在典型的OOP的语言中,都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。对象不是基于类创建的,而是用一种构造函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
var obj1 = {}var obj2 = new Object()function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我会唱歌')
}
}
var person = new Star('王源', 20)
person.sing()构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用,我们可以把对象中一些公共属性和方法抽取出来,然后封装到这个函数里面
在JS中,使用构造函数时,要注意以下几点:
new在执行时会做的四件事情:
javascript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加,
通过这两种方式添加的成员,就分别称为静态成员和实例成员。
实例成员:在构造函数内部通过this创建的对象成员实例称为实例成员,只能由实例化的对象来访问
构造函数方法好用,但是存在消费内存的问题
function Star (name, age) {
this.name = name
this.age = age
this.sing = function() {
console.log('我会唱歌')
}
}
var person1 = new Star('王源', 20)
var person2 = new Star('王俊凯', 21)
console.log(person1.sing === person2.sing) // false,
// 说明两个内存中存在两个不同的函数,这样很浪费内存,我可以用构造函数原型来解决这个问题构造函数通过原型分配的函数是所有对象所共享的。
每一个构造函数都有一个prototype属性,指向另外一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有,每个通过构造函数实例化的对象,都可以调用。
我们可以把不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法
function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我会唱歌')
}
var ldh = new Star('刘德华', 20)
var wjk = new Star('王俊凯', 21)
console.log(person1.sing === person2.sing) //true注意: 一般情况下,我们的公共属性定义到构造函数里面,公共方法放到原型对象身上。
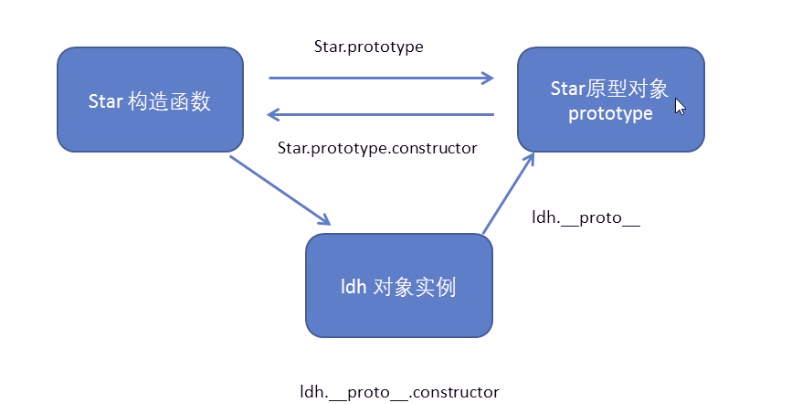
对象原型(proto)和构造函数(prototype)原型对象里面都有一个constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
function Star (name, age) {
this.name = name
this.age = age
}
//很多情况下,需要手动的利用constructor这个属性指回原来的构造函数
Star.prototype={
constructor: Star, //如果不添加这项,则指向了Object构造函数
sing:function() {
console.log('我会唱歌')
},
movie: function() {
}
}
var ldh = new Star('刘德华', 20)
var wjk = new Star('王俊凯', 21)
console.log(Star.prototype.constructor) //返回构造函数Star
console.log(__proto__.constructor)//返回构造函数Star
注意:如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用contructor指回原来的构造函数

function Star (name, age) {
this.name = name
this.age = age
}
Star.prototype.sing = function() {
console.log('我会唱歌')
}
var ldh = new Star('刘德华', 20)
//只要是对象就有__proto__原型,指向原型对象
console.log(star.prototype)
// Star原型对象里面的__proto__原型指向的是 Object.prototype
console.log(star.prototype.__proto__ === Object.prototype) //true
// Object.prototype原型对象里面的__proto__原型,指向为null
console.log(Object.prototype.__proto__) //null

function Star (name, age) {
this.name = name
this.age = age
}
var that
Star.prototype.sing = function() {
console.log('我会唱歌')
that = this
}
var ldh = new Star('刘德华', 20)
ldh.sing()
console.log(that === ldh)可以通过原型对象,对原来的内置对象进行扩展自定义的方法,比如给数组添加自定义求偶数和的功能。
这篇文章主要分享了构造函数、原型对象、实例对象等方面的知识。本篇文章图来自视频截图。这仅代表个人观点,如有冲突,请多指出。
原文:https://www.cnblogs.com/lfcss/p/12380892.html