Heavy duty CLI‘s like gatsby and npm do more than one thing. The convention is to namespace them with a command name after the CLI name, like gatsby new or gatsby build or npm install or npm uninstall. We should be comfortable converting our single purpose CLI‘s into multi command CLI‘s as our needs grow, as well as understand how to share logic between commands to keep code DRY.
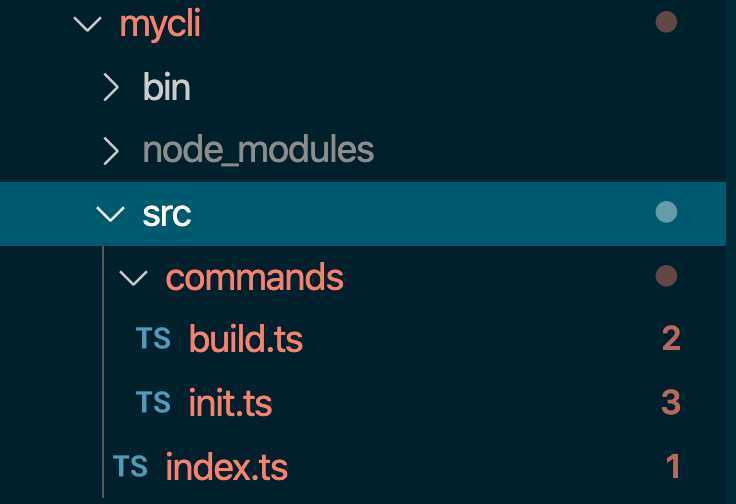
Folder stucture:

We can put orignal index.ts into /commands/init.ts:
import {Command, flags} from ‘@oclif/command‘
class Mycli extends Command {
static description = ‘describe the command here‘
static flags = {
// add --version flag to show CLI version
version: flags.version({char: ‘v‘}),
help: flags.help({char: ‘h‘}),
// flag with a value (-n, --name=VALUE)
name: flags.string({char: ‘n‘, description: ‘name to print‘}),
// flag with no value (-f, --force)
force: flags.boolean({char: ‘f‘}),
}
static args = [{name: ‘file‘}]
static strict = false
async run() {
const {argv, flags} = this.parse(Mycli)
const name = flags.name || ‘world‘
this.log(`hello egg ${name} from ./src/index.ts`)
}
}
export = Mycli
/commands/build.ts
Have similar code as init.ts.
index.ts:
export {run} from ‘@oclif/command‘
Run the init / build:
yarn mycli init
yarn mycli build
[CLI] Convert a Single Command CLI into a Multi Command CLI with Oclif and TypeScript
原文:https://www.cnblogs.com/Answer1215/p/12391765.html