01. 在CI4的工程目录中,创建一个files目录,并在里面放入js或者css或者图片文件,如图所示

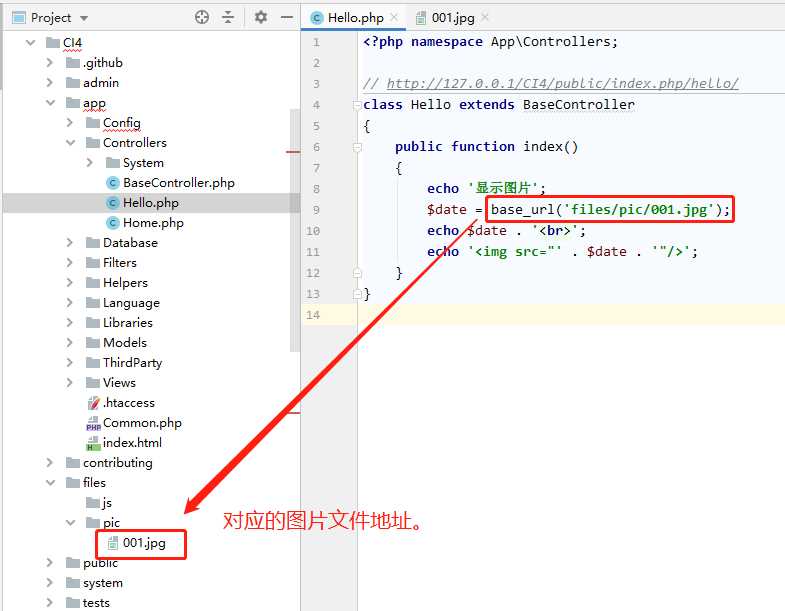
02. 在我们的app的Controllers中,创建一个Hello的控制器,代码如下:
<?php namespace App\Controllers; // http://127.0.0.1/CI4/public/index.php/hello/ class Hello extends BaseController { public function index() { echo ‘显示图片‘; $date = base_url(‘files/pic/001.jpg‘); echo $date . ‘<br>‘; echo ‘<img src="‘ . $date . ‘"/>‘; } }

03. 我们通过浏览器来访问我们的网站:: http://127.0.0.1/CI4/public/index.php/hello/,可以看到正常显示了图片支援了,很完美。

原创不易,如果您认为这篇文章有价值,认同作者的付出,可以微信二维码打赏任意金额给作者(微信号:382477247)哦,谢谢。

023.CI4框架CodeIgniter, 图片和JavaScript和Css文件的存储和访问
原文:https://www.cnblogs.com/tianpan2019/p/12386400.html