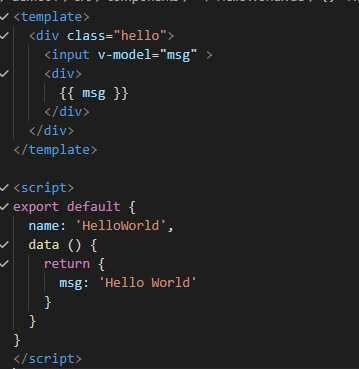
双向绑定一直都是vue的卖点。举个栗子如下图。

我们在data中写入了值为 hello world 的 msg。并绑定到输入框input 和 div 中。这个时候,input 和 div中显示的内容都为 hello world,在当我们修改input里的值的时候,div也会跟着一起修改。

可以看到,当我们的数据更新的时候,我们的视图也会更新。同样的,当视图更新了,我们的数据也会跟着更新。
这儿 v-model 其实是一种语法糖。官网上有说明如下:

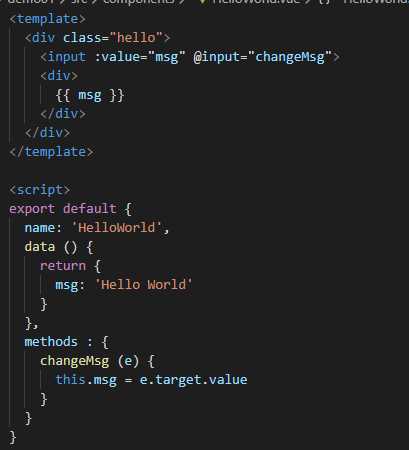
v-model 就相当于,先将input的值绑定msg,然后监听input方法,当值发生改变的时候,就去修改msg的值。如下图写法:

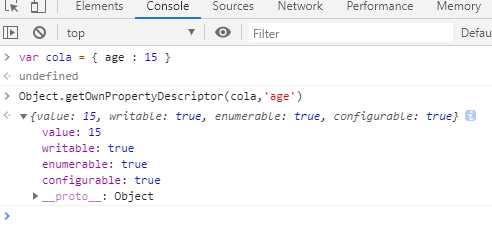
js对象有两种属性:
(1)数据属性,包含4个 ,value 值, writable 可写,enumerable 可枚举,configurable 可修改特性

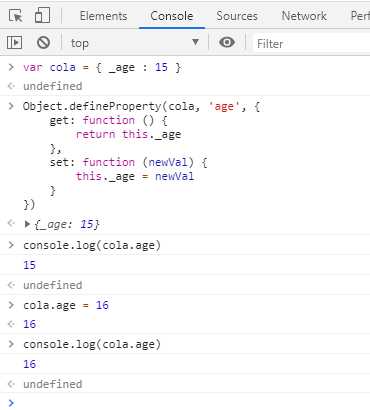
(2)访问器属性, 主要由getter, setter 组成。

cola.age获取的值,其实是获取的cola._age返回出来的值。修改是将age的值,去赋值给_age。
有了get 和 set 就可以去完成双向绑定的操作。https://www.cnblogs.com/zhenfei-jiang/p/7542900.html 这篇文章有讲解。
就是说,Vue内部通过 Object.defineProperty方法属性拦截的方式,把data对象里每个数据的读写转化成getter/setter,当数据变化时通知视图更新。
原文:https://www.cnblogs.com/wangnothings/p/12370008.html