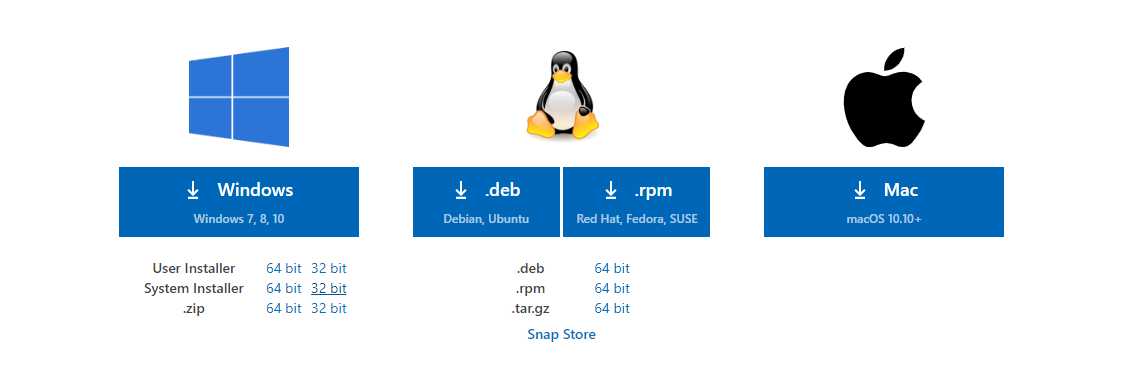
注意点:需要根据自己电脑的位数来下载
注意点:需要根据自己电脑的系统和位数进行下载

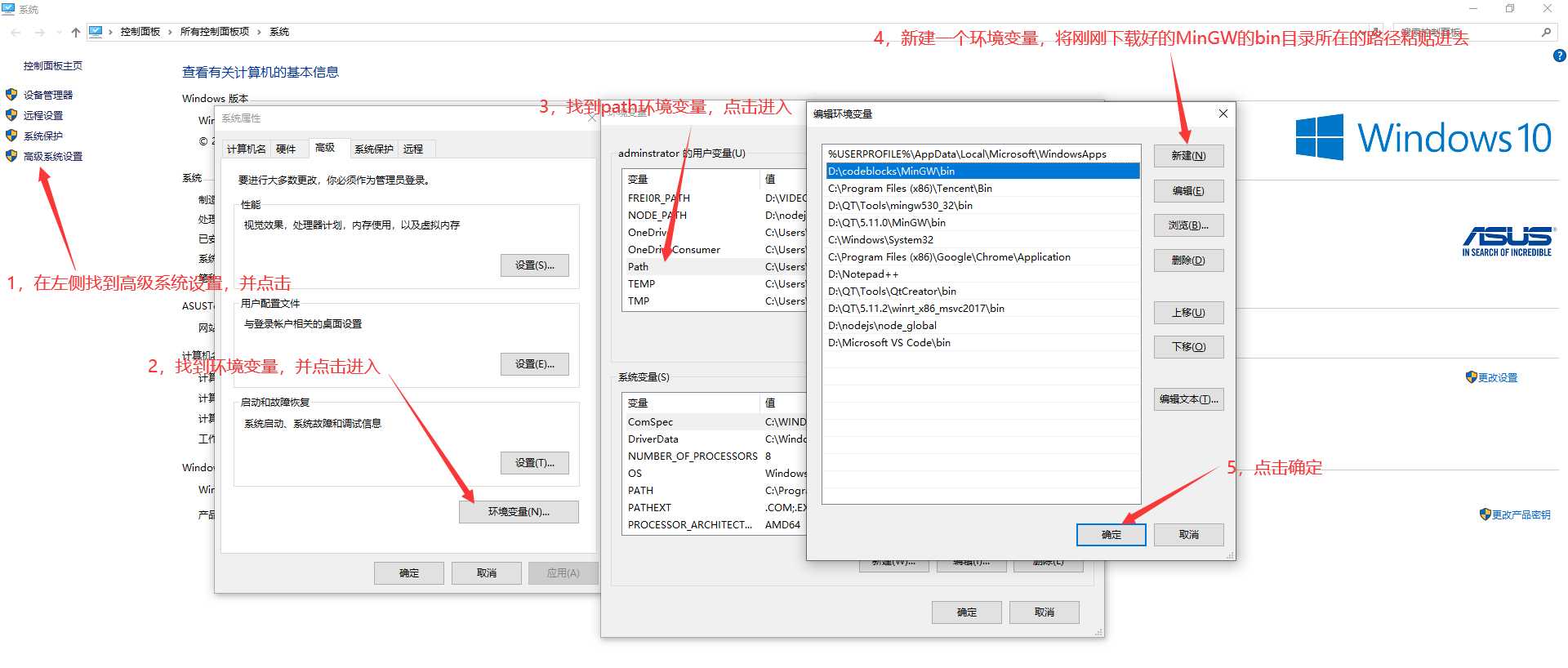
有开发经验的小伙伴们应该都不陌生,在我们日常使用的一些的开发工具中,经常需要配置环境变量,例如CodeBlocks、Idea、Notepad++等,
和我们平常配置环境变量的步骤类似,下面是配置环境变量的基本步骤。具体步骤还请自行百度,这里就不一一赘述了。

