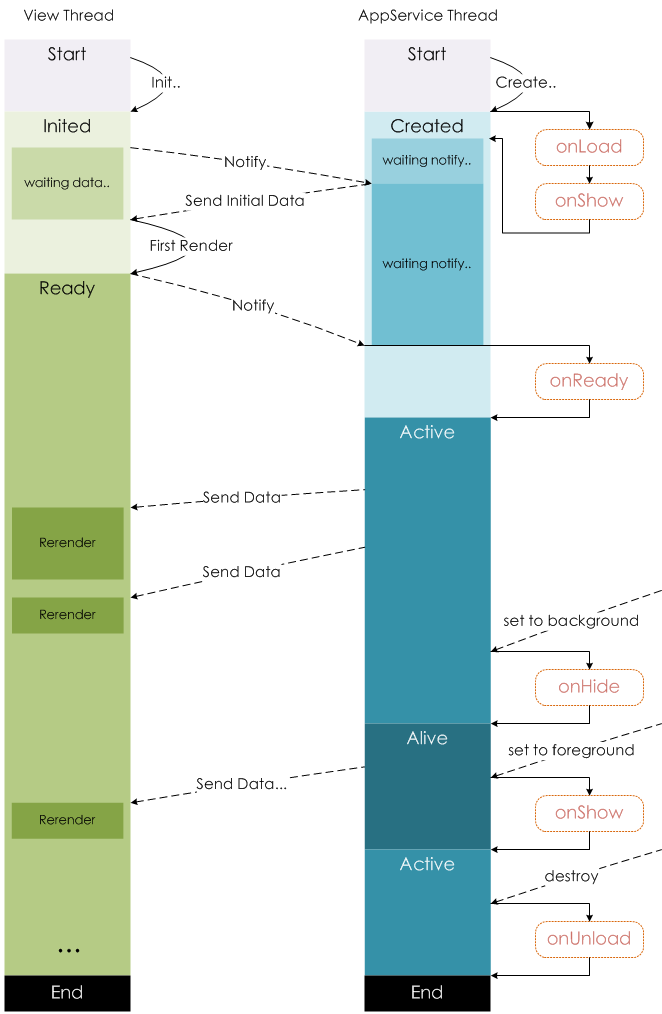
下图来自微信的官网文档,该图片描述的小程序从开始运行到卸载的整个生命周期过程,故在此贴出:

从中我们可以看出,小程序的生命周期可以分为:
这两个生命周期分别在Page()和App()中构造时调用了大量的相关函数(我们称之为生命周期函数!)
在了解生命周期函数之前我们还需要了解两个重要的概念:
小程序在运行时往往会进入不同的状态,我们把不同的状态进行整合,主要可以分为两种状态:
初始化小程序时触发,全局只触发一次
小程序初始化完成或用户从后台切换到前台显示时触发
用户从前台切换到后台隐藏时触发
小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
页面显示/切入前台时触发。
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
原文:https://www.cnblogs.com/z-y-k/p/12393522.html