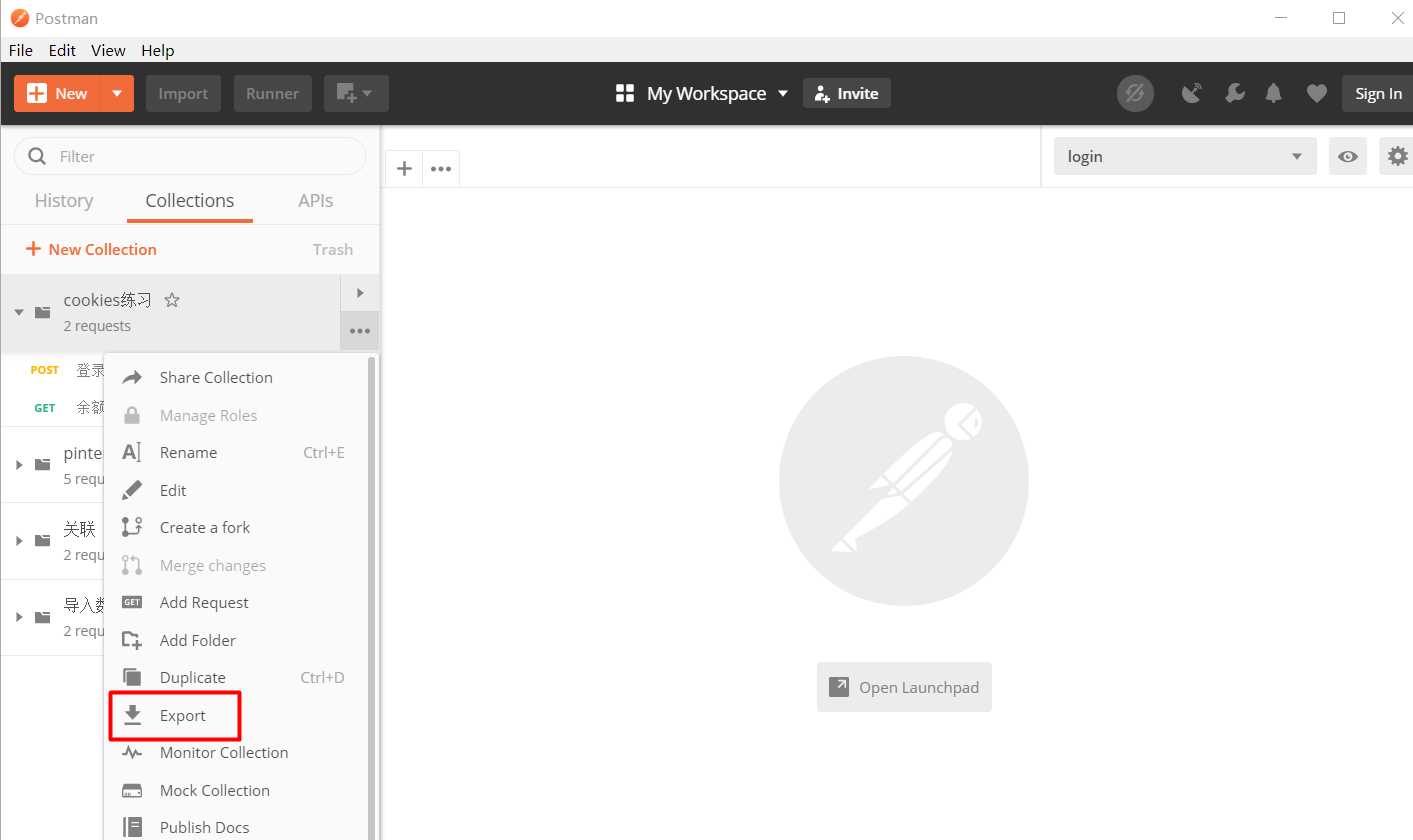
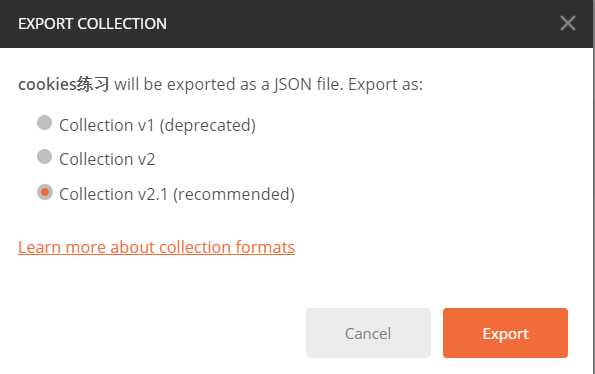
1.导出集合为json脚本