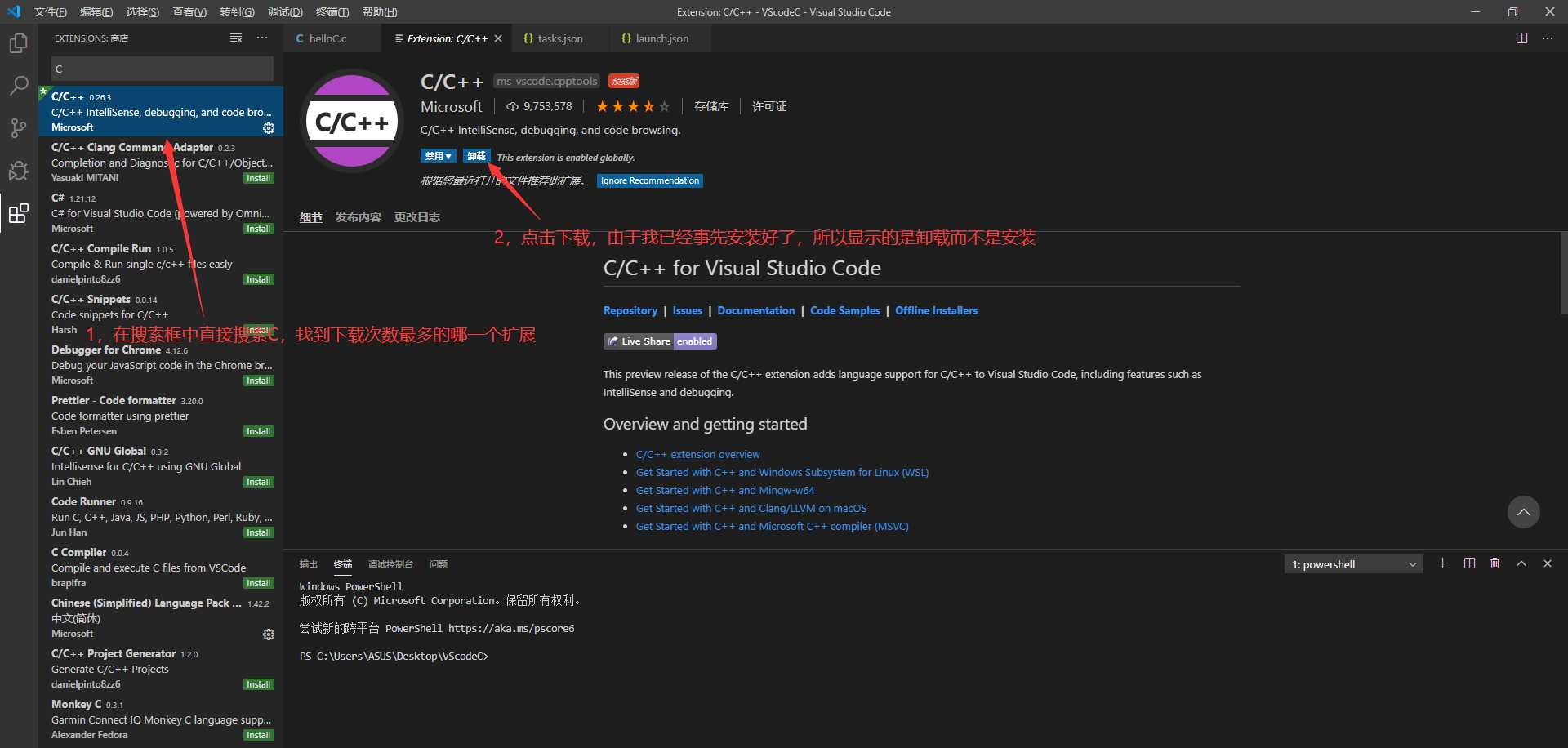
进入安装好的VS后,我们接下来安装C/C++的扩展,VS中的扩展就好比谷歌浏览器的插件一样,十分强大,这也是为什么VS可以用作这么多语言的编辑器的原因,我们先找到左侧最下面的四个小方块,
然后点击进入搜索扩展的界面,直接输入关键字C就会出来我们所需要安装的扩展,具体界面如下:

