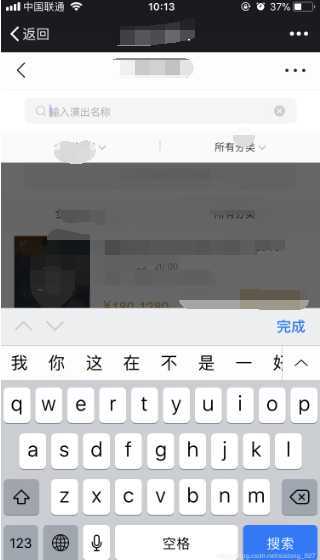
示例图:

一. 针对vue!! vue中,要在手机端点击手机键盘的【完成】或【搜索】按钮触发文本框搜索,关键点有两个:
1.form表单,action属性设置
2.@keyup.13 事件 或者 直接keyup 然后事件的处理函数里判断 event.keyCode === 13
必须在input标签外面套上form表单,并设置 action="javascript:void 0",action属性很关键,不能省略。
再就是 @keyup.13 事件, 这是用来绑定enter键的事件。在电脑上是enter键,在手机键盘上就是右下角的完成 / 搜索按钮了。
<template> <div> <form action="javascript:void 0"> <input type="search" v-model="sky" @keyup.13="tapToSearch" @input="handleClick" > </form> </div> </template> //js handleClick(){//要做的事}
参考链接:https://blog.csdn.net/u011019468/article/details/91892447
http://www.luyixian.cn/javascript_show_164525.aspx
二. 针对 js / jq
<input type="search" class="searchaa" placeholder="请输入搜索"> // js如下: $(".searchaa").keypress(function(e){ var key = $.trim($(this).val()); if(e.keyCode === 13) { // 搜索工作 that.search(key); } })
参考链接: https://blog.csdn.net/xialong_927/article/details/92628634
https://www.cnblogs.com/liwids-blog/p/11730100.html
http://www.luyixian.cn/javascript_show_164525.aspx
原文:https://www.cnblogs.com/520BigBear/p/12395042.html