箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
小总结:
1. 箭头函数没有arguments(建议使用更好的语法,剩余运算符替代)
2. 箭头函数没有prototype属性,不能用作构造函数(不能用new关键字调用)
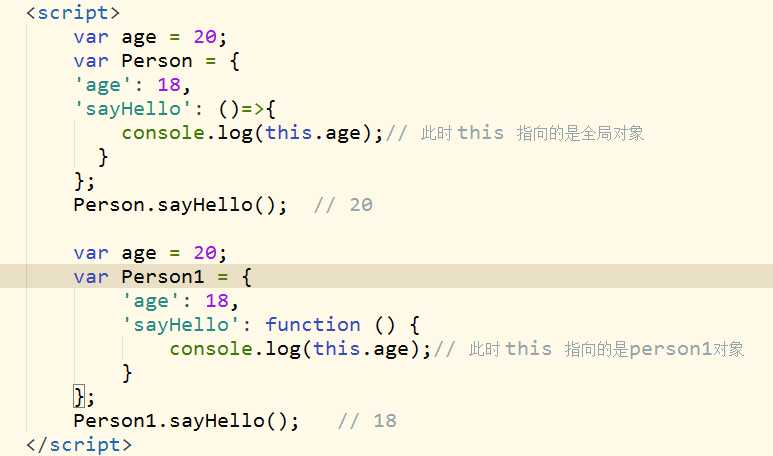
3. 箭头函数没有自己this,它的this是词法的,引用的是上下文的this,即在你写这行代码的时候就箭头函数的this就已经和外层执行上下文的this绑定了
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
小总结:
1. 箭头函数没有arguments(建议使用更好的语法,剩余运算符替代)
2. 箭头函数没有prototype属性,不能用作构造函数(不能用new关键字调用)
3. 箭头函数没有自己this,它的this是词法的,引用的是上下文的this,即在你写这行代码的时候就箭头函数的this就已经和外层执行上下文的this绑定了
原始匿名函数形式:
function(params....){ }
ES6
var func = (num) => {...};
var func = () => {...};
var sum = (num1,num2) => {num1 + num2};
[1,2,3].map(x => {x * x});
删掉function(),加箭头=>,一个参数可选择加不加括号,没有参数加空括号,多个参数 在括号中用逗号分隔
箭头函数this为父作用域的this,不是调用时的this

箭头函数没有自己的this、arguments、super、new.target,它们分别指向外层函数(非箭头函数)的相应变量。
原文:https://www.cnblogs.com/FondWang/p/12354453.html