通过gitee创立各个分支,比如swiper,header,recommende等分支,其实就是整个页面上的每个模块。模块化是公司级别项目开发的基准,每个人在各自的分支上进行代码的编写,而对主分支master没有影响。故master分支一般是承载着项目作为基本的代码。
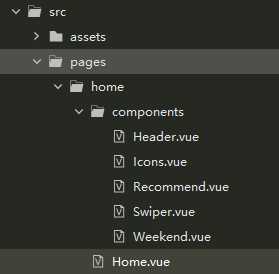
在本个vue的项目中,其页面模板是存储在以下路径

Home.vue作为根模板
起到了一个对于别的小模块的整合作用。需要引入模块,在template元素下要使用div进行一个根标签的包裹
Header 是首页头部模块
主要的知识点是在css的样式中
样式依然是层级控制,通过缩进来控制。
0.1rem相当于是5个像素
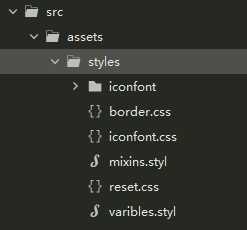
同时这里也使用了阿里的iconfont的库,在使用之前要将字体和标签css样式传入到assets中的styles内部

icons模块
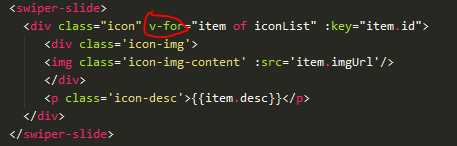
1.涉及到了一个第三方的库,<swiper-slide></swiper-slide>的使用
2.v-for循环,v-for=“item of List”

3.在模板内部存储数据,是以函数的形式存储
4.计算方法computed的使用,也需要调用函数使用
Math.floor 取整数 比如45.4 为 45
weekend和recommend模块
都是通过v-for循环图片src数据进行展示
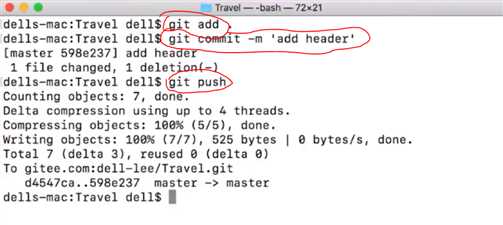
git上传的基本操作

合并多个分支git merge
使用axios前 需要通过 npm install axios 下载安装axios(Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中)
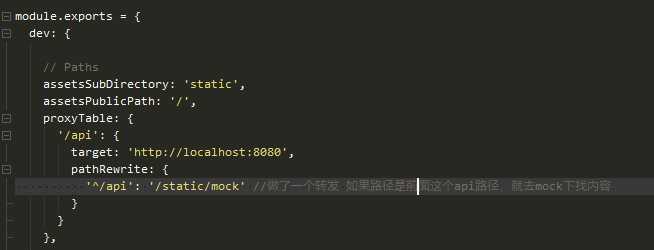
这里我们使用axios.get去获取数据,里面的/api/index.json就是我们具体拿数据的url,这里我们指向的是我们本地,那么可能有人就要问了,我们本地的index.json不是在static/travel目录下么?其实我们这里是做了一个小的配置,使得url更加规范、整洁。
在index.js中添加这样一行代码

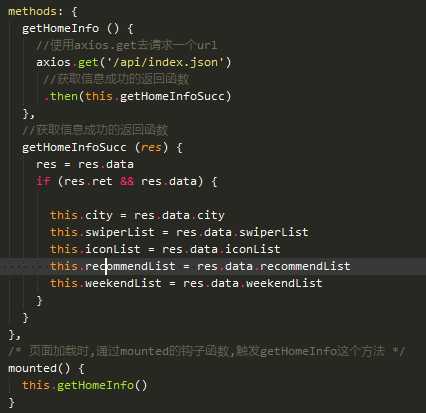
首先要使用axios.get去获取数据,在页面加载时触发一个新的方法。
index.json是网上找的json值,模拟后端传来的值

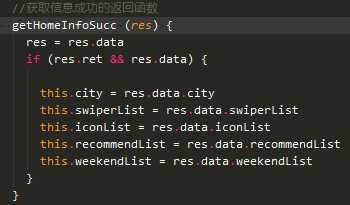
axios的用法也非常的简单,我们首先需要一个url,然后使用.then返回一个数据成功从服务器获取的函数,下面我们继续看一下这个数据获取成功后的函数:

首先进行判断,如果确实获取成功,并且数据已经存在,那么我们就定义五个变量去获取服务器传过来的五组数据。
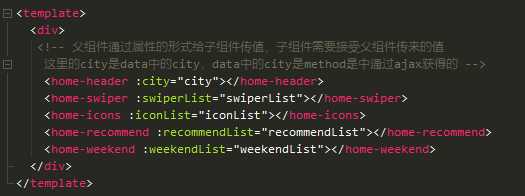
我们使用属性的方法将我们通过axios拿到的数据传递给五个子组件,(当然子组件中需要接收各自需要用到的数据)
实现了上面这些,我们就可以在Home.vue的模板中使用我们已经细分好的五个子组件了,具体使用如下:

1.因为在创建vue项目时,选择了使用eslint规范语法,故而出现了比如以下类似的报错:
expected indentation of 0 spaces but found 2 .
可以有两种解决方案,
第一种在vue项目中的build中的webpack.base.conf.js里将

第一个括号内部的值给取空
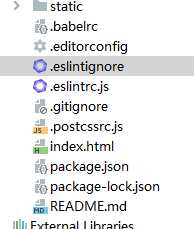
第二种解决方案,在eslintignore中加入/src/自己项目的路径,即可绕开审查模式

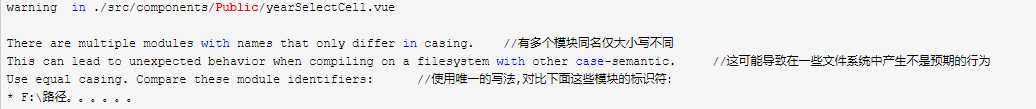
2.出现以下代码情况
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers

有两种可能
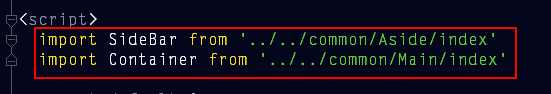
第一种原因import时,文件引入的路径描述不统一,所以保留一种引入风格即可


第二种原因是因为引入的文件路径含有大写字母,保证vue项目中所有的文件夹名全为小写即可解决该问题
该首页最全博客:https://blog.csdn.net/MagicMHD/article/details/86417992
原文:https://www.cnblogs.com/flowercatnice/p/12306426.html