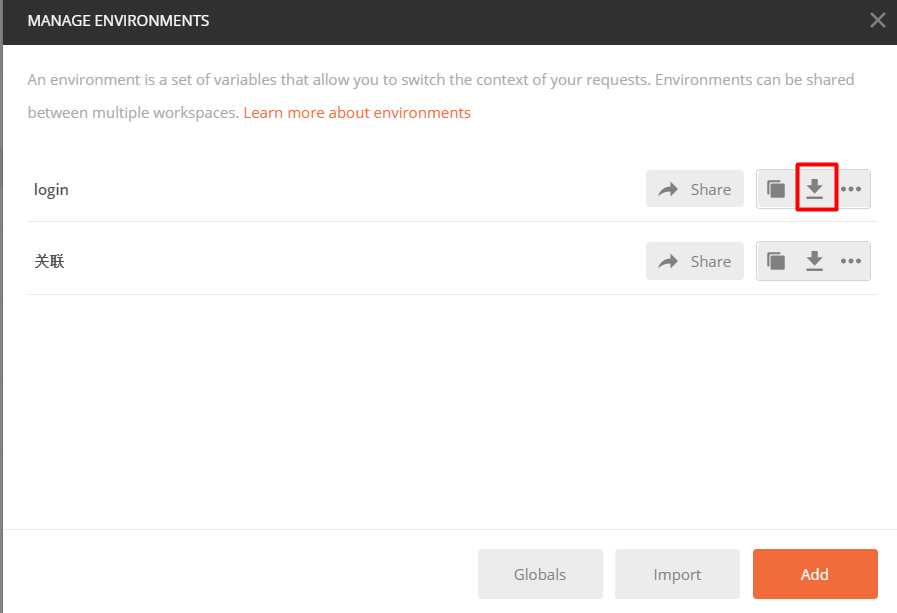
2.导出环境为json文件,如果你的集合中的接口使用了环境变量,还需要将环境变量导出来,如果没有,就不用导了。

3.准备好参数文件(可选)
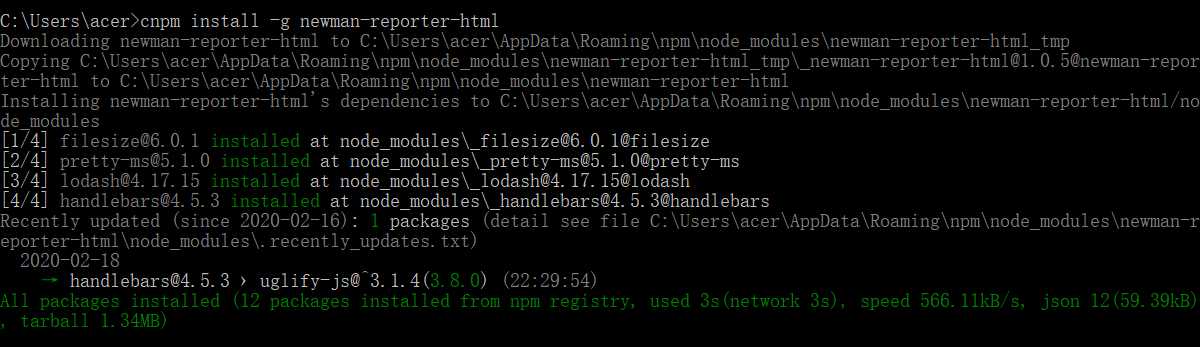
4.安装reporter
cnpm install -g newman-reporter-html

5.执行命令 newman run 脚本 -d 参数文件 -e 环境文件 -n 循环次数 -r html --reporter-html-export 报告路径
在命令符输入
newman run cookie.json -e en.json -n 2 -r html --reporter-html-export report.html


