
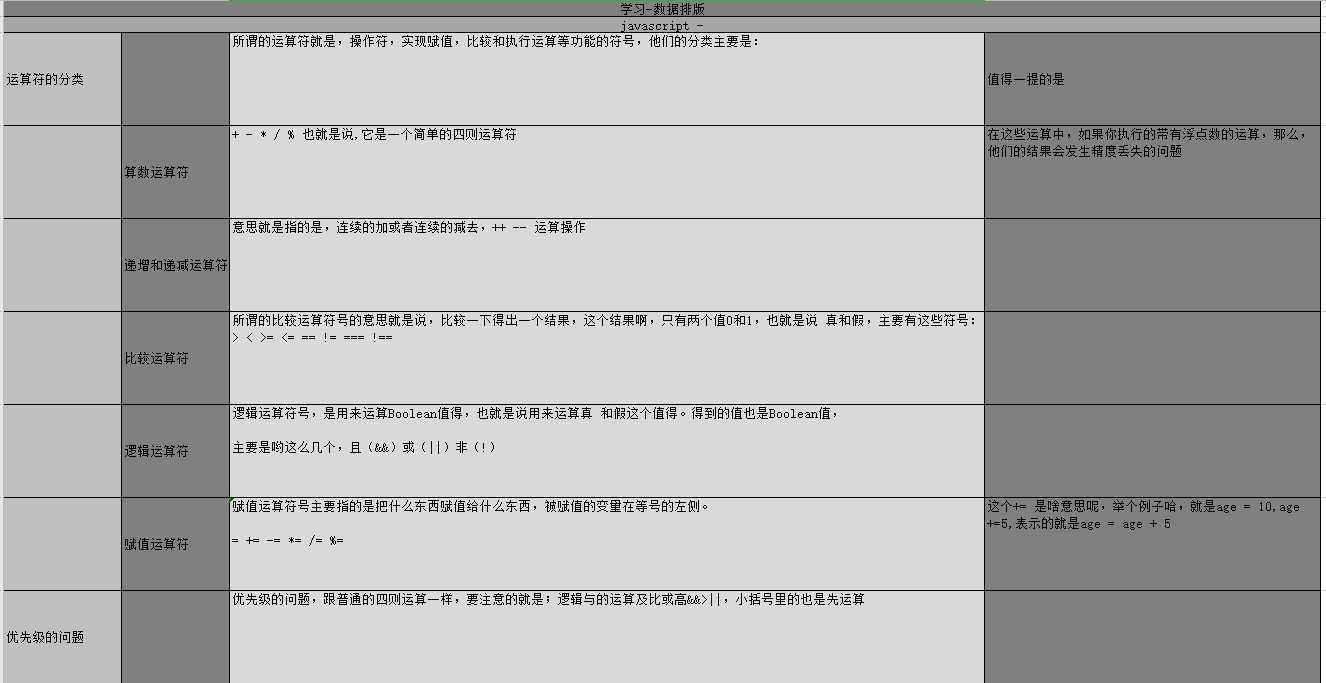
/*浮点运算的时候精度丢失的问题*/
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
/*++n和n++*/
var num = 10;
alert(++num + 10); // 21
var num = 10;
alert(10 + num++); // 20
以下是代码实例,还有需要注意的问题
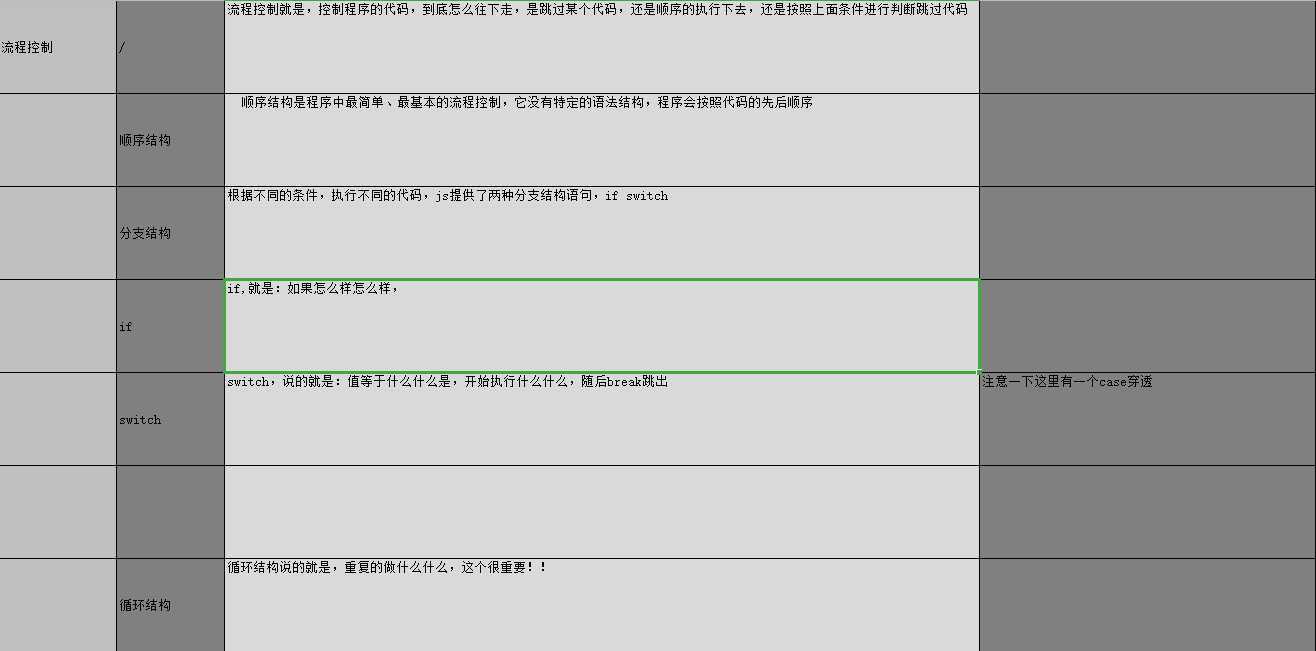
/*if else语句*/
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
/*我们还可以:*/
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
/*switch基本语法*/
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
/*所谓的case穿透就是指:执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。*/
运用case穿通一直向下匹配条件
if (2020%400==0||(2020%4==0&&2020%100!=0)) {
run=29;
}else{
run=28;
}
//上面的是计算几年是否是闰年。既2月有没有29号
//注意啊,往往范围是原来越小的,越来越精确的,缩小范围的!
switch (c2) {//如果是a e i o u 当中的一个会一直向下运行直到碰到break;
var word= p;
switch(word)
case 'a':
case 'e':
case 'i':
case 'o':
case 'u':
console.log("元音");
break;
case 'y':
case 'w':
console.log("半元音");
break;
default:
console.log("辅音");
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
执行过程:
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
我们来看一个嵌套的for循环。这种for循环的关键是,先执行内层的循环,再来到外层的循环
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);while (条件表达式) {
// 循环体代码
}执行思路:
注意:
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);执行思路
1 先执行一次循环体代码
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
原文:https://www.cnblogs.com/BM-laoli/p/12391782.html