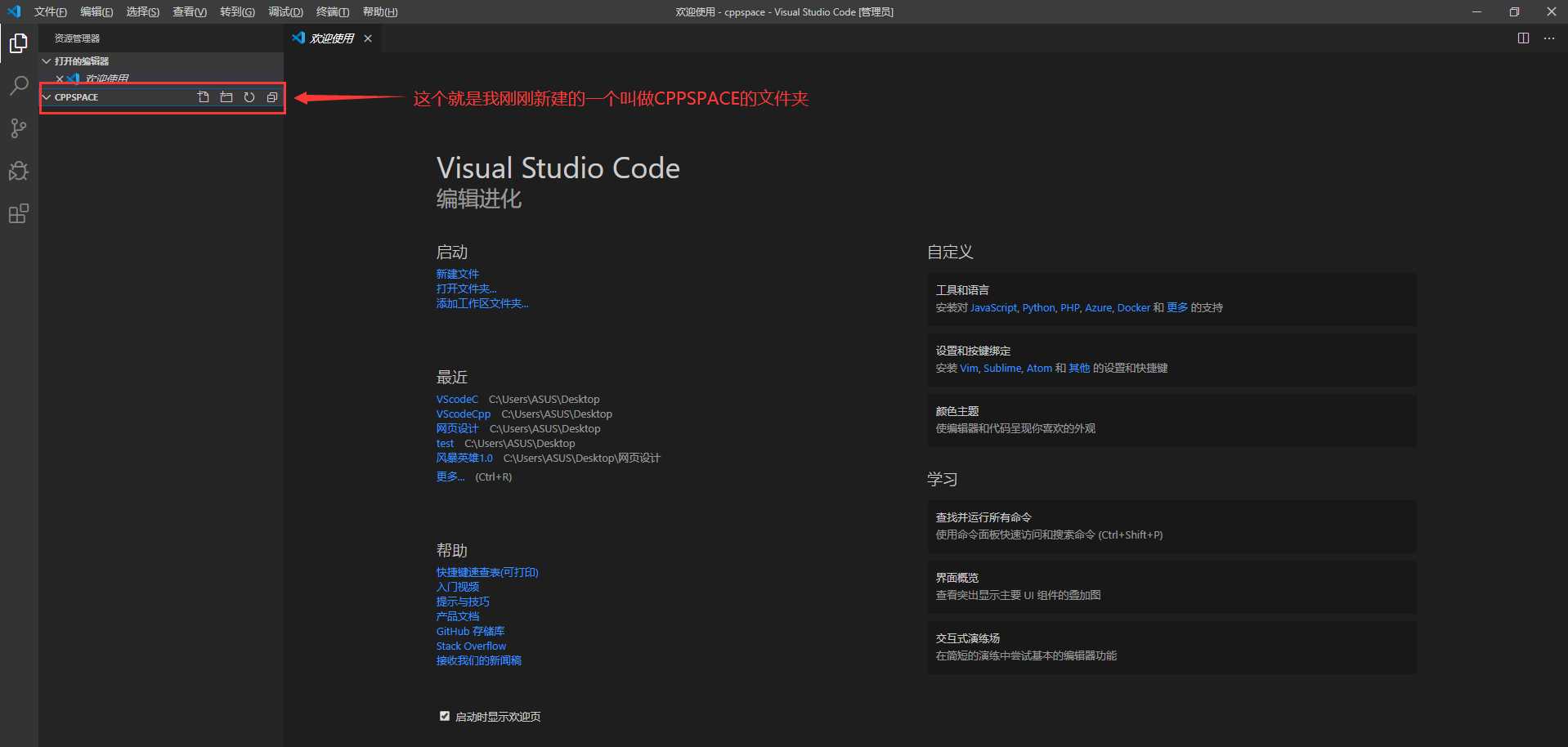
5.1,在你写代码的地方新建一个文件夹也可以在桌面新建,注意文件夹名称不要用中文,我新建的文件夹名称为CPPSPACE;
5.2,通过VS来打开你刚刚新建好的那个文件夹,我们可以在VS中找到刚刚新建的文件夹,也可以直接将新建的文件托向VS,就像我们平时将要删除的文件托向回收站那样;
具体界面如下:

