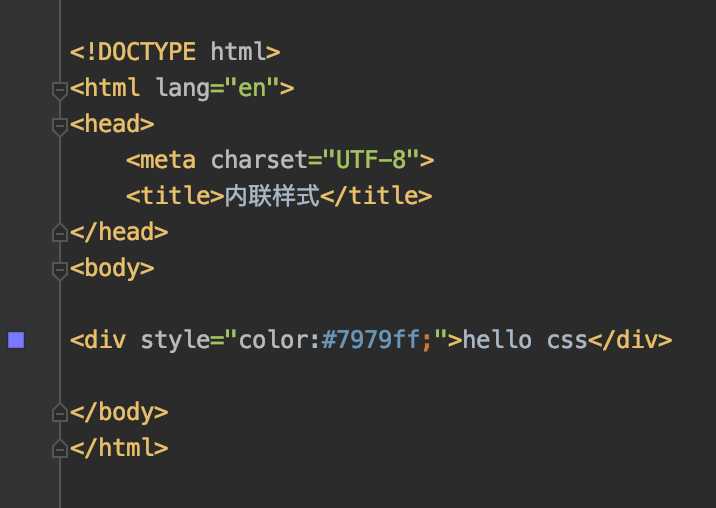
在标签内使用style属性指定css代码。
举例如:

Google浏览器中查看:

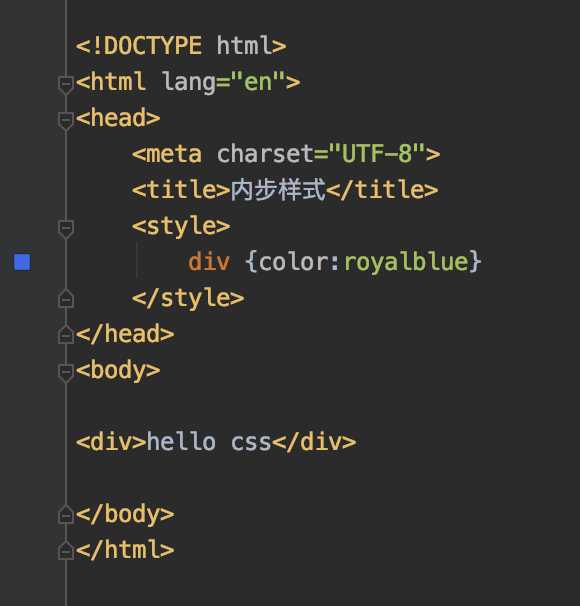
在head标签内,定义style标签,style标签的标签体内容就是css代码。
举例如:

Google浏览器中查看:

步骤:
定义css资源文件。
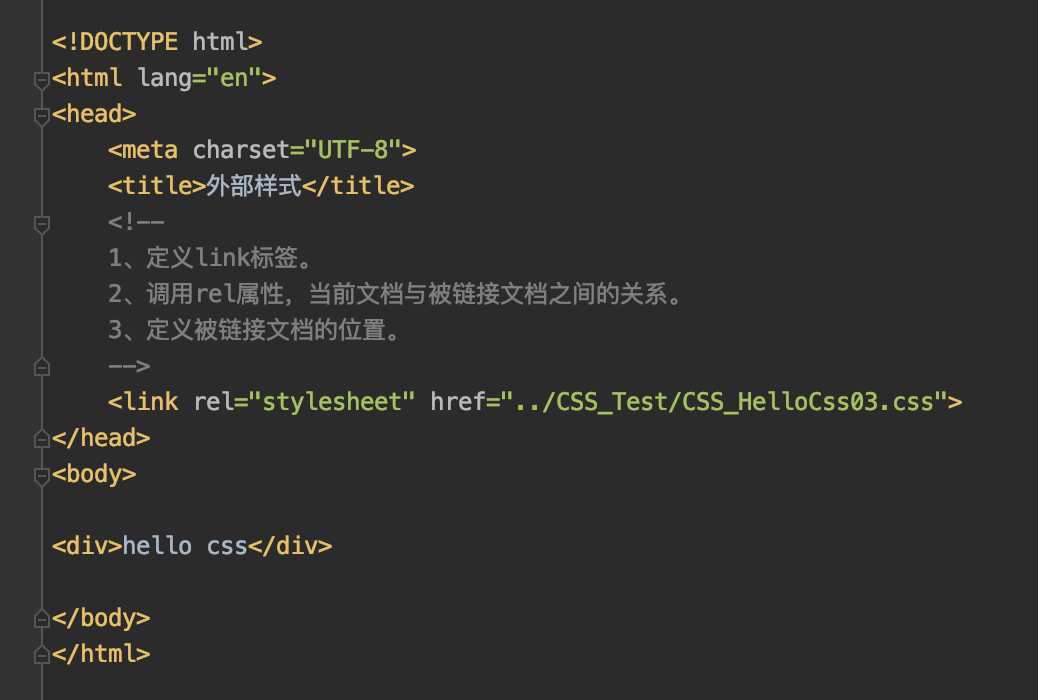
在head标签内,定义link标签,引入外部的资源文件。
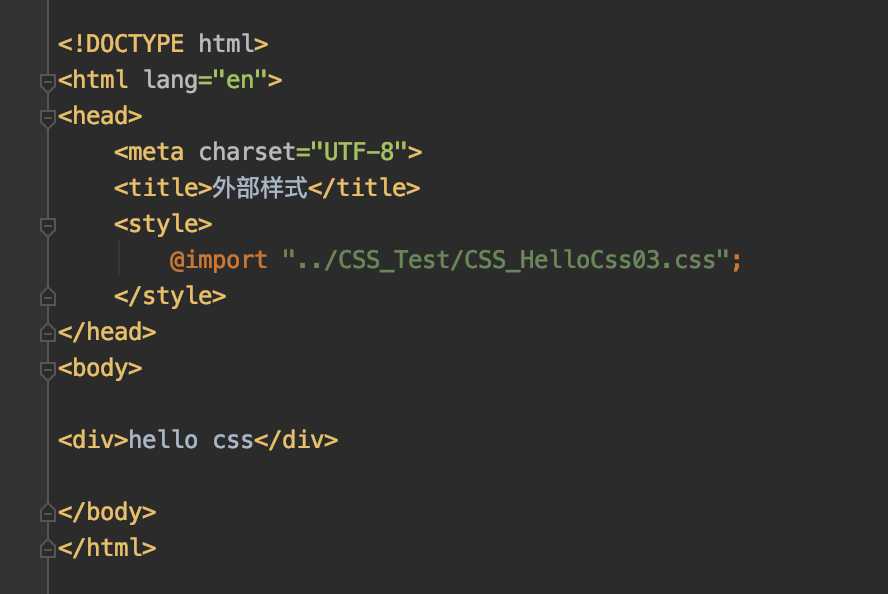
举例如:
1、定义css资源文件

2、在head标签内,定义link标签,引入外部的资源文件。

或者:

Google浏览器中打开,查看效果:

三种方式的作用范围:内联样式 < 内部样式 < 外部样式
原文:https://www.cnblogs.com/liyihua/p/12364797.html