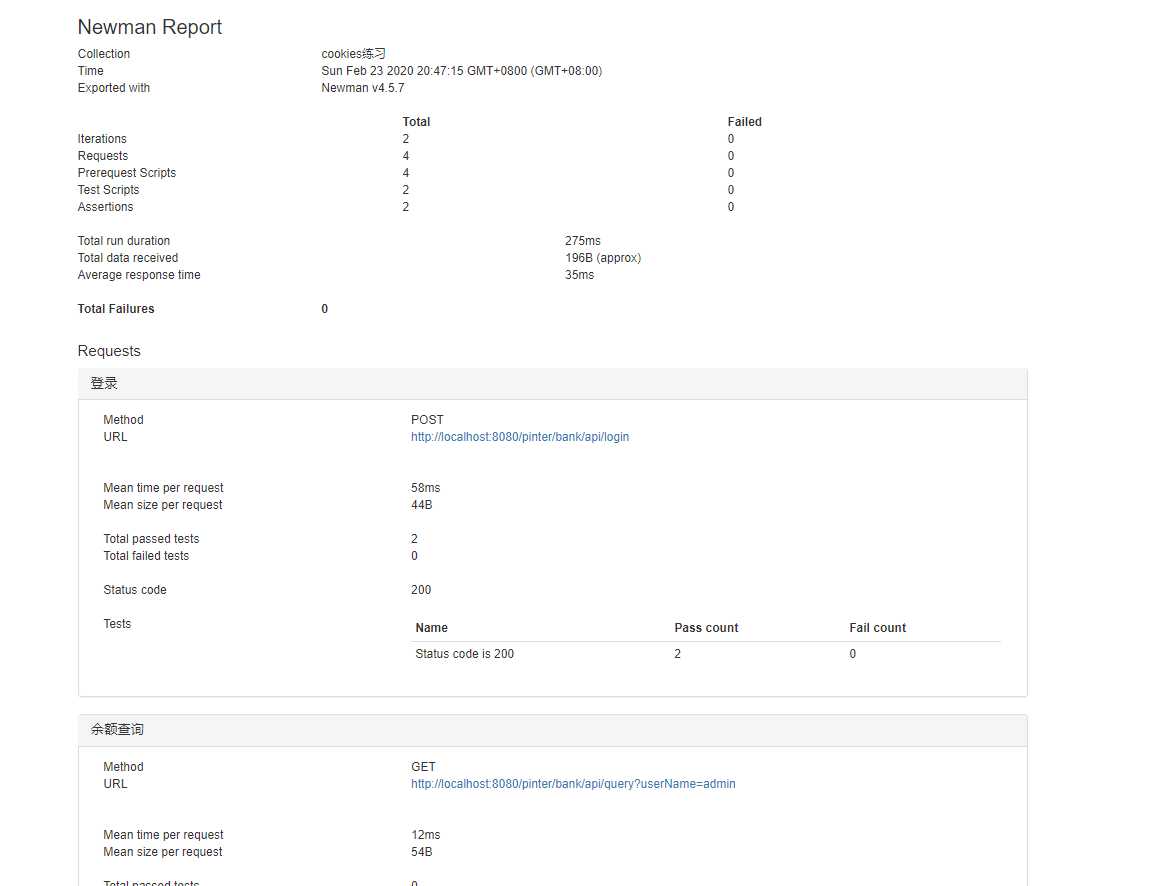
6.执行完,就在本地生成了一个report.html文件

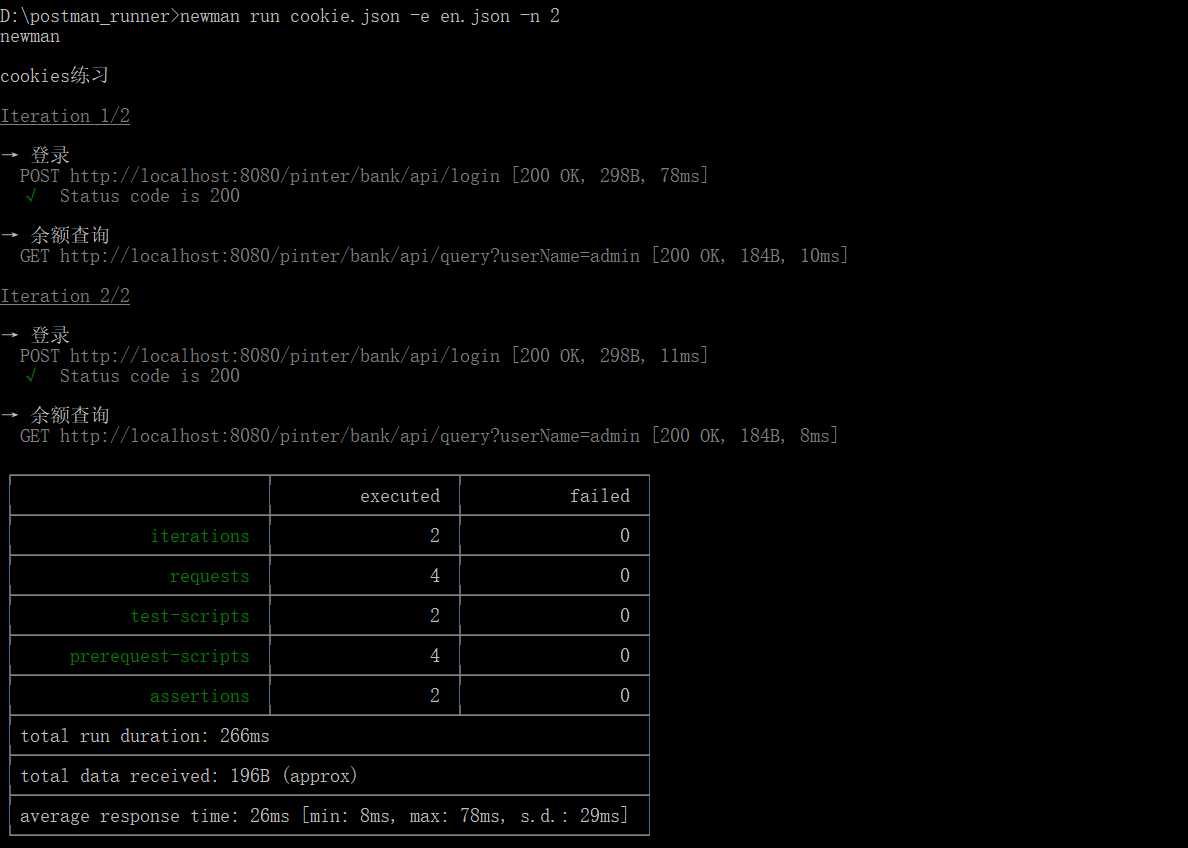
在命令符输入以下命令得到原生版的结果展示:
newman run cookie.json -e en.json -n 2

小伙伴们,你们觉得哪种更好看呢?
原文:https://www.cnblogs.com/zhangwuxuan/p/12354218.html