这是我要获取url中一个code的参数值所以用了如下的方法
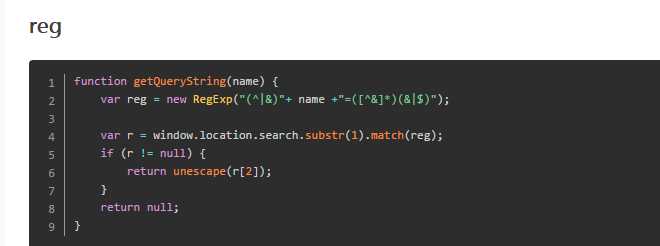
GetQueryString(name) {
let reg = new RegExp(‘(^|&)‘ + name + ‘=([^&]*)(&|$)‘)
let r = window.location.search.substr(1).match(reg) // search,查询?后面的参数,并匹配正则
console.log("这是r:"+r[2])
return r[2]//这里返回的就是cude值
}
用到的知识点是下面的这些
window.location获取url

window.location.search
查询(参数)部分。得到的是url中?部分。除了给动态语言赋值以外,我们同样可以给静态页面,并使用javascript来获得相信应的参数值。
返回一个从指定位置开始的指定长度的子字符串
这里设置为1,是为了把url中的?号去掉

reg是一个正则表达式子,是你获得的参数

利用url地址获取你需要的参数,window.location系列
原文:https://www.cnblogs.com/whdaichengxu/p/12367821.html