源码下载地址:https://github.com/vuejs/vue-devtools
Make sure you are using Node 6+ and NPM 3+
cd vue-devtools the newly created folderyarn installyarn run buildvue-devtools/packages/shell-chrome/yarn dev:chrome to build & watch the unpacked extension
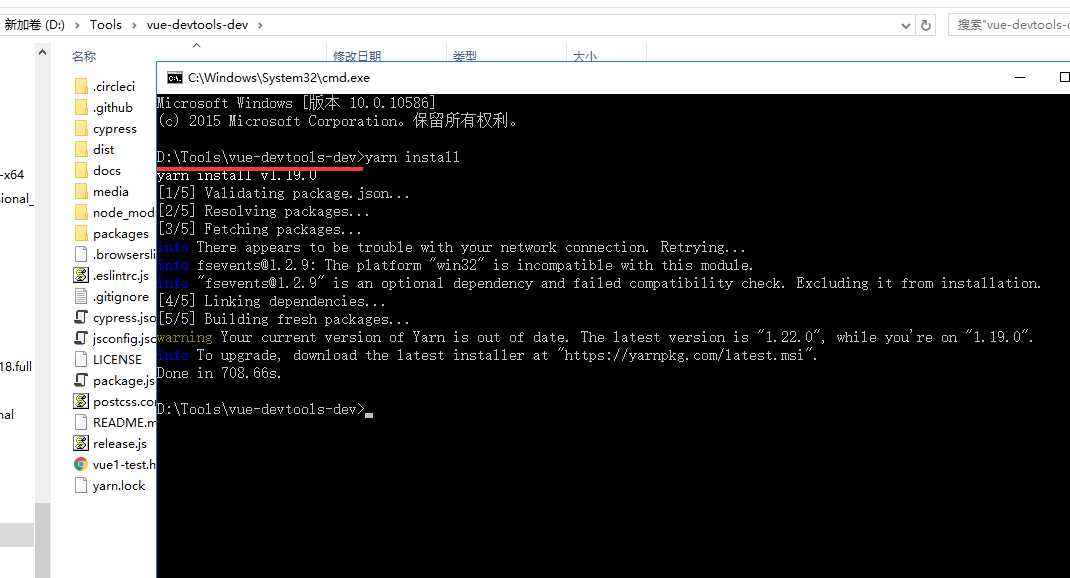
1.到源代码目录下执行 yarn install 命令