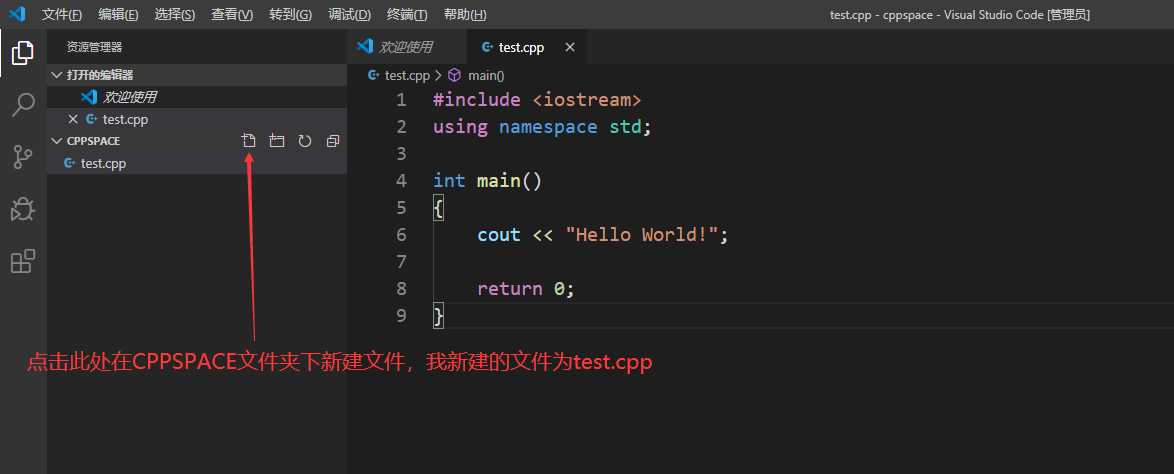
5.3,接着我们在刚刚新建的文件夹的目录下再新建一个后缀为.cpp的C++文件,注意文件名称不要使用中文;

以下是.cpp源文件的测试代码,你可以将它复制到源文件中,最后可以通过测试代码的运行结果来判断编译环境是否配置成功
#include <iostream> using namespace std; int main() { cout << "Hello World!"; return 0; }
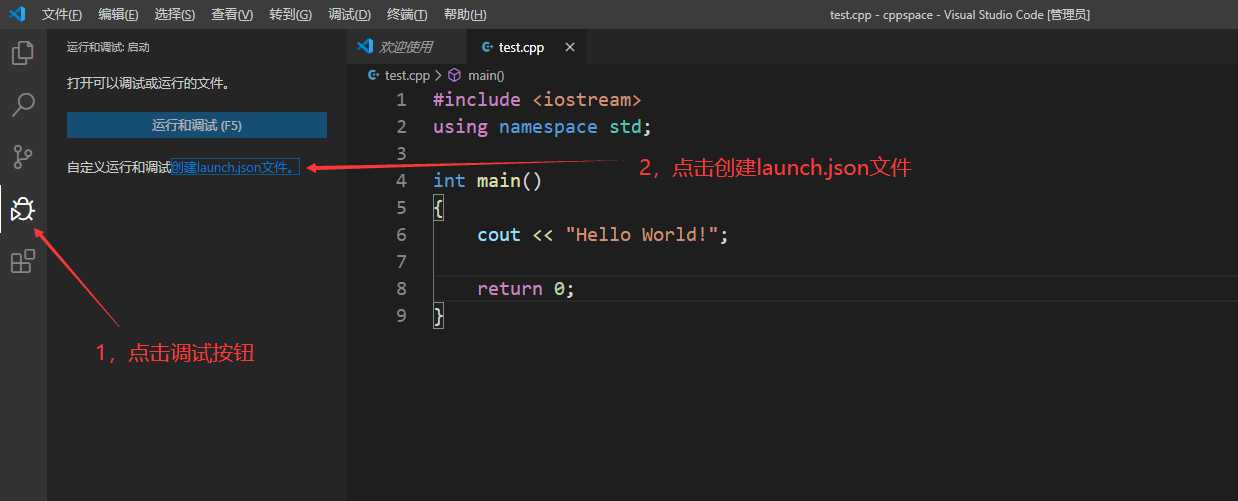
5.4,点击左边倒数第二个想虫子一样的按钮来进行调试;

