Location地址栏对象当前对象的 URL 信息。是 window 对象的一部分
①window.location
②location
reload() 重新载入当前文档(当前页面)

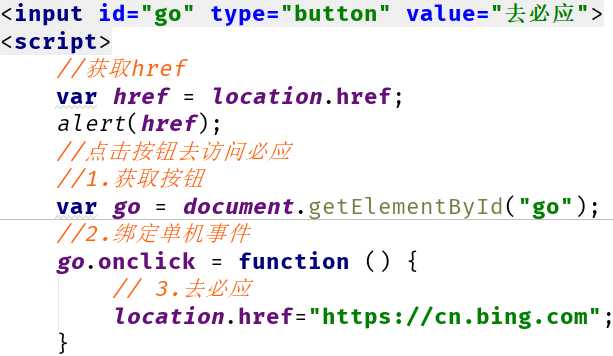
href 返回完整的URL,还可以进行修改实现跳转

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转到首页
</p>
<script>
/*
* 分析
* 1.显示页面文字
* 2.倒计时读秒的效果实现
* 定时器
* 2.1定义一个方法,获取span标签,修改span标签体内容,时间
* 2.2定义一个定时器,1秒执行一次
*3.在方法中判断时间如果等于0则跳转到首页
* */
var second = 5;
//定义一个方法,获取span标签,
var time = document.getElementById("time");
//修改span标签体内容--时间
function showTime() {
second--;
//在方法中判断时间如果等于0则跳转到首页
if (second == 0) {
//跳转到首页
location.href = "https://cn.bing.com";
}
time.innerHTML = second + "";
}
//设置定时器一秒执行一次
setInterval(showTime, 1000);
</script>
</body>
</html>
原文:https://www.cnblogs.com/rijiyuelei/p/12379419.html