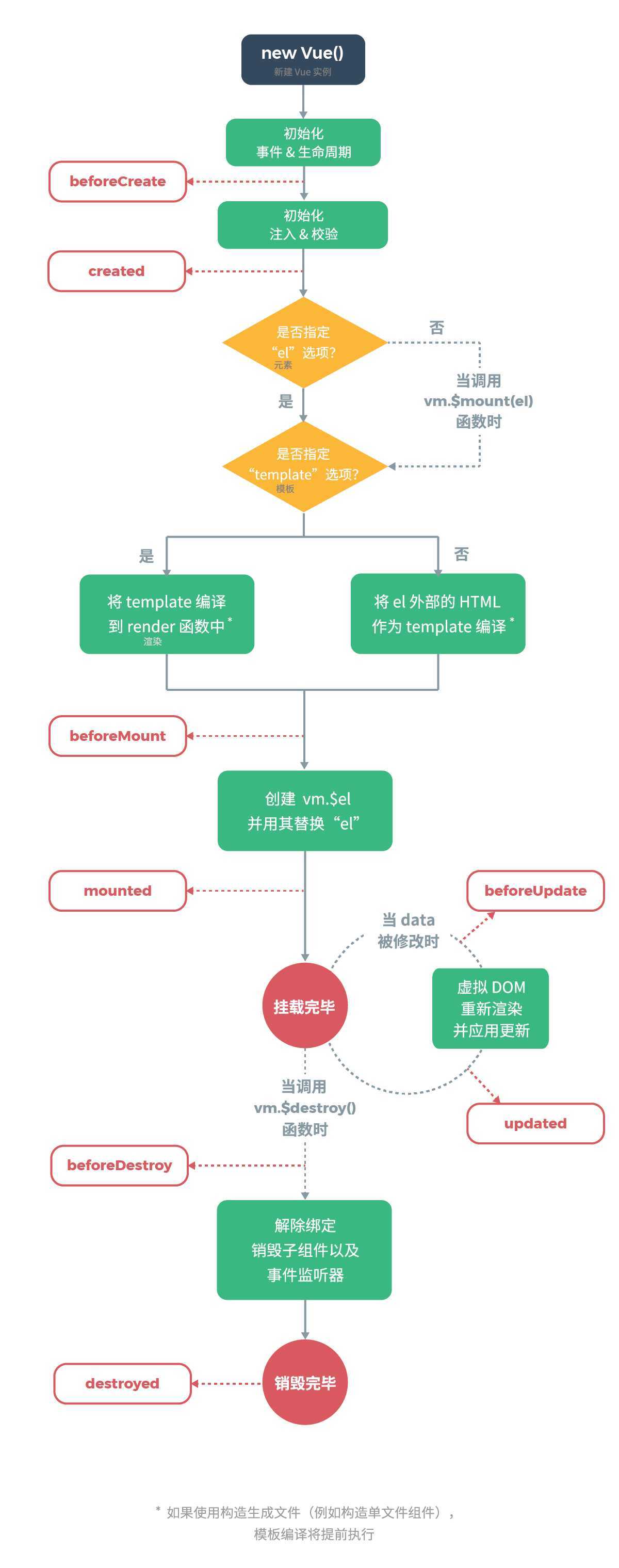
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

vue有8种生命周期函数:
| 钩子函数 | 触发的行为 | 在此阶段可以做的事情 |
| beforeCreadted |
在实例创建以前调用,没有实例化,数据访问不到 vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。 |
加loading事件 |
| created |
实例被创建完成后调用 vue实例的数据对象data有了,$el还没有 |
结束loading、请求数据为mounted渲染做准备 能拿到数据,能修改数据, 且修改数据不会触发updated beforeUpdate钩子函数 可以在这个钩子函数里发请求,访问后端接口拿数据 判断是否存在el,是否存在template,如果二者都有,以template为主优先, 如果没有template,会选择el模板。 |
| beforeMount | vue实例的$el和data都初始化了,但还是虚拟的dom节点,具体的data.filter还未替换。 |
可以访问数据,也可以更改数据 且修改数据不会触发updated beforeUpdate钩子函数 在beforeMount和mounted之间隐藏了一个render函数,千万不能写,会覆盖系统函数 |
| mounted | vue实例挂载完成,data.filter成功渲染 |
配合路由钩子使用 可以访问和更改数据,且修改数据会触发updated beforeUpdate钩子函数 |
| beforeUpdate | data更新时触发 | |
| updated | data更新时触发 |
beforeUpdate 、updated 可以监控data里的所有数据变化 不要在update beforeUpdate修改不定数据,否则会引起死循环 监听data里的所有的数据,非updated莫属 |
| beforeDestroy | 组件销毁时触发 | 可以清理非vue资源,防止内存泄露 |
| destroyed | 组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 | 组件销毁时进行提示 |
注意:destroyed钩子函数有一点一定要特别注意:在执行destroy方法后,对data的改变不会再触发周期函数,此时的vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在。所以对于实时显示的通知型组件,在他destroyed之前,我们必须手动removeChild()删除该节点;否则,DOM节点还是存在,影响浏览器性能。
原文:https://www.cnblogs.com/miaomiaolong2/p/12391936.html