
1.使用Function实现Vue类
2.调用_init 初始化Vue
3.混入各种Mixin(暂不清晰)
各种框架无论多么如何追其本源还是由基础的JS生成的一个"类",而后在其原型上追加方法属性等。
1.合并配置,(另行分析)
2.初始化?命周期,(另行分析)
3.初始化事件中?,
4.初始化渲染,
5.初始化data、props、computed、watcher.......
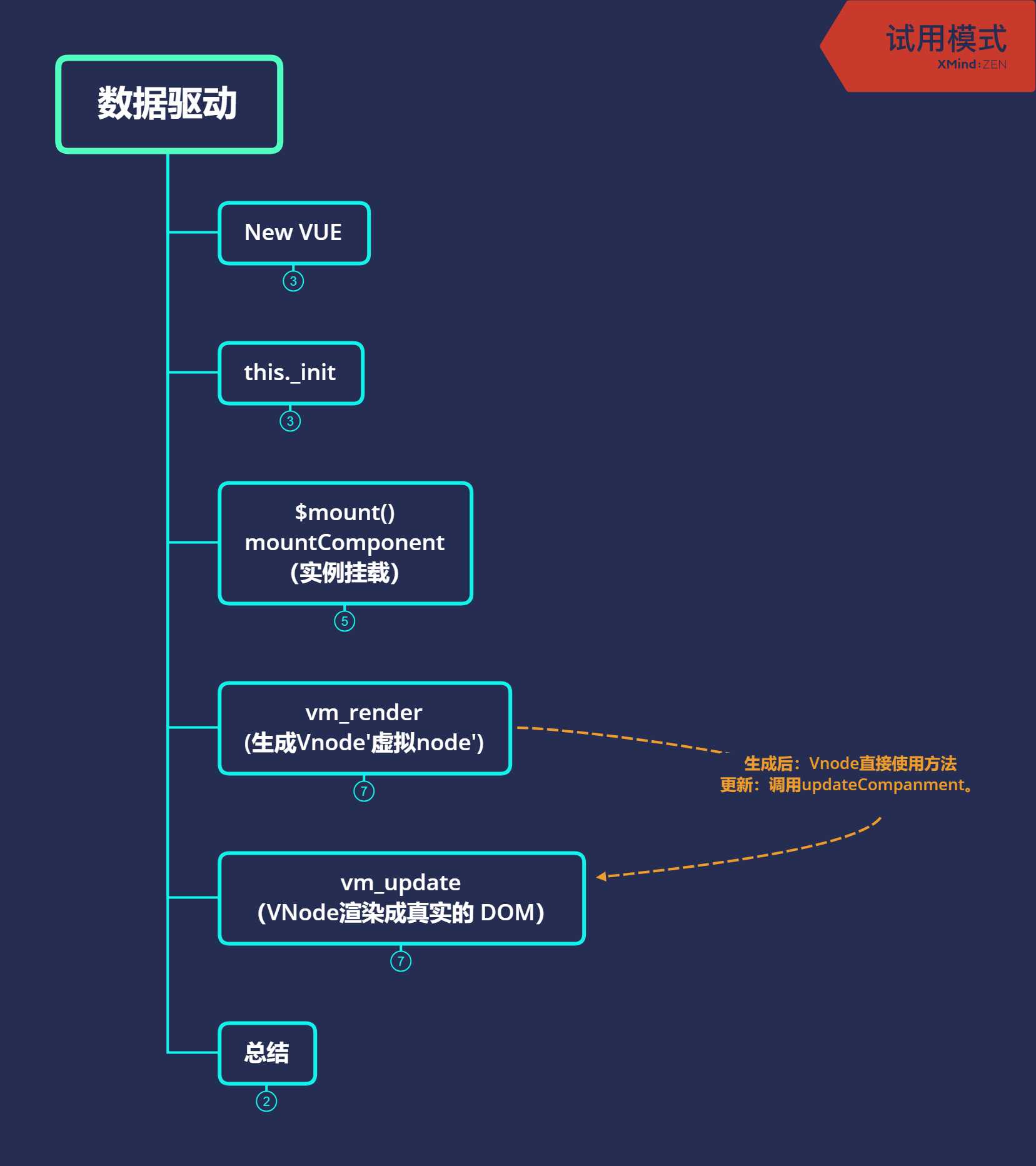
mountComponent
(实例挂载)
(生成Vnode‘虚拟node‘)
Virtual DOM 是? VNode 这么?个 Class 去描述,它是定义在 src/core/vdom/vnode.js中的。
Do:接受5个参数
1.context:表?VNode的上下?环境,它是Component类 型;
2.tag:表?标签,它可以是?个字符串,也可以是?个Component ;
3.data:表?VNode的数 据,它是?个 VNodeData类型,可以在flow/vnode.js 中找到它的定义;
4.children:表?当前VNode的?节点,它是任意类型的,它接下来需要被规范为标准的 VNode 数组;
5.normalizationType:表??节点规范的类型,类型不同规范的?法也就不?样,它主要是参 考render函数是编译?成的还是?户?写的。
1.children的规范化
将children变成了?个类型为VNode的Array
如果是?个数组类型,
则递归调? normalizeArrayChildren ; 如果是基础类型,
则通过 createTextVNode?法转换成 VNode 类型;
否则就已经是 VNode 类型了
Think:整个过程使用上述方法再辅助Vue自己定义的Vnode类进行遍历生成Vue所需要的虚拟的node树。接下来就是渲染的操作。
(VNode渲染成真实DOM)
核心方法:_path
Do:使用核心方法createPatchFunction最终返回了?个patch方法
它接收 4个参数,
oldVnode 表?旧的 VNode 节点,它也可以不存在或者是 ?个 DOM 对象; vnode 表?执? _render 后返回的
VNode 的节点; hydrating 表?是否是服 务端渲染;
removeOnly 是给 transition-group ?的,之后会介绍。
insert:src/core/vdom/patch.j
原文:https://www.cnblogs.com/jiayiyi/p/12386502.html