1、安装node.js
2、打开命令行查看下npm和node是否都安装好
node -v
npm -v
3、安装淘宝镜像cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
4、安装脚手架
cnpm install vue-cli -g
5、cd到目录路径执行
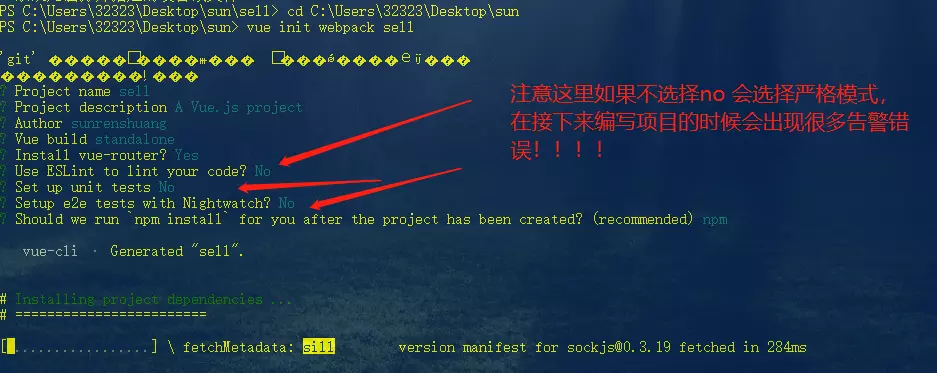
vue init webpack ”项目名称“

6、安装依赖(要在项目路径下)
cnpm install
7、运行项目
cnpm run dev

原文:https://www.cnblogs.com/yamiya/p/12355194.html