一、基本认识
Flex是Flexible Box的缩写,“灵活的盒子”,就是弹性布局,用来为盒状模型提供最大的灵活性。
传统的布局方式基于盒模型,主要通过display、position、float、padding、margin等属性进行布局排版,使用起来不是特别方便。
flex布局简单粗暴且完美地解决了这一问题,且兼容市面上所有现代浏览器。
注意:
-ms- 前缀;-webkit- 前缀。 二、基本概念
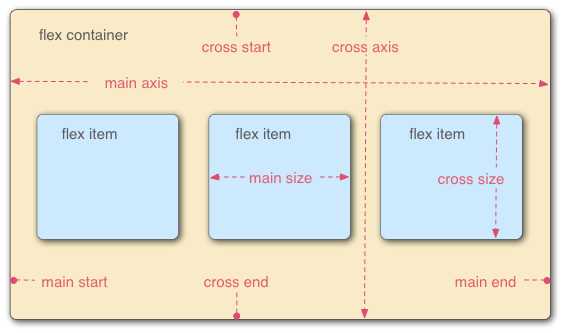
主轴
主轴由 flex-direction 定义,默认为inline方向。
交叉轴
交叉轴与主轴垂直。

三、属性
创建flex容器:
display: flex;
display: inline-flex; 针对行内元素
flex-direction: row 主轴按inline方向
row-inverse 主轴按inline方向,起点和终点替换
column 主轴按block方向
column-inverse 主轴按block方向,起点和终点替换
flex-wrap: wrap 容器内项目过多放不下时换行
no-wrap 不换行
flex-flow: flex-direction flex-wrap 的简写,例如 flex-flow: row wrap; 表示row 主轴按inline方向,项目过多会换行。
flex-basis: 容器内元素的默认空间大小,默认值为 auto,即为元素本身尺寸大小
flex-shrink: 若为正数,flex 元素会以 flex-basis 为基础,沿主轴方向收缩尺寸
flex-grow: 若为正数,flex 元素会以 flex-basis 为基础,沿主轴方向增长尺寸
flex:flex-grow flex-shrink flex-basis 的简写。
align-item:交叉轴的对齐方式
stretch 默认值
flex-start flex元素按容器顶部对齐
flex-end flex元素按容器底部对齐
center 居中对齐
justify-content:主轴对齐方式
stretch 默认值
flex-start flex元素按容器顶部对齐
flex-end flex元素按容器底部对齐
center 居中对齐
sapce-between 元素之间的间隙相同 两边没有剩余空间
sapce-round 元素之间的间隙相同 两边的剩余空间为元素之间空隙的一半
sapce-evenly 元素之间的间隙相同 两边的剩余空间等于元素之间空隙
原文:https://www.cnblogs.com/feng-fengfeng/p/12366786.html