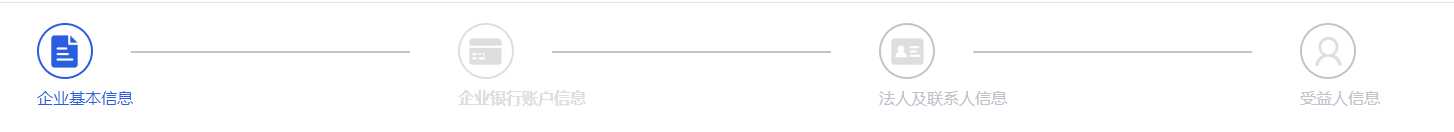
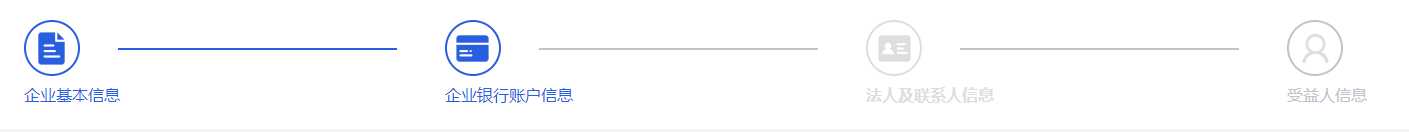
实现效果:


如上所示,需要改变每个步骤的图标,在process和finish下显示不同颜色。
实现代码:
1.html:
<el-steps :active="active">
<el-step title="企业基本信息">
<i class="step01" slot="icon"></i>
</el-step>
<el-step title="企业银行账户信息">
<i class="step02" slot="icon"></i>
</el-step>
<el-step title="法人及联系人信息">
<i class="step03" slot="icon"></i>
</el-step>
<el-step title="受益人信息">
<i class="step04" slot="icon"></i>
</el-step>
</el-steps>
2.css:
.step01, .step02, .step03, .step04{
width: 35px;
height: 35px;
background-size: 100% 100%;
}
.step01{
background-image: url("~@/assets/images2/1_company.png");
}
.step02{
background-image: url("~@/assets/images2/1_bank_grey.png");
}
.step03{
background-image: url("~@/assets/images2/1_legal_person_grey.png");
}
.step04{
background-image: url("~@/assets/images2/user_user_grey.png");
}
/deep/ .el-steps{
width: 80%;
.el-step.is-horizontal .el-step__line{
top: 50%;
left: 94px;
right: 48px;
}
.el-step__head.is-process{
border-color: #dedede;
}
.el-step__head.is-finish{
border-color: #285edf;
}
.el-step__title.is-process{
color: #dedede;
}
.el-step__title.is-finish{
color: #285edf;
}
.el-step__icon{
width:56px;
height:56px;
}
.is-finish .step02{
background-image: url("~@/assets/images2/1_bank.png");
}
.is-finish .step03{
background-image: url("~@/assets/images2/1_legal_person.png");
}
.is-finish .step04{
background-image: url("~@/assets/images2/user_user.png");
}
}
注意:
1.在el-steps中设置slot,给每个icon加class,然后对设置的class设置背景图片及样式。
2.主要是分为两部分,设置一开始process的图片(灰),再设置finish的图片(蓝),第一个步骤的不需要这样,只要一开始设置为蓝色的就可以了。
3.参考链接:https://www.jianbaizhan.com/article/544.html
原文:https://www.cnblogs.com/5201314m/p/12356017.html