一,在css中单位长度用的最多的是px、em、rem,这三个的区别是:
1)px是固定像素,一旦设置了就无法因为适应页面而改变。
2)em和rem相对于px更具有灵活性,因为他们是相对的长度单位(即长度不是定死的,更适用于响应式布局)。
em和rem的区别一句话概括:em相对于父元素,rem相对于根元素(html)
rem中的r意思是root(根源)
二,详细介绍em
下面的一个栗子
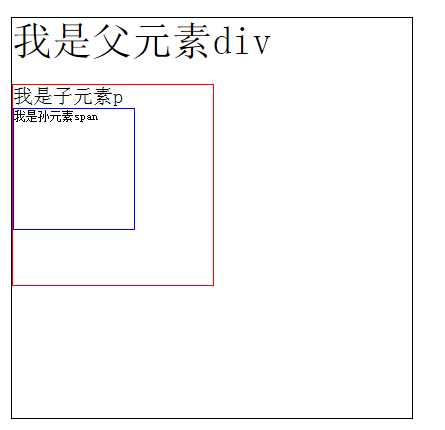
1 <div> 2 我是父元素div 3 <p> 4 我是子元素p 5 <span>我是孙元素span</span> 6 </p> 7 </div>
1 div { 2 font-size: 40px; 3 width: 10em; /* 400px */ 4 height: 10em; 5 border: solid 1px black; 6 } 7 p { 8 font-size: 0.5em; /* 20px */ 9 width: 10em; /* 200px */ 10 height: 10em; 11 border: solid 1px red; 12 } 13 span { 14 font-size: 0.5em; 15 width: 10em; 16 height: 10em; 17 border: solid 1px blue; 18 display: block; 19 }
运行结果如下:

猜猜看孙元素的字体是多少呢?
运行结果是12px,是不是和计算的不一致?因为chrome浏览器最小字体为12px,小于这个字体就会默认使用12px.当然这一尬境可以由css3解决,这里就不多说了。
三,详细介绍rem
rem是全部的长度都相对于根元素,根元素是谁?<html>元素。
使用方法:
1)通常做法是给html元素设置字体大小,然后其他元素的长度单位就为rem
栗子同上(html一样,只是把css中em换成rem):
1 html { 2 font-size: 10px; 3 } 4 div { 5 font-size: 4rem; /* 40px */ 6 width: 30rem; /* 300px */ 7 height: 30rem; 8 border: solid 1px black; 9 } 10 p { 11 font-size: 2rem; /* 20px */ 12 width: 15rem; 13 height: 15rem; 14 border: solid 1px red; 15 } 16 span { 17 font-size: 1.5rem; 18 width: 10rem; 19 height: 10rem; 20 border: solid 1px blue; 21 display: block; 22 }
所以你可以说出孙元素span的font-size具体值吗?
用rem的好处:当用rem做响应式时,直接在媒体查询中改变html的font-size的大小,那么用rem作为单位的元素大小都会相应的改变,很方便。
所以更深刻的体会到em,rem的不同(参照物的不同)
总结:
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可 。
对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备。
原文:https://www.cnblogs.com/hyns/p/12380944.html