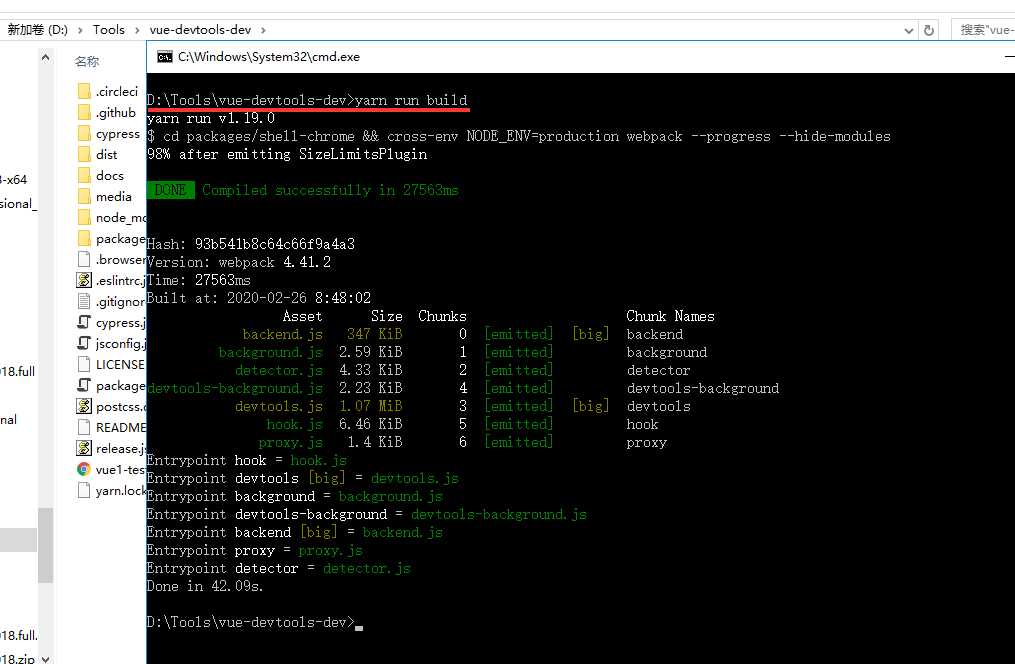
2. 执行 yarn run build 命令

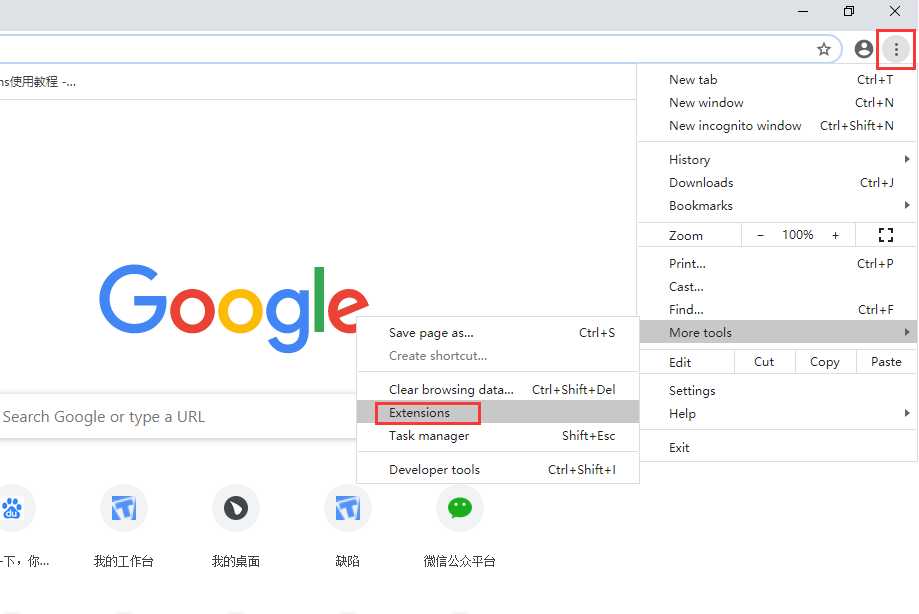
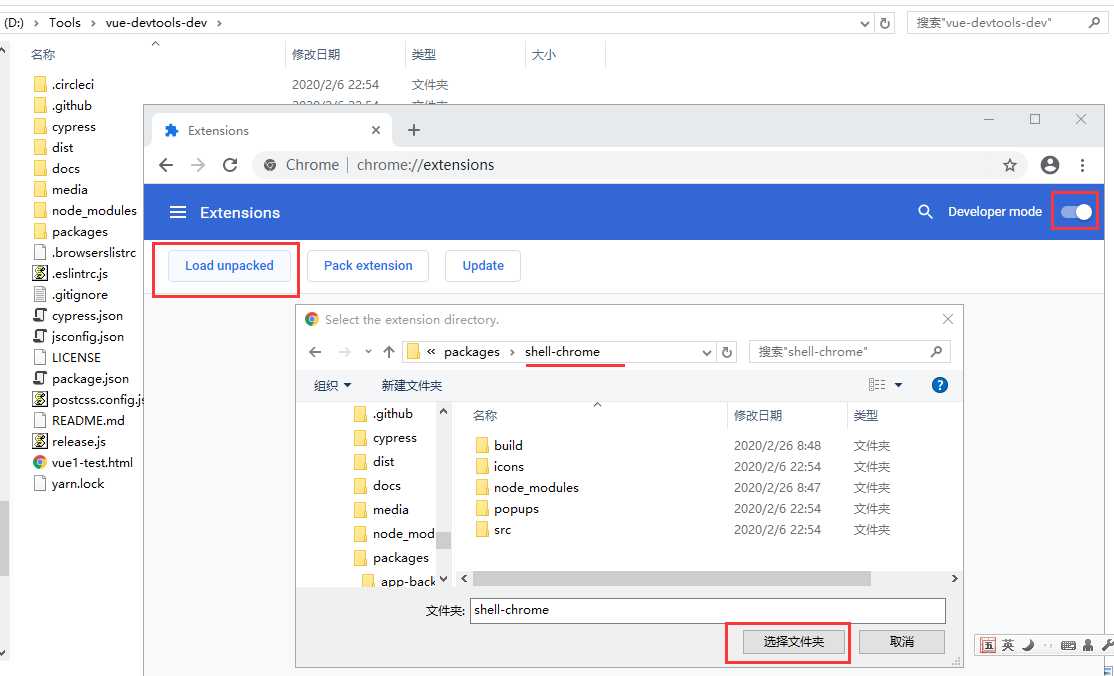
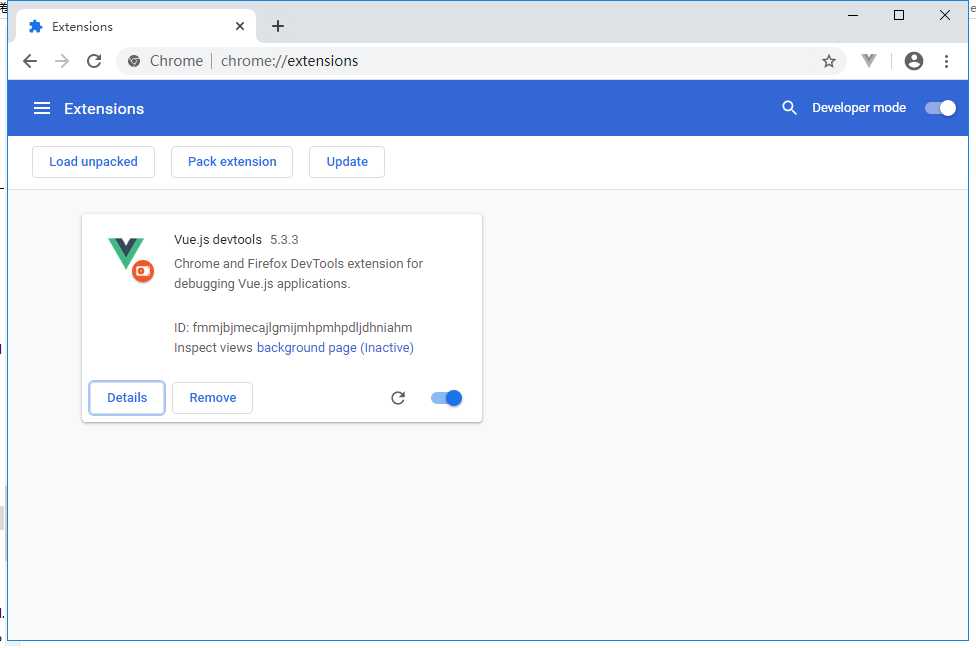
打开 Chome 的 Extensions

D:\Tools\vue-devtools-dev\packages\shell-chrome



原文:https://www.cnblogs.com/vipsoft/p/12365108.html