它是一门描述网页的语言,HyperText MarkUp Language,超文本标记语言。
*超文本:超出文本的范畴,指的在网页上面可以描述文本、图片、视屏等内容
*标记:标签,在标签里面书写内容
*语言:html就是用户和浏览器交互的工具,简单来讲,浏览器会解析html的标记,以特定的效果给展示出来
html的主要组成部分:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
*文档声明<!DOCTYPE>:声明了html的类型和版本号
*html的根标记<html></html>:标识html的开始和结束
*html的头部标记<head></head>:设置与页面相关的信息
*html的主体标记<body></body>:在页面展示内容。
html的书写规范:
1.html的文件后缀名可以是“.html”或者“.htm”
2.html文件的格式:
3.html文件必须以<html>开始,以</html>结束
4.html语法不区分大小写
5.html有结束标记,比如<font>内容</font>,
html的标记如果没有结束标记,自己结束。比如<hr />
html作用:它用来编写网页,在网页通过html标记来描述文本、图片、视频等内容
1.单标记:空标记,就是没有结束标记的称之为单标记。
语法:<hr /><br />
2.双标记:体标记,就是这个标记有开始和结束。
语法:<font>内容</font>
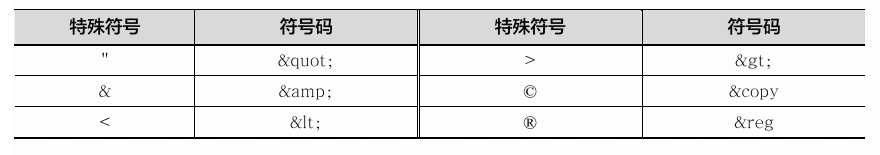
页面中常见的特殊符号

1.段落标记<p></p>和换行标记<br />
段落标记:段落与段落之间会自动换行
换行标记:段落内部自动换行
2.文本样式标记:<font>内容</font>
常用的属性:face 用来描述字体的样式
size 用来描述字体的大小,最大取值为7(超过7效果和7一样)
color 用来描述字体的颜色,取值三种形式:
*用英文单词表示:red,green,blue
*用16进制的数据表示:#ff0000
*用rgb三原色表示:rgb(255,255,0)
3.其它标记:
标题标记:<h1></h1>,<h2></h2>——————<h6></h6>
字体样式标记:<b></b>,<i></i>,<u></u>,<strong></strong>,<em></em>,<u></u>
<sup></sup>上标标签,<sub></sub>下标标签
取消文字换行标签:<nbor></nbor>
修饰段落的对齐属性:align
保留原始标签排版:<pre></pre>
4.图像标记:
1.图像标记:在网页上引入图片
语法:<img src="图像的url" />
常用的属性:src 用来引入图片
width 描述图片的宽度
height 用来描述图片的高度
border 用来描述图片的边框
注意:图片的路径分为绝对路径和相对路径(同级目录,上级目录,下级目录)
注释标记:<!——图像标记——>,注释标记的内容不会显示在网页上面。
****html描述网页的语言,并不是很严谨的语言,html标记通过被浏览器解析,展示特定的效果。

在网页中插入图片时,图片路径一定要正确,否则图片无法引入网页。在插入图片时,尽量使用相对路径。
5.列表
列表的主要标签

有序列表
<ol start="起始数值" type="排序类型">
<li>第一项</li>
<li>第二项</li>
</ol>
其中start为起始数值,属性值为具体的数字,type为排序类型。
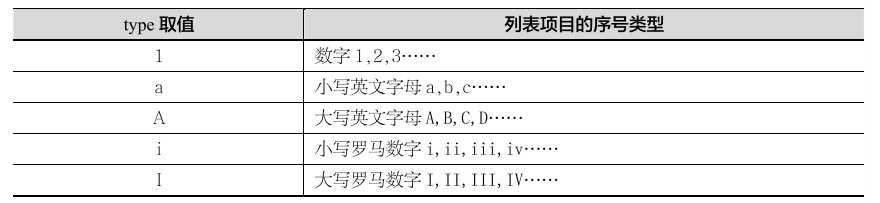
有序列表中type的属性值

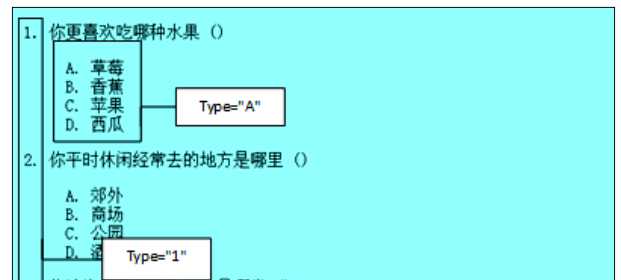
例如:
<body bgcolor="#99FFFF">
<ol start="1" type="1">
<li><p>你更喜欢吃哪种水果()</p>
<ol start="1" type="A">
<li>草莓</li>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
</li>
<li><p>你平时休闲常去的地方是哪里()</p>
<ol start="1" type="A">
<li>郊外</li>
<li>商场</li>
<li>公园</li>
<li>酒吧</li>
<ol>
</li>
</ol>
</body>

无序列表
<ul>
<li>第一项</li>
<li>第二项</li>
</ul>
定义列表
<dl>
<dt>名词1</dt><dd>解释1</dd>
<dt>名词2</dt><dd>解释2</dd>
<dt>名词3</dt><dd>解释3</dd>
</dl>
<A href="文件名">链接元素</A>或<A href="URL">链接元素</A>
原文:https://www.cnblogs.com/XiaMengJie/p/12385993.html