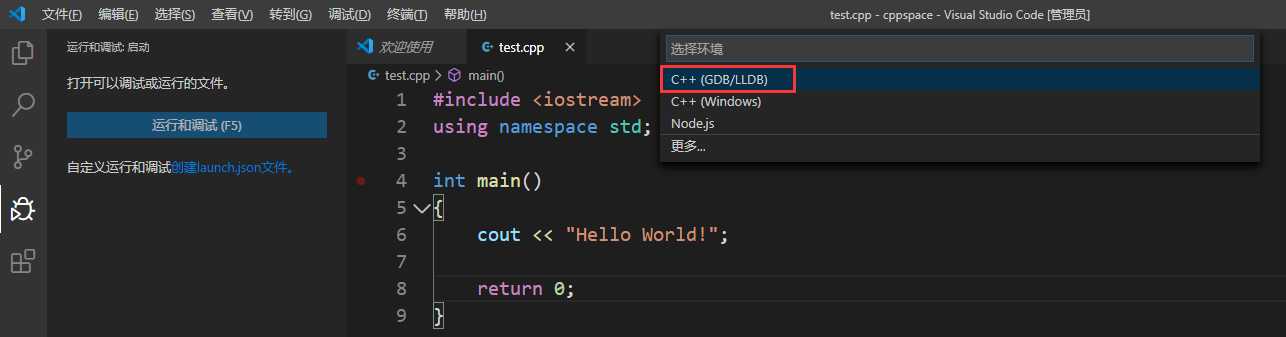
会弹出一个对话框我们需要选择第一个

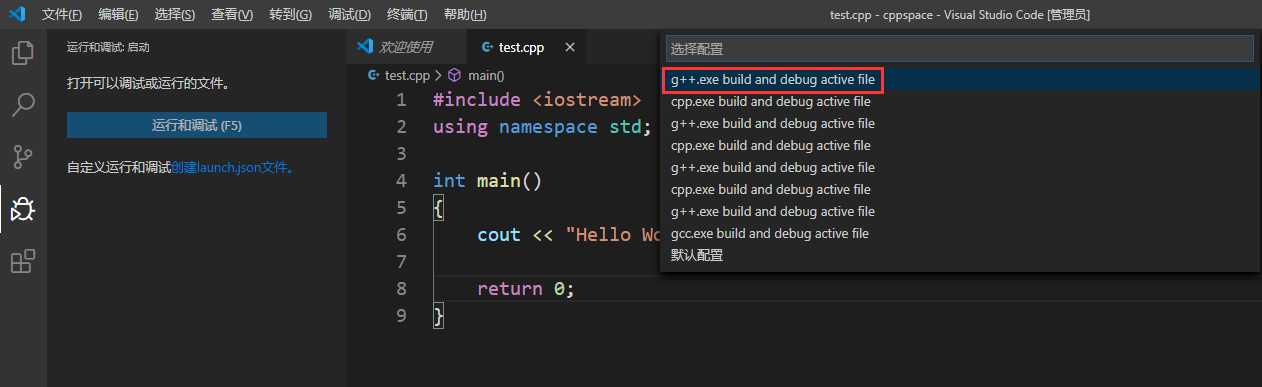
选择完之后,又会弹出一个对话框,我们还是选择第一个

然会VS就会自动新建一个名为launch.json的文件

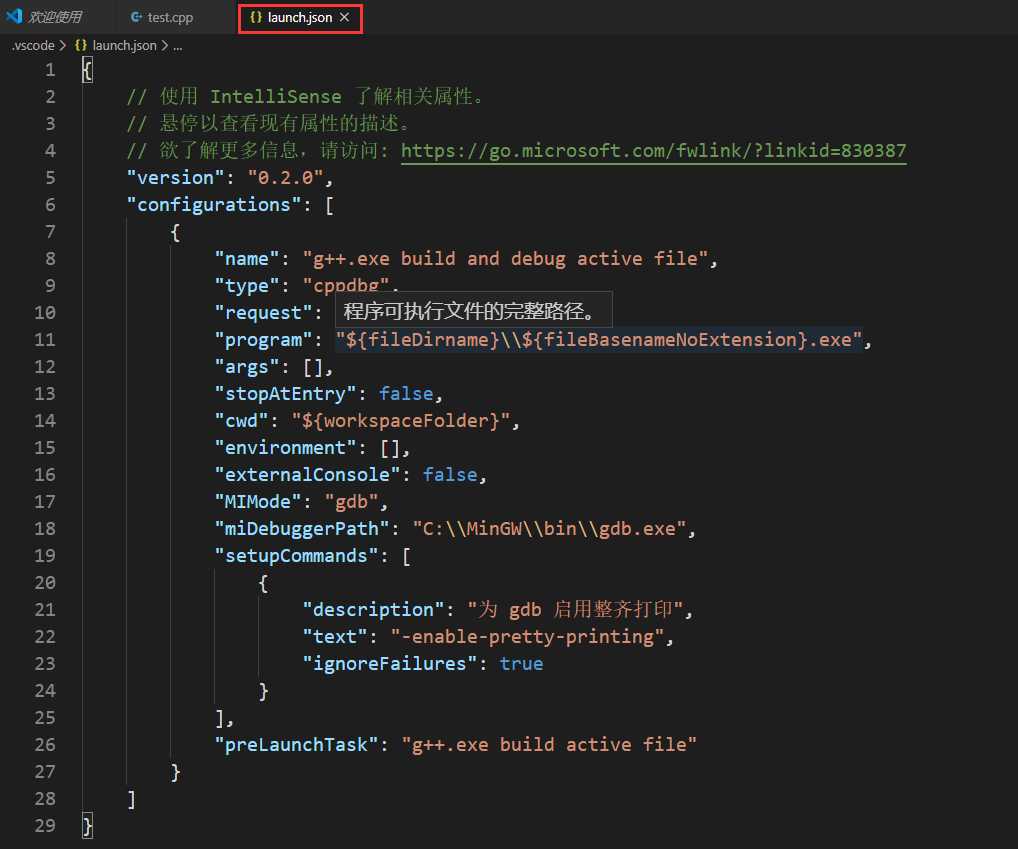
现在我们需要将刚刚新建的那个文件launch.json的代码修改为以下代码;
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示 "type": "cppdbg", // 配置类型,这里只能为cppdbg "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加) "program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径 "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可 "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false "cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录 "environment": [], "externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台 "MIMode": "gdb", "miDebuggerPath": "D:\\CodeBlocks\\MinGW\\bin\\gdb.exe",// miDebugger的路径,注意这里要与MinGw的路径对应 "preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }
注意点:修改之后我们还需要注意代码"miDebuggerPath":后面的路径为你自己在你电脑上所安装的那个mingw中的bin所在的目录,而不一定是我这个代码中所写的目录,还有一个注意点
是后面的路径中文件名称之间的连接符号是 \\ ,注意不要写错了;
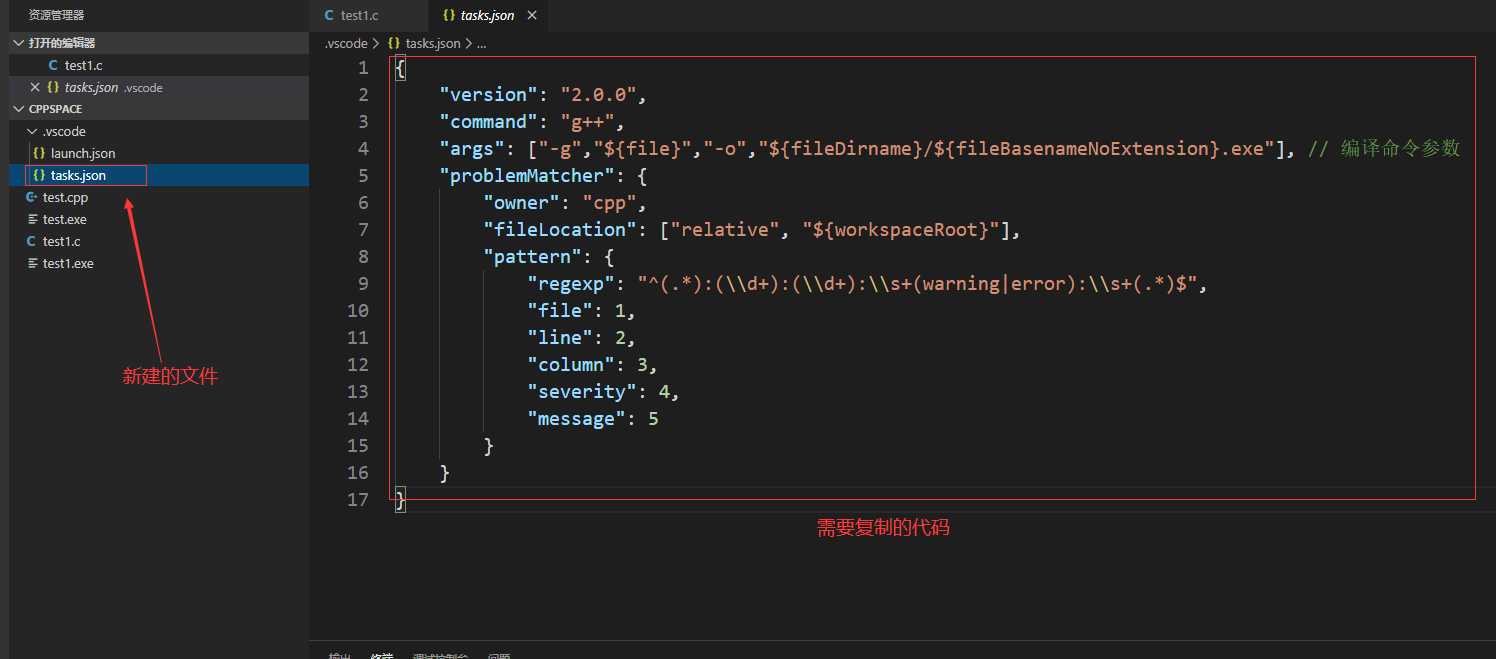
5.5,找到我们最开始在5.1步中新建的文件夹,也就是我自己新建的CPPSPACE文件夹,在下面新建一个名为tasks.json的文件,在将下面的代码复制进去;
{ "version": "2.0.0", "command": "g++", "args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"], // 编译命令参数 "problemMatcher": { "owner": "cpp", "fileLocation": ["relative", "${workspaceRoot}"], "pattern": { "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$", "file": 1, "line": 2, "column": 3, "severity": 4, "message": 5 } } }
复制进去后的样子

