转载自:https://www.cnblogs.com/can-i-do/p/7003915.html
项目需要,需要在前端使用拾色器。


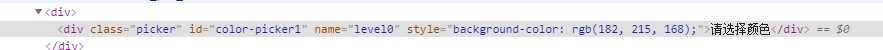
<div class="picker" id="color-picker1" name="level0" style="background-color: rgb(182, 215, 168);">请选择颜色</div>
现在为了方法存储及表示,需要转换成hex颜色值。
转换代码如下
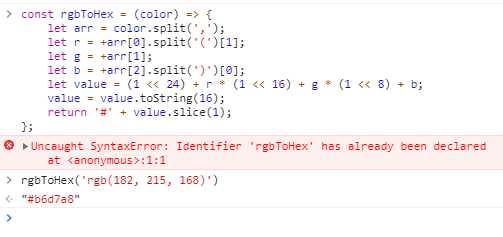
const rgbToHex = (color) => { let arr = color.split(‘,‘); let r = +arr[0].split(‘(‘)[1]; let g = +arr[1]; let b = +arr[2].split(‘)‘)[0]; let value = (1 << 24) + r * (1 << 16) + g * (1 << 8) + b; value = value.toString(16); return ‘#‘ + value.slice(1); };
测试:
rgbToHex(‘rgb(182, 215, 168)‘)

原文:https://www.cnblogs.com/passedbylove/p/12379921.html