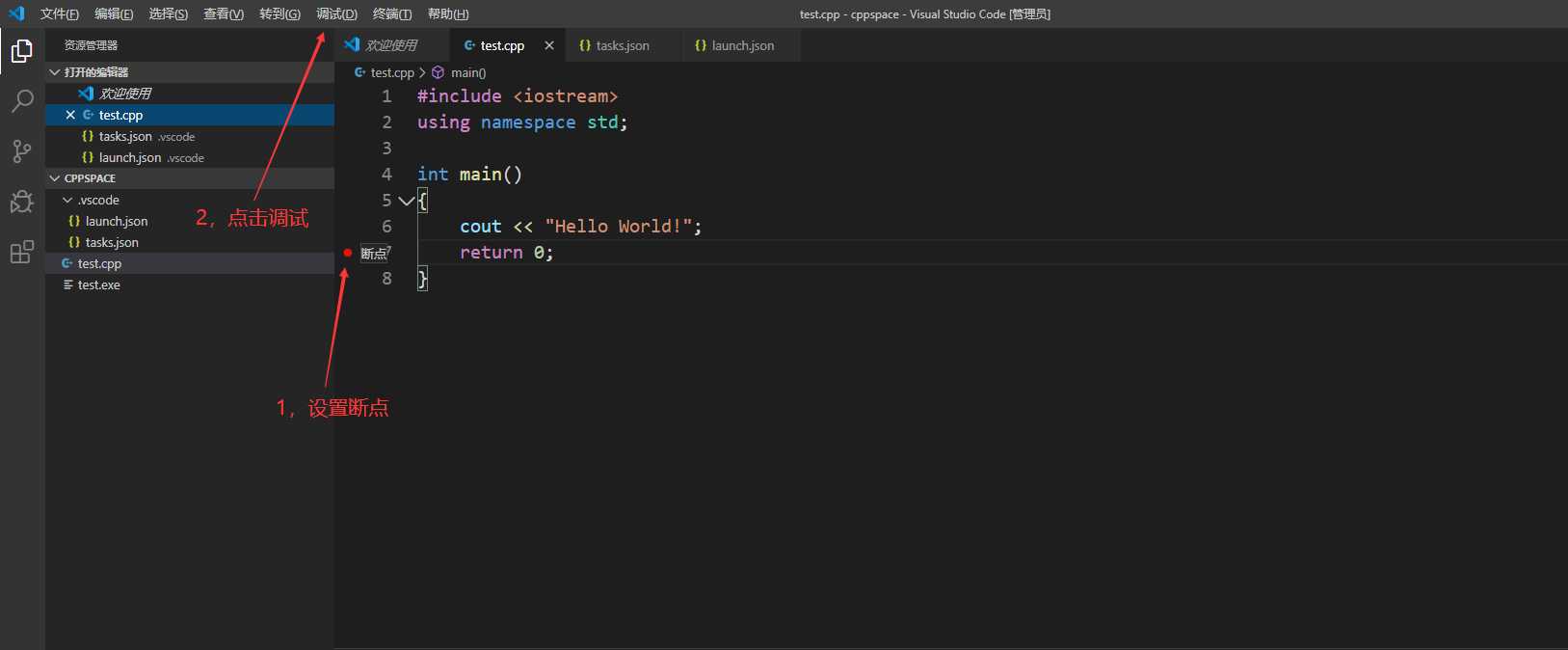
5.6,最后,我们就可以调试代码了,找到我们的.cpp源文件设置断点,注意VS在运行完代码之后窗口会一闪而过,所以我们当前可以通过设置断点来查看具体效果,
设置断点的方法就是在行号旁边单击一下旁边会出现小红点,这样就设置成功了。

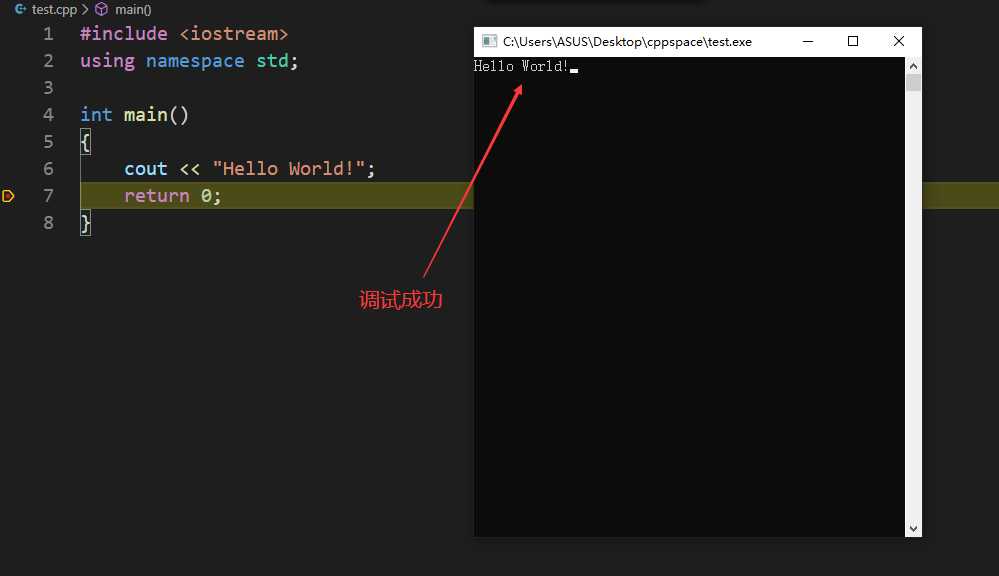
如果最后出现以下画面就代表你C和C++的环境配置就配置成功了!

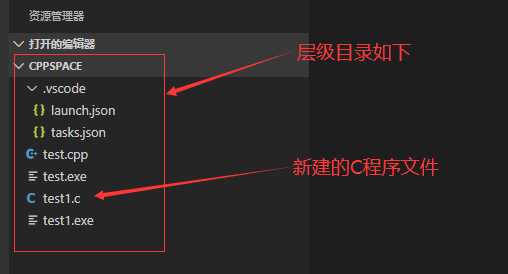
以上演示的是C++的程序运行过程,同样的我们也可以在该站点文件夹中新建一个C的源文件,例如我再新建一个源文件text1.c,

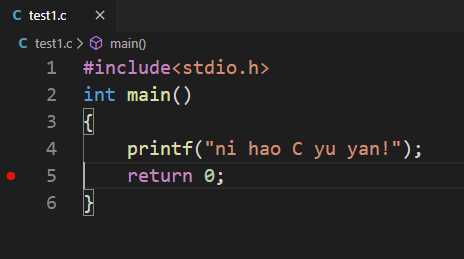
该程序的测试代码如下:

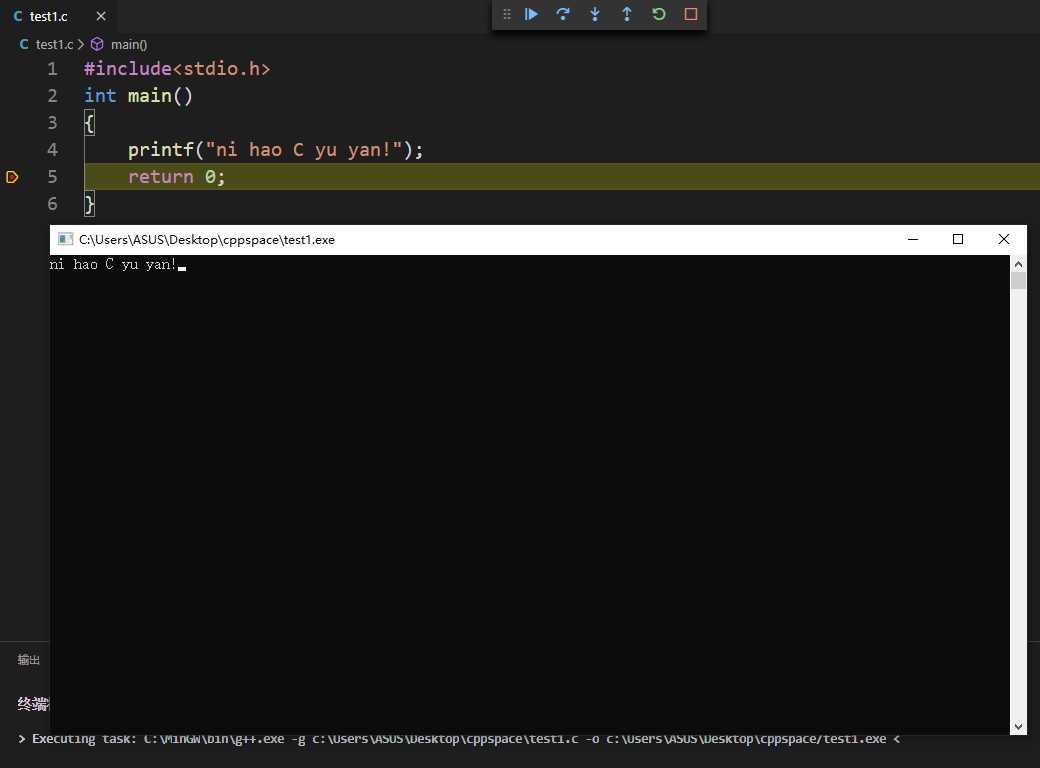
运行之后的结果如下:

以上就是我对配置Visual Studio Code中C/C++的开发环境的一个总结,如果有不对的地方欢迎指正,
同时如果在配置的过程中遇到了什么问题,也欢迎私信!
原文:https://www.cnblogs.com/TomHe789/p